Video.jsにより動画を再生し、イベント処理を行い、プラグインを使用します。Video.jsについては「Video.js Guides」を参照します。
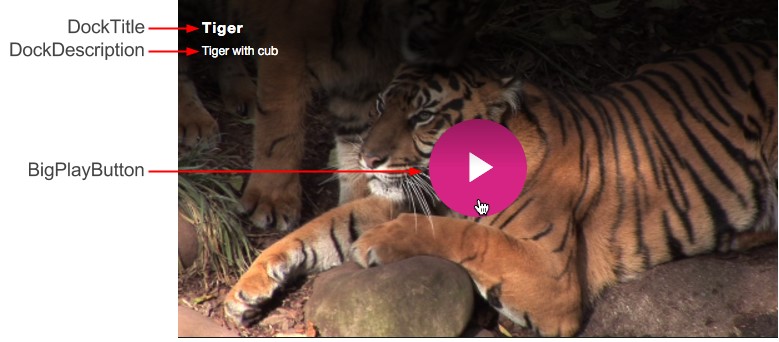
