Android端末で動作するFragmentを使った画面遷移アプリを作成します。「Fragmentによる画面遷移-遷移ボタンの作成」では画面遷移アプリで使用する遷移ボタンを作成し、「Fragmentによる画面遷移-FragmentからActivityへのデータ受け渡し」でFragmentからActivityへ遷移ボタンのデータを受け渡しました。
ここでは、画面遷移時に表示された画面が上下/左右にアニメーションにより遷移する処理を作成します。
- Android Studio Bumblebee|2021.1.1
- 開発言語:Java
作成した画面遷移アプリを次に示します。
画面遷移アニメーションの作成
次の手順で画面遷移アニメーションを作成します。
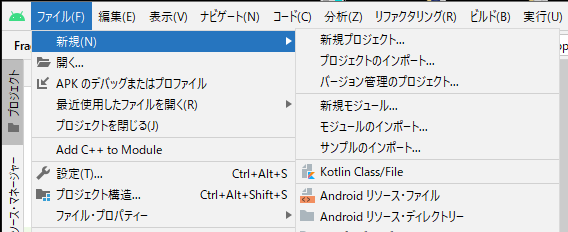
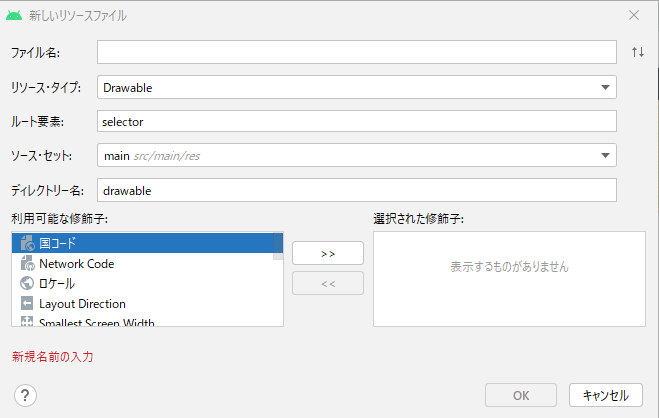
- 「ファイル」>「新規」>「Androidリソースファイル」を選択します。
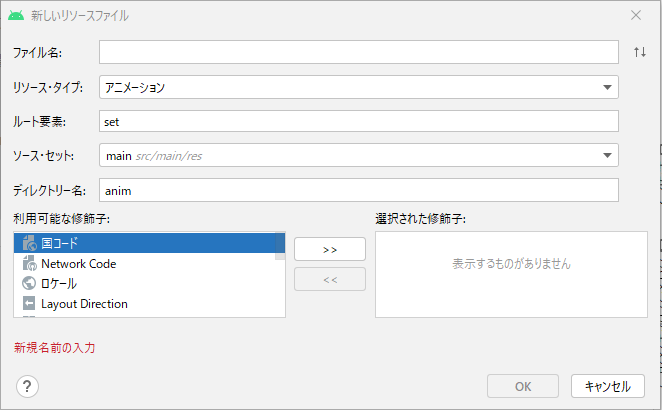
- 「新しいリソースファイル」ダイアロの「リソースタイプ」を「アニメーション」に設定します。
- 「FragmentTransaction」クラスの「setCustomAnimations」メソッドを使用してアニメーションします。画面遷移のためには、「enter」と「exit」のアニメーションが必要になります。例えば、左から右への画面遷移のアニメーションでは、次のようになります。
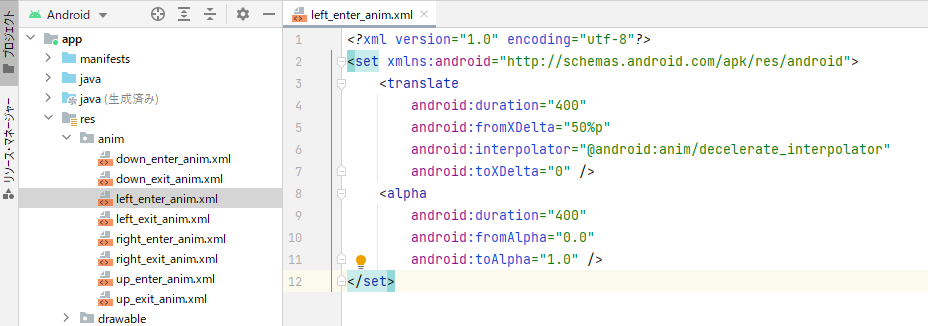
- プロジェクトに作成したアニメーションを次に示します。
left_enter_anim
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromXDelta="50%p"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="0" />
<alpha
android:duration="400"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
left_exit_anim
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromXDelta="0%p"
android:interpolator="@android:anim/accelerate_interpolator"
android:toXDelta="-50%p" />
<alpha
