Chromeアプリ「DHC」を用いて、「Laravel5.3による環境センサー「BME280」の情報取得」でraspberry pi 3からアップロードしたjson形式のセンサ情報を模擬します。DHCは、Web APIのテストが簡単にできるChromeアプリで、メソッドとして「GET」「POST」「PUT」「DELETE」等が選択でき、Content-Typeに「Text」「JSON」「XML」「HTML」を指定して、requestが送信できます。また、DHCは、相手から送信されたRESPONSEが確認できます。
Chromeアプリ「DHC」のインストール
上記のChromeアプリ「DHC」をクリックすると次の表示があり、「CHROMEに追加」ボタンを押すと、インストールを開始します。
インストールが終了すると、画面トップのURL入力欄の横に、次のようなアイコン「D」が表示されます。
Chromeアプリ「DHC」によるセンサー情報の設定
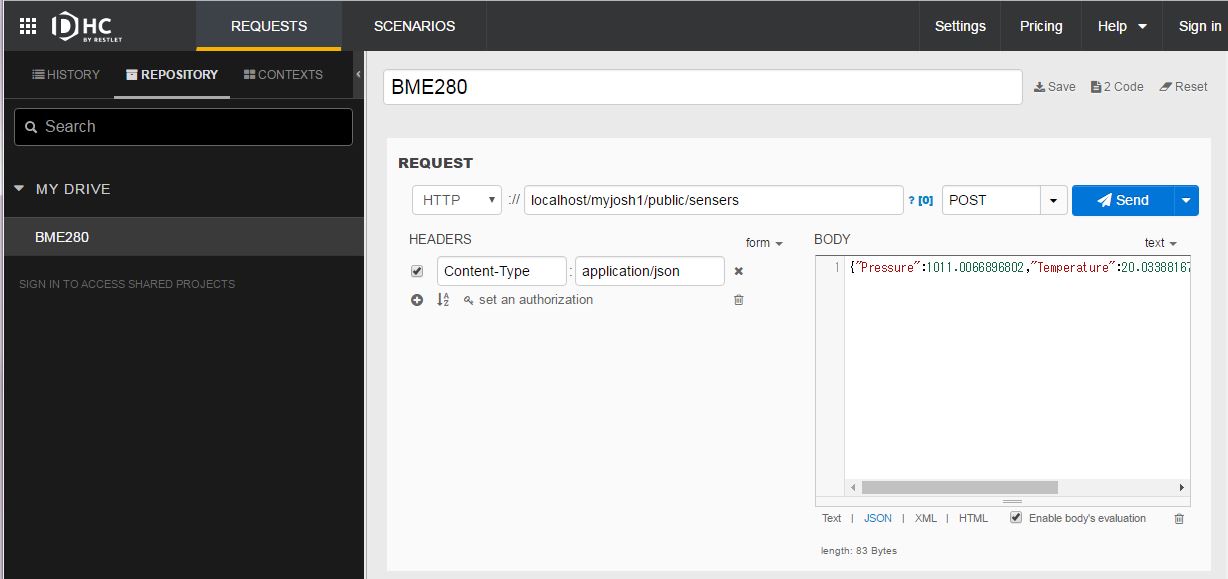
raspberry pi 3を経由して、環境センサー「BME280」からアップロードされた情報を模擬するため、次のような設定にします。
- URLは、Laravel5.3により動作している「http://localhost/myjosh1/public/sensers」とする。
- メソッドは「POST」を選択する。
- Content-Typeは「JSON」を指定する。
- センサ情報はjson形式で「{“Pressure”:1011.0066896802,”Temperature”:20.0338816715,”Humidity”:47.435655569561}」を設定する。
- MY DRIVEに「BME280」として保存する。
Chromeアプリ「DHC」によるセンサ情報の発生
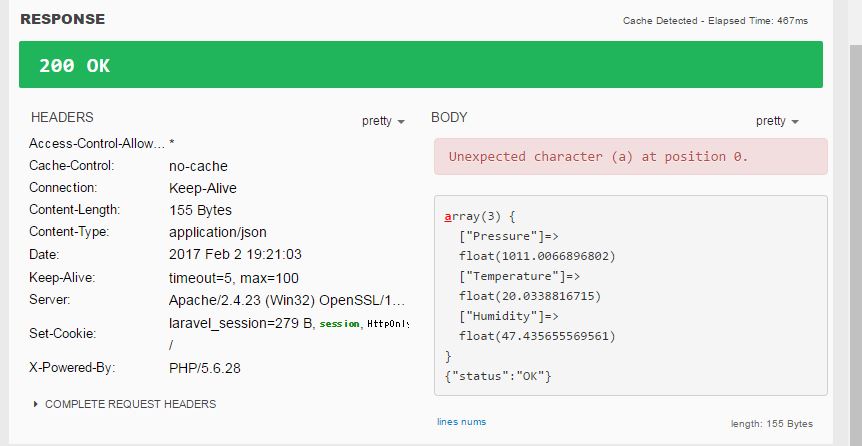
Chromeアプリ「DHC」のrequestのsendボタンを押すと、次のresponseが戻ってきます。
「Laravel5.3による環境センサー「BME280」の情報取得」と同様のresponseになり、模擬できたことが確認できました。