Video.jsにより動画を字幕を付けて再生します。字幕は多言語に対応し、メニューにより選択できます。
Video.jsの字幕の作成
Video.jsの字幕を作成します。
- 23-25行目でtrack タグを用いて、ウェブビデオテキストトラック形式 (WebVTT)で字幕を指定します。track タグの属性については「Text Tracks」に示します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet" />
<title>動画再生-js</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<video-js controls preload="auto" width="640" height="264" data-setup='{}'>
<source src="video/sintel-short.mp4" type="video/mp4">
<source src="video/sintel-short.webm" type="video/webm">
<track kind="subtitles" src="subtitles/vtt/sintel-en.vtt" srclang="en" label="English" default>
<track kind="subtitles" src="subtitles/vtt/sintel-de.vtt" srclang="de" label="Deutsch">
<track kind="subtitles" src="subtitles/vtt/sintel-es.vtt" srclang="es" label="Español">
</video-js>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script>
</body>
</html>
Video.jsの字幕の実行
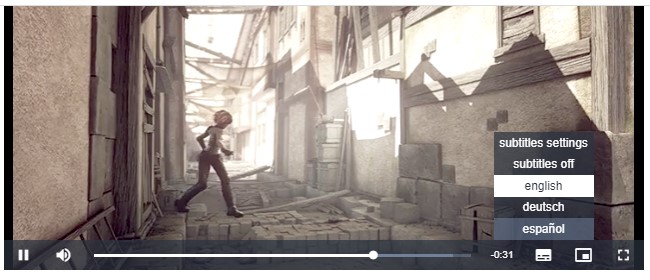
ブラウザからURL「http://localhost/videojs-Text/」にアクセスし、再生アイコンをクリックし、表示された画面のコントロールバー上のsubtitlesアイコンをクリックします。プルアップメニューが表示され字幕の言語が選択できます。
ウェブビデオテキストトラック形式
ウェブビデオテキストトラック形式は、<track> 要素を使用して時間指定のテキストトラック(字幕やキャプションなど)を表示するための形式です。詳細は「ウェブビデオテキストトラック形式 (WebVTT)」に示します。
WebVTT ファイル(.vtt)にはキューが含まれています。キューは、次のように単一行または複数行になります。
WEBVTT 00:01.000 --> 00:04.000 - 液体窒素を絶対に飲まないでください。 00:05.000 --> 00:09.000 - それはあなたの胃に穴をあけます。 - あなたは死ぬ可能性があります。
WebVTT ファイルの作成については、Youtubeの動画の字幕をダウンロードできるGoogle Chromeのアドオン「Youtube Subtitle Download Helper」があります。