Video.jsにより動画を再生し、プルアップメニュを用いて、音声や解像度を切替えます。
Video.jsの多音声化の作成
Video.jsのコントロールバー上のアイコンにより多音声メニューを表示させて、音声の切替えを可能とします。
作成したコードは、「BrightcovePlayer」を使用しています。
- 21-22行目の「video-js 」タグで、「data-account」などによりデータを設定し、32行目のスクリプトを用いて音声の切替えを可能とします。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet">
<title>動画再生-js</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<video-js id="myPlayerID" data-video-id="6033855353001" data-account="1752604059001"
data-player="BJAZNkRV" data-embed="default" class="video-js" controls width="640px"
height="360px"></video-js>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="//players.brightcove.net/1752604059001/BJAZNkRV_default/index.min.js"></script>
<script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
style.css
.video-js .vjs-big-play-button {
background: orange;
}
main.js
console.log('start01');
videojs.getPlayer("myPlayerID").ready(function () {
var myPlayer = this;
myPlayer.on("loadedmetadata", function () {
var browser_language, track_language, audioTracks;
// +++ Get the browser language +++
browser_language = navigator.language || navigator.userLanguage; // IE <= 10
browser_language = browser_language.substr(0, 2);
// +++ Get the audio tracks +++
audioTracks = myPlayer.audioTracks();
console.log('audioTracks audioTracks', audioTracks);
// +++ Loop through audio tracks +++
for (var i = 0; i < audioTracks.length; i++) {
track_language = audioTracks[i].language.substr(0, 2);
// +++ Set the enabled audio track language +++
if (track_language) {
// When the track language matches the browser language, then enable that audio track
if (track_language === browser_language) {
// When one audio track is enabled, others are automatically disabled
audioTracks[i].enabled = true;
}
}
}
});
});
Video.jsの多音声化の実行
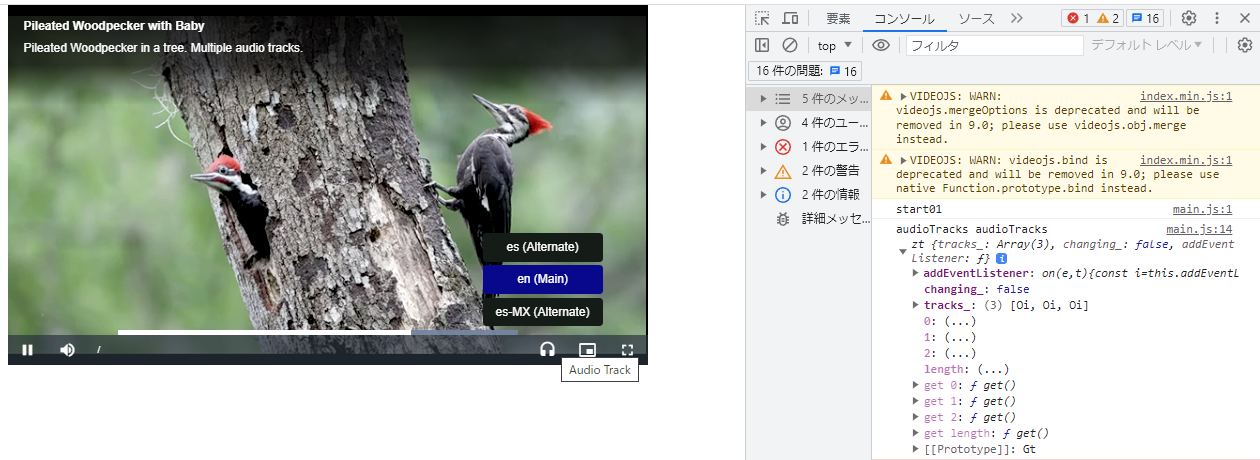
ブラウザからURL「http://localhost/videojs-Audio4/」にアクセスし、再生アイコンをクリックし、表示された画面のコントロールバー上の「ヘッドフォン」アイコンをクリックします。登録された多言語のプルアップメニューが表示されます。
Video.jsでの解像度切替えの作成
Video.jsのコントロールバー上のアイコンにより、解像度切替えニューを表示させて、解像度の切替えを可能とします。
作成したコードは、「Video.js Resolution Switcher 」プラグインを使用しています。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://kmoskwiak.github.io/videojs-resolution-switcher/node_modules/video.js/dist/video-js.min.css"
rel="stylesheet">
<link
href="https://kmoskwiak.github.io/videojs-resolution-switcher/node_modules/videojs-resolution-switcher/lib/videojs-resolution-switcher.css"
rel="stylesheet">
<title>動画再生-jsxx</title>
</head>
<body>
<video id="video_1" class="video-js vjs-default-skin" controls data-setup='{}'>
<source src="https://vjs.zencdn.net/v/oceans.mp4?sd" type='video/mp4' label='SD' res='480' />
<source src="https://vjs.zencdn.net/v/oceans.mp4?hd" type='video/mp4' label='HD' res='1080' />
<source src="https://vjs.zencdn.net/v/oceans.mp4?phone" type='video/mp4' label='phone' res='144' />
<source src="https://vjs.zencdn.net/v/oceans.mp4?4k" type='video/mp4' label='4k' res='2160' />
</video>
<script src="https://kmoskwiak.github.io/videojs-resolution-switcher/node_modules/video.js/dist/video.js"></script>
<script
src="https://kmoskwiak.github.io/videojs-resolution-switcher/node_modules/videojs-resolution-switcher/lib/videojs-resolution-switcher.js"></script>
<script>videojs('video_1').videoJsResolutionSwitcher()</script>
</body>
</html>
Video.jsでの解像度切替えの実行
ブラウザからURL「http://localhost/videojs-Resolution/」にアクセスし、再生アイコンをクリックし、表示された画面のコントロールバー上の「歯車」アイコンをクリックします。登録された解像度のプルアップメニューが表示されます。