Laravelを使ってファイルをアップロードするため、次のようにフォームを構成するinputタグのtype属性を「file」にしてファイル情報が入力したところ、ファイル名を含むファイル情報できませんでした。
<input type="file" name="pic1" id="pic1" />
次のDDコマンドをLaravelのコントローラに埋め込んで実行しました。
dd(request()->all());
この結果、次のようにブラウザ上に表示されました。「 “pic1” => “fig004.png”」になっており、ファイル名のみ取得されます。
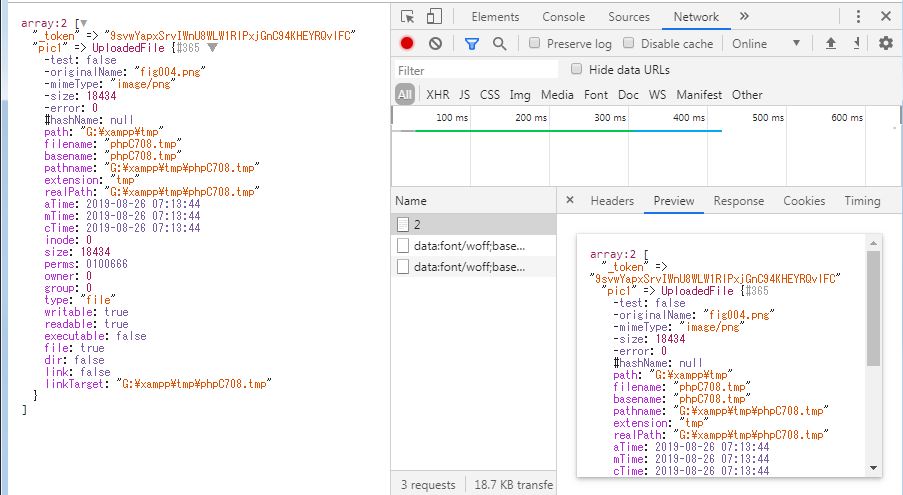
ブラウザ「Chrome」のデベロッパーツールでも、フォームでpost転送した情報を確認できます。デベロッパーツールを起動し、「Network 」、「All」を順次選択し、プログラムを起動し、フォームを使ってアップロードするファイルを選択して、転送ボタンを押します。すると「Name」部分に転送された情報が表示されるので、「2」を選択して「Preview」を選択すると次のように同様の内容が表示されます。
調べてみると、form要素に「enctype=”multipart/form-data”」を追記すればよく。追記して再度確認してみると、次のようになり、正常のファイル情報が取得できるようになりました。
「enctype=”multipart/form-data”」を付与すると、Content-DispositionやContent-Typeなど添付ファイルに関する情報とともに、ファイルの本文の情報を転送します。
またDDコマンドを次のようにすると、ファイルのみの情報を表示します。
dd($request->file('pic1'));