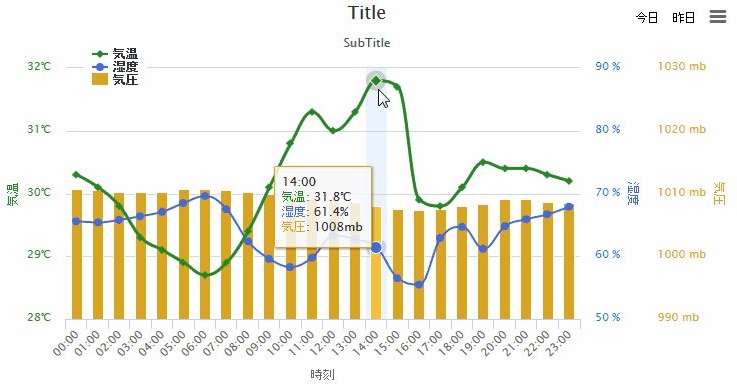
Highchartsは、Webでグラフを描写するためのJavaScriptライブラリです。Highchartsはここからダウンロードできます。このHighchartsを使って、センサー取得した環境データ(温湿度データ、気圧データ)を表示させます。Highchartsを使用して作成したグラフを次に示します。
- 気温(線グラフ)、湿度(線グラフ)、気圧(棒グラフ)の各データをグラフ表示します
- 縦軸に気温、湿度、気圧の各メモリ、横軸に24時間表示を行います
- グラフのタイトルとサブタイトルを表示します
- 左上に凡例を表示します。
- マウスによりグラフの一部にカーソルを置くと、Tooltipによりその位置の気温、湿度、気圧データ値を表示します。
- 表示する気温、湿度、気圧の各センサ情報は、Ajaxによりデータベースにより取得します。
- 二つのボタンを画面の右上に貼り付けて、「今日」、「昨日」とします。
Highchartsを使った簡単な表示
次に示すコードでHighchartsを使った簡単なグラフが表示できます。
<!doctype html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Test Display</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function(){
var options = {
chart: {
renderTo: 'container',
},
title: {
text: 'Title'
},
subtitle: {
text: 'SubTitle'
},
xAxis: [{
title: {
text: '時刻',
},
categories: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00' ],
}],
yAxis: [{ // Primary yAxis
title: {
text: '気温',
}
}],
series: [{
name: '気温',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5],
tooltip: {
valueSuffix: ' ℃'
}
}]
};
var chart = new Highcharts.Chart(options);
});
</script>
</head>
<body>
<ul id="container"></ul>
</body>
</html>
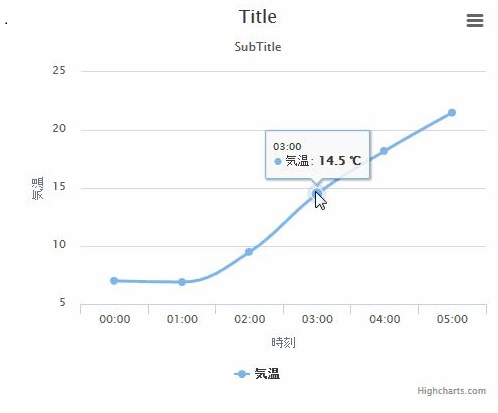
このJavascriptを実行すると、次のグラフが表示されます。
気温、湿度、気圧データの3種類のデータの表示
次のスクリプトを追加すると、気温、湿度、気圧データの3種類のデータが表示されます。「type」にはグラフの種類を設定し、その内容を次に示します。「data」には、取得したセンサー値を設定します。
| Type | グラフの種別 |
|---|---|
| line | 折れ線 |
| spline | 曲線 |
| area | 折れ線の下ぬりつぶし |
| areaspline | 曲線の下ぬりつぶし |
| column | 棒グラフ・縦 |
| bar | 棒グラフ・横 |
| pie | 円グラフ |
| scatter | 散布図 |
series: [{
name: '気圧',
type: 'column',
data: [1016, 1016, 1015.9, 1015.5, 996.3, 1009.5]
}, {
name: '湿度',
type: 'spline',
data: [45.9, 71.5, 50.4, 50.2, 55.0, 60.0]
}, {
name: '気温',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5]
}]
y軸への気温、湿度、気圧の目盛表示
次のスクリプトを追加すると、y軸へ気温、湿度、気圧の目盛が表示されます。湿度、気圧は、「opposite: true」となっているので、右側に目盛が作られます。メモリの上限と下限は、「ceiling」と「floor」で指定されます。
yAxis: [{
title: {
text: '気温',
},
labels: {
format: '{value}℃',
},
ceiling: 35,
floor: -10
}, { // Secondary yAxis
gridLineWidth: 0,
title: {
text: '湿度',
},
labels: {
format: '{value} %',
},
ceiling: 90,
floor: 40,
opposite: true
}, { // Tertiary yAxis
gridLineWidth: 0,
title: {
text: '気圧',
},
labels: {
format: '{value} mb',
},