android:duration="400"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
Fragmentの表示画像の作成
次の手順で表示画像を作成します。
- 「ファイル」>「新規」>「Androidリソースファイル」を選択します。
- 「新しいリソースファイル」ダイアロの「リソースタイプ」を「Drawable」に設定します。
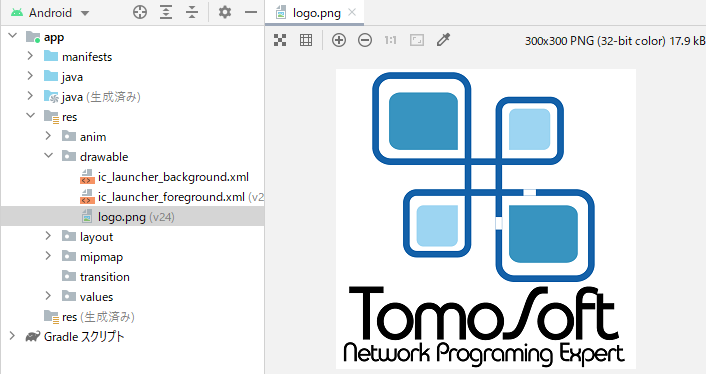
次のように「drawable」フォルダに画像ファイル「logo.png」が設定されます。
Fragmentに画像の設定
次の手順で、作成したレイアウトに「drawable」フォルダに設定した画像ファイル「logo.png」画像を設定します。
- 「Fragmentによる画面遷移-遷移ボタンの作成」を参照して、Fragment「ScreenFragment1」、レイアウト「fragment_screen1」を新規作成します。
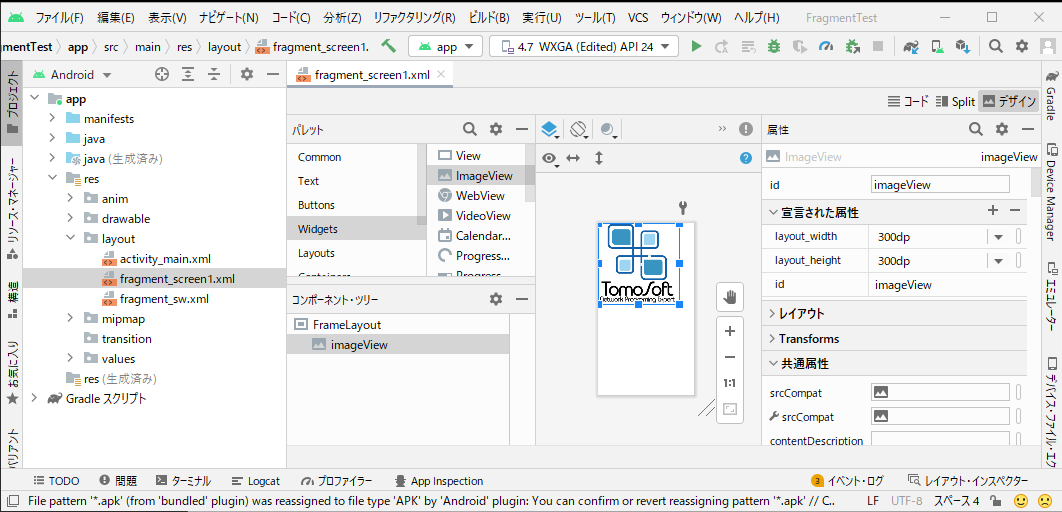
- 作成したレイアウト「fragment_screen1」のコンポーネントツリーには「FrameLayout」がすでに設定されています。パレットの「Widgets」から「ImageView」を選択して、コンポーネントツリーに次のようにドラッグします。この「ImageView」に作成したレイアウトに「drawable」フォルダに設定した画像ファイル「logo.png」画像を次のように設定します。
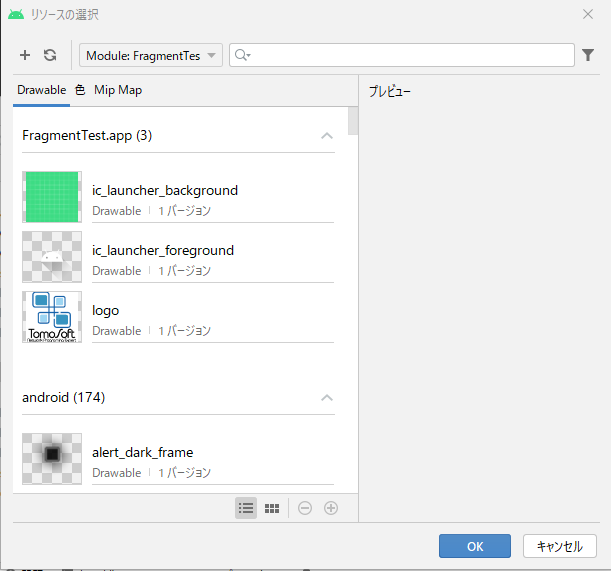
「共通属性」の「srcCinoat」の右端のボタンをクリックすると次のように表示されるので、「logo」を選択します
アニメーションによる画面遷移
次の手順に従って、Fragment上に作成した遷移ボタンをAndroid端末に表示し、遷移ボタンに従ってアニメーションによる画面を遷移します。
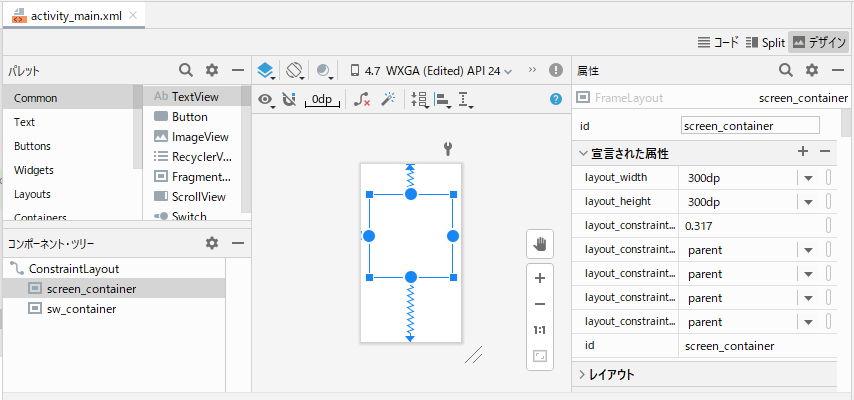
- 「activity_main.xml」を開き、パレットの「Layouts」から「FrameLayout」を選択して、コンポーネントツリーに次のようにドラッグします。この「FrameLayout」にFragment「fragment_screen1.xml」上に作成した画像の表示領域を指定します。
- 次の処理を追加して、Fragment「ScreenFragment1」で作成した画像をアニメーションで画面遷移します。
- 6-10行目でFragment「ScreenFragment1」で作成した画像を表示します。
- 24,27行目等で、「FragmentTransaction」クラスの「setCustomAnimations」メソッドを使用してアニメーションで画面遷移します。
MainActivity.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
screenfragment1 = new ScreenFragment1();
screentransaction = getSupportFragmentManager().beginTransaction();
screentransaction.add(R.id.screen_container, screenfragment1);
screentransaction.commit();
}
・・・
}
// interface内のメソッドを実装します。
@Override
public void onClickDirection(int directionId) {
screenfragment1 = new ScreenFragment1();
screentransaction = getSupportFragmentManager().beginTransaction();
switch (directionId) {
case MainActivity.BTN_UP:
screentransaction.setCustomAnimations(R.anim.up_enter_anim, R.anim.up_exit_anim);
break;
case MainActivity.BTN_DOWN:
screentransaction.setCustomAnimations(R.anim.down_enter_anim, R.anim.down_exit_anim);
break;
case MainActivity.BTN_LEFT:
screentransaction.setCustomAnimations(R.anim.left_enter_anim, R.anim.left_exit_anim);
break;
case MainActivity.BTN_RIGHT:
screentransaction.setCustomAnimations(R.anim.right_enter_anim, R.anim.right_exit_anim);
break;
}
screentransaction.add(R.id.screen_container, screenfragment1);
screentransaction.commit();
}