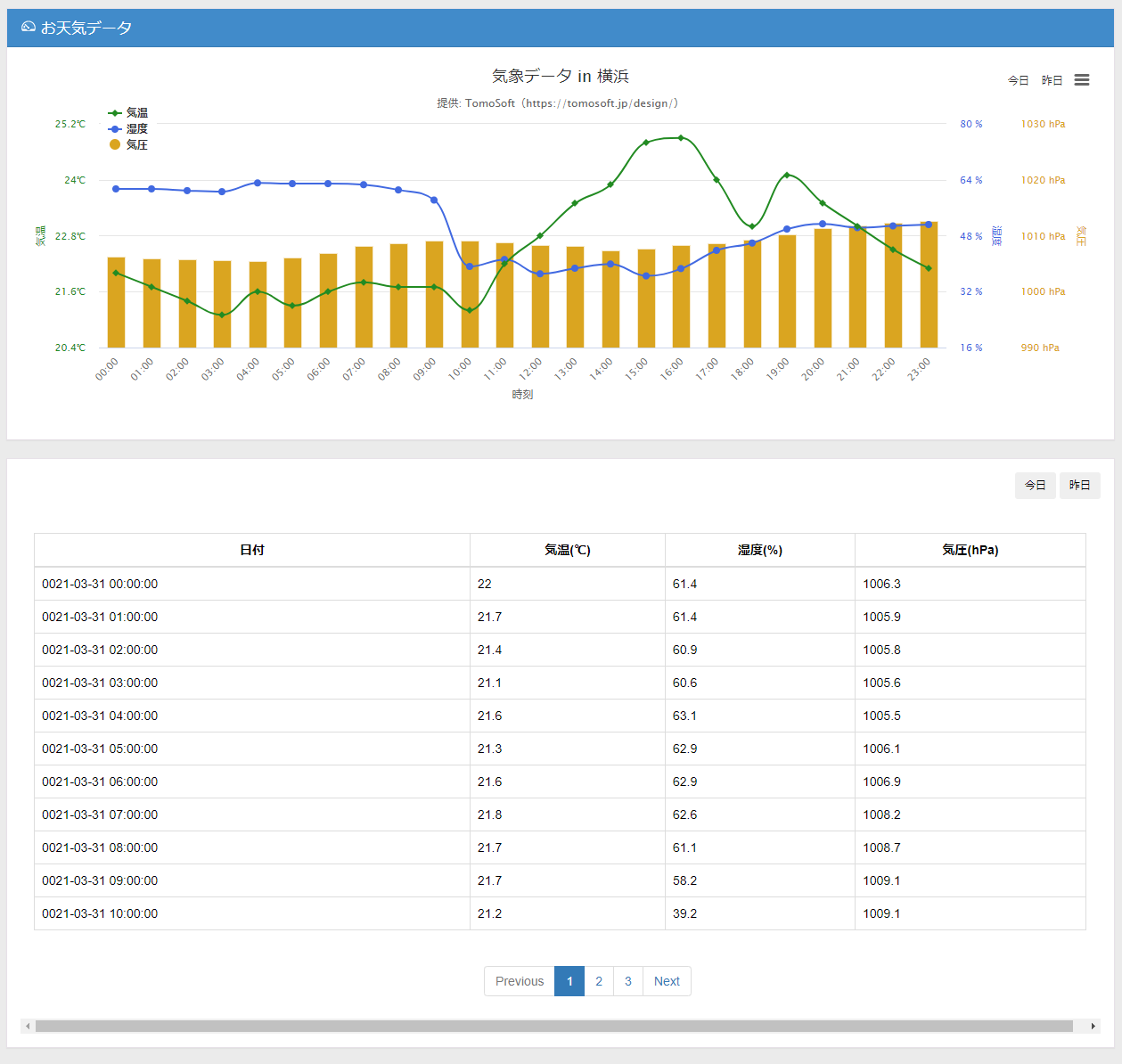
「Highchartsによるチャートの表示」でHighchartsにより環境データをチャートで表示しましたが、今回はLaravel(「Laravel5.3を用いたJosh Admin templateのインストール」を使用)上で、HighchartsやDataTableを使って環境データを表示します。ブラウザから「http://localhost/weather/」をアクセスすると次の画面が表示されます。
Laravelコードの作成
Laravelのコードは、「LaravelでRestfulなインタフェースの実装」で作成したコードを使用します。詳細な情報は、「Highcharts」、「DataTable」を参照してください。
- 15行目でHighchartsによるチャートとDataTableによるテーブルを表示するために、「weather.index」を呼び出します。
- 18行目の関数「tabledata」は、DataTableによるAjaxの呼び出しを受けて制御が移されます。関数「tabledata」では変数「$request」により渡された表示日時に従って、データベースから環境データを取得し、DataTableに渡します。
- 43行目の関数「chartdata」は、HighchartsによるAjaxの呼び出しを受けて制御が移されます。関数「chartdata」では変数「$request」により渡された表示日時に従って、データベースから環境データを取得し、Highchartsに渡します。
WeatherController.php
use Illuminate\Http\Request;
use App\Senser;
use Yajra\DataTables\DataTables;
use Log;
class WeatherController extends Controller {
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index() {
Log::info("WeatherController index");
return view('weather.index'); //
}
public function tabledata(Request $request) {
Log::info("WeatherController tabledata");
$value = $request->input('datedata');
Log::info("WeatherController tabledata: " . $value);
$from = date('2021-03-31 00:00:00');
$to = date('2021-03-31 23:59:59');
$sensers = Senser::whereBetween('created_at', [$from, $to])
->groupBy(\DB::raw('substr(created_at, 1, 13)'))
->get();
$timex = substr($sensers[1]["created_at"], 1, 13);
// Log::info(substr($sensers[1]["created_at"], 1, 13) . "00");
for ($i = 0; $i < count($sensers); $i++) {
$sensers[$i]["created_at"] = substr($sensers[$i]["created_at"], 1, 13) . "00:00";
$sensers[$i]["temperature"] = round($sensers[$i]["temperature"], 1);
$sensers[$i]["humidity"] = round($sensers[$i]["humidity"], 1);
$sensers[$i]["pressure"] = round($sensers[$i]["pressure"], 1);
}
return Datatables::of($sensers)
->make(true);
}
public function chartdata(Request $request) {
Log::info("WeatherController chartdata");
$value = $request->input('datedata');
// Log::info("WeatherController chartdata: " . $value);
// $yesterday_date = $_GET['yesterday_date'];
// $yesterday_date = '2016/07/29';
$value = '2021-03-31';
$from = date($value . ' 00:00:00');
$to = date($value . ' 23:59:59');
$sensers = Senser::select(['created_at', 'temperature', 'humidity', 'pressure'])
->whereBetween('created_at', [$from, $to])
->groupBy(\DB::raw('substr(created_at, 1, 13)'))
->get();
// Log::info($sensers);
// Log::info($sensers[2]["temperature"]);
$data = array();
for ($i = 0; $i < count($sensers); $i++) {
$data[0][$i] = round($sensers[$i]["temperature"], 1);
$data[1][$i] = round($sensers[$i]["humidity"], 1);
$data[2][$i] = round($sensers[$i]["pressure"], 1);
}
// Log::info($data);
//header('Content-type: application/json; charset=UTF-8');
return json_encode($data);
}
- 13行目にHighchartsによるチャート、24行目にDataTableによるテーブルをそれぞれ表示します。
- 42-44行目にHighchartsの、47,48行目にDataTableのjQuery宣言を示します。
- 69-240行目でHighchartsによりチャートを描画するために、Ajaxにより環境データを要求します。
- 244-266行目でDataTableによりテーブルを描画するために、Ajaxにより環境データを要求します。
- 53-66行目でパラメータで与えられた日付を文字列に変換します。
index.blade.php
・・・
<div class="panel-heading border-light">
<h3 class="panel-title">
<i class="livicon" data-name="dashboard" data-size="18" data-color="white" data-hc="white"
data-l="true"></i>
お天気データ
</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<div>
<ul id="container"></ul>
</div>
</div>
</div>
・・・
<div class="panel-body">
<div class="table-responsive">
<table class="table table-bordered " id="sensers">
<thead>
<tr class="filters">
<th>日付</th>
<th>気温(℃)</th>
<th>湿度(%)</th>
<th>気圧(hPa)</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
・・・
<!-- Highcharts-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>
<!-- dataTable-->
<script type="text/javascript" src="{{ asset('assets/vendors/datatables/js/jquery.dataTables.js') }}" ></script>
<script type="text/javascript" src="{{ asset('assets/vendors/datatables/js/dataTables.bootstrap.js') }}" ></script>
・・・
function datestring(daydata) {
console.log("start datestring!");
var date = new Date();
date.setDate(date.getDate() + daydata);
var year = date.getFullYear();
var month = (1 + date.getMonth()).toString();
month = month.length > 1 ? month : '0' + month;
var day = date.getDate().toString();
day = day.length > 1 ? day : '0' + day;
var hours = date.getHours().toString();
var convday = year + '-' + month + '-' + day;
console.log("datestring! : " + convday + ' ' + hours);
return convday;
};
$(function () {
var name = "hoge";
var options = {
chart: {
renderTo: 'container',
type: 'spline',
zoomType: 'x'
},
title: {
text: '気象データ in 横浜'
},
subtitle: {
text: '提供: TomoSoft(https://tomosoft.jp/design/)'
},
credits: {
enabled: false
},
xAxis: [{
title: {
text: '時刻',
},
categories: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00',
'06:00', '07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00',
'17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00'],
crosshair: true
}],
yAxis: [{// Primary yAxis
title: {
text: '気温',
style: {
color: '#228B22', //ForestGreen
}
},
labels: {
format: '{value}℃',
style: {
color: '#228B22',
}
},
ceiling: 35,
floor: - 10
}, {// Secondary yAxis
gridLineWidth: 0,
title: {
text: '湿度',
style: {
color: '#4169E1', //RoyalBlue
}
},
labels: {
format: '{value} %',
style: {
color: '#4169E1',
}
},
ceiling: 90,
floor: 20,
opposite: true
}, {// Tertiary yAxis
gridLineWidth: 0,
title: {
text: '気圧',
style: {
color: '#DAA520', // GoldenRod
}
},
labels: {
format: '{value} hPa',
style: {
color: '#DAA520',
}
},
ceiling: 1030,
floor: 990,
opposite: true
}],
tooltip: {
formatter: function () {
var s = this.x;
s += '<br/>' + '<span style="color:#228B22;">' + this.points[2].series.name + '</span>' + ': ' +
this.points[2].y + '℃';
s += '<br/>' + '<span style="color:#4169E1;">' + this.points[1].series.name + '</span>' + ': ' +
this.points[1].y + '%';
s += '<br/>' + '<span style="color:#DAA520;">' + this.points[0].series.name + '</span>' + ': ' +
this.points[0].y + 'hPa';
return s;
},
shared: true
},
exporting: {
buttons: {
customButton: {
text: '昨日',
onclick: function () {
alert('昨日');
$.getJSON('{!! route('chartdata') !!}', {"datedata": datestring( - 1)}, function (data) {
options.series[2].data = data[0];
options.series[1].data = data[1];
options.series[0].data = data[2];
var chart = new Highcharts.Chart(options);
});
}
},
anotherButton: {
text: '今日',
onclick: function () {
alert('今日');
$.getJSON('{!! route('chartdata') !!}', {"datedata": datestring(0)}, function (data) {
options.series[2].data = data[0];
options.series[1].data = data[1];
options.series[0].data = data[2];
var chart = new Highcharts.Chart(options);
});
}
}
}
},
legend: {
layout: 'vertical',
align: 'left',
x: 80,
verticalAlign: 'top',
y: 35,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
series: [{
name: '気圧',
type: 'column',
yAxis: 2,
color: '#DAA520',
data: [1016, 1016, 1015.9, 1015.5, 996.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7, 1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 995.6, 1010.2, 1013.1, 1000.9, 1018.2, 1016.7],
legendIndex: 2,
marker: {
enabled: false
},
dashStyle: 'shortdot',
tooltip: {
valueSuffix: ' hPa'
}
}, {
name: '湿度',
type: 'spline',
yAxis: 1,
color: '#4169E1',
data: [45.9, 71.5, 50.4, 50.2, 55.0, 60.0, 70.6, 60.5, 70.4, 63.1, 70.6, 54.4, 49.9, 71.5, 50.4, 50.2, 45.0, 50.0, 70.6, 60.5, 62.4, 50.1, 75.6, 54.4],
legendIndex: 1,
tooltip: {
valueSuffix: ' %'
}
}, {
name: '気温',
type: 'spline',
yAxis: 0,
color: '#228B22',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6, 7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
legendIndex: 0,
tooltip: {
valueSuffix: ' ℃'
}
}]
};
$.getJSON('{!! route('chartdata') !!}', {"datedata": datestring(0)}, function (data) {
options.series[2].data = data[0];
options.series[1].data = data[1];
options.series[0].data = data[2];
var chart = new Highcharts.Chart(options);
});
});
・・・
$(function () {
var table = $('#sensers').DataTable({
lengthMenu: [10],
displayLength: 11,
// 件数切替機能 無効
lengthChange: false,
// 検索機能 無効
searching: false,
// 情報表示 無効
info: false,
processing: true,
serverSide: true,
ajax:{
"url" :"{!! route('tabledata') !!}",
data: { "datedata" : datestring(0) }
},
columns: [
{data: 'created_at', name: 'created_at', format: 'M/D/YYYY'},
{data: 'temperature', name: 'temperature'},
{data: 'humidity', name: 'humidity'},
{data: 'pressure', name: 'pressure'},
]
});
});
- HighchartsによりAjaxが発行されると、3行目でコントローラ「WeatherController」の関数「tabledata」に制御を移します。
- DataTableによりAjaxが発行されると、4行目でコントローラ「WeatherController」の関数「chartdata」に制御を移します。
web.php
#frontend views
Route::get('tabledata', 'WeatherController@tabledata')->name('tabledata');
Route::get('chartdata', 'WeatherController@chartdata')->name('chartdata');
Route::resource('/','WeatherController');