ceiling: 1030,
floor: 990,
opposite: true
}],
凡例の作り方
次のスクリプトを追加すると、凡例が画面の左上に表示されます。
legend: {
layout: 'vertical',
align: 'left',
x: 80,
verticalAlign: 'top',
y: 35,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
Tooltipにるカーソル位置の気温、湿度、気圧データの表示
マウスによりグラフの一部にカーソルを置くと、Tooltipによりその位置の気温、湿度、気圧データ値を表示します。「formatter」と各データのクラス変数を用いるの任意の形式で表示することができます。
tooltip: {
formatter: function() {
var s = this.x;
s += '<br/>' + '<span style="color:#228B22;">'+this.points[2].series.name+'</span>' +': '+
this.points[2].y +'℃';
s += '<br/>' + '<span style="color:#4169E1;">'+this.points[1].series.name+'</span>' +': '+
this.points[1].y +'%';
s += '<br/>' + '<span style="color:#DAA520;">'+this.points[0].series.name+'</span>' +': '+
this.points[0].y +'mb';
return s;
},
shared: true
},
グラフ上にボタンの作成
次のスクリプトを追加すると、二つのボタンを画面の右上に作成され、それぞれ「今日」、「昨日」となります。ボタンを押すとalertダイアログが表示されます(テスト用)。
exporting: {
buttons: {
customButton: {
text: '昨日',
onclick: function () {
alert('昨日');
}
},
anotherButton: {
text: '今日',
onclick: function () {
alert('今日');
}
}
}
},
表示する気温、湿度、気圧の各センサ情報の取得
表示する気温、湿度、気圧の各センサ情報は、Ajaxによりデータベースにより取得します。Ajaxについては、「AjaxによるjQueryとPHP間のデータ交換 」を参照してください。Highchartsから、今日の日付をパラメータにしてgetJSON関数を呼び出し、データベースに保存した環境データを要求します。データベースからのデータの取得は、「環境データ保存用データベースの作成 」を参照にしてください。データベースから取得した環境データはjsonを用いて、配列でHighchartsに戻します。
次のスクリプトをHighchartsに追加して、データベースから環境データをjson形式で取得します。取得したデータは各データ毎に「options.series[x].data」に設定します。options.seriesの配列の引数xをそれぞれ、気温、湿度、気圧に割り当てます。
var date = new Date();
var year = date.getFullYear();
var month = (1 + date.getMonth()).toString();
month = month.length > 1 ? month : '0' + month;
var day = date.getDate().toString();
day = day.length > 1 ? day : '0' + day;
var today = year+ '/' +month + '/' + day ;
$.getJSON("Sensor.php",{"today_date":today},function(data){
options.series[2].data = data[0];
options.series[1].data = data[1];
options.series[0].data = data[2];
var chart = new Highcharts.Chart(options);
});
getJSON関数から呼び出されるphpファイル「Sensor.php」で、パラメータから取得した日にちに対応する環境データをデータベースから取得して、json_encode関数でjson形式に変換して環境データをHighchartsに戻します。
Sensor.php
<?php
$today_date = $_GET['today_date'];
・
・
($today_dateに対応する環境データを取得して$userに保存する。)
・
header('Content-type: application/json; charset=UTF-8');
echo json_encode($user);
?>