「環境センサー「BME280」の情報をネット上にアップロード」でBME280のセンサー情報をraspberry pi 3からネット上にアップロードしましたが、このセンサー情報をLaravel5.3で受信します。
Laravel5.3のControllerの作成
次のコマンドでController「SensersController.php」を作成します。「\app\Http\Controllers」にControllerが作成されます。
>php artisan route:list SensersController Controller created successfully.
Controller「SensersController」のアクション「saveInfo」は、受け取ったjson形式のセンサー情報と「{“status”:”OK”}」をjson形式でレスポンスとして返します。ソースコードを次に示します。
【SensersController@saveInfo】
public function saveInfo(Request $request) {
Log::debug('saveInfo');
var_dump($request->input());
$headers = [
'Access-Control-Allow-Origin' => ' *',
];
$response["status"] = "OK";
return \Response::json($response, '200', $headers);
}
raspberry pi 3の環境センサー「BME280」の情報取得ソフトの宛先URLを、次のように「http://192.168.0.100/myjosh1/public/sensers」に変更します。
・・・
if __name__ == '__main__':
sensor = {}
try:
sensor["Temperature"], sensor["Pressure"], sensor["Humidity"] = readdata()
response = requests.post(
'http://192.168.0.100/myjosh1/public/sensers',
json.dumps(sensor),
headers={'Content-Type': 'application/json'})
print response.text
except KeyboardInterrupt:
pass
・・・
Laravel5.3のルートの設定
次のように、Controller「SensersController」のアクション「saveInfo」に対応するルートをroutes\web.phpに定義します。
Route::post(‘sensers’, ‘SensersController@saveInfo’);
以下のコマンドで定義されているルートを確認します。
>php artisan route:list
実行すると次のように表示され、URI「sensers」が、Controller「SensersController」のアクション「saveInfo」に割り付けられたことが確認できます。
+--------+----------+------------------------------+----------------------+---------------------------------------------------------------+--------------+
| Domain | Method | URI | Name | Action | Middleware |
+--------+----------+------------------------------+----------------------+---------------------------------------------------------------+--------------+
| | GET|HEAD | _debugbar/assets/javascript | debugbar.assets.js | Barryvdh\Debugbar\Controllers\AssetController@js | |
| | GET|HEAD | _debugbar/assets/stylesheets | debugbar.assets.css | Barryvdh\Debugbar\Controllers\AssetController@css | |
| | GET|HEAD | _debugbar/clockwork/{id} | debugbar.clockwork | Barryvdh\Debugbar\Controllers\OpenHandlerController@clockwork | |
| | GET|HEAD | _debugbar/open | debugbar.openhandler | Barryvdh\Debugbar\Controllers\OpenHandlerController@handle | |
| | GET|HEAD | api/user | api. | Closure | api,auth:api |
| | POST | sensers | | App\Http\Controllers\SensersController@saveInfo | web |
+--------+----------+------------------------------+----------------------+---------------------------------------------------------------+--------------+
Laravel5.3による環境センサー「BME280」の情報取得の実行
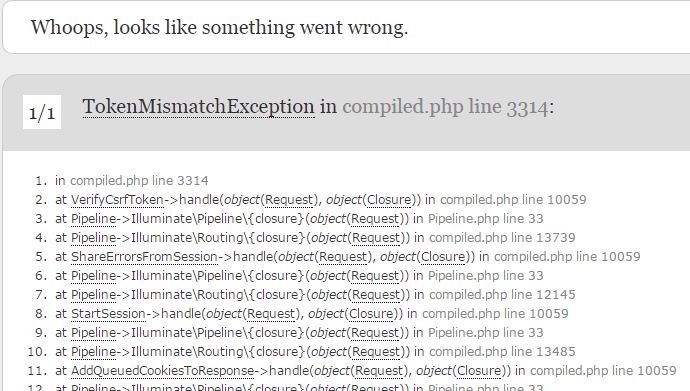
raspberry pi 3で環境センサー「BME280」の情報取得ソフトを実行すると、次のエラー「TokenMismatchException in compiled.php line 3314:」が出力されます。
$ python bme280.py
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="robots" content="noindex,nofollow" />
<style>
/* Copyright (c) 2010, Yahoo! Inc. All rights reserved. Code licensed under the BSD License: http://developer.yahoo.com/yui/license.html */
html{color:#000;background:#FFF;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}table{
出力されたhtmlコードをブラウザでみると次のようになります。
このエラーは、CSRFトークンが設定されていないことによるエラーで、今回は、次のように「app/Http/Karnel.php」内の「App\Http\Middleware\VerifyCsrfToken」の行をコメントにし、CSRFトークンのチェックをOFFにします。
・・・
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
#\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
・・・
CSRFトークンとは
クロス・サイト・リクエスト・フォージェリ(CSRF)は、信頼できるユーザーになり代わり、認められていないコマンドを実行します。このため、Laravelは、アプリケーションにより管理されているアクティブなユーザーの各セッションごとに、CSRFトークンを自動的に生成し、このトークンを認証済みのユーザーが、実装にアプリケーションに対してリクエストを送信しているのかを確認するために利用します。
再度、raspberry pi 3で環境センサー「BME280」の情報取得ソフトを実行すると、次のように環境データがLaravel5.3に渡されたことが確認できました。
$ python bme280.py
array(3) {
["Pressure"]=>
float(1011.0066896802)
["Temperature"]=>
float(20.0338816715)
["Humidity"]=>
float(47.435655569561)
}
{"status":"OK"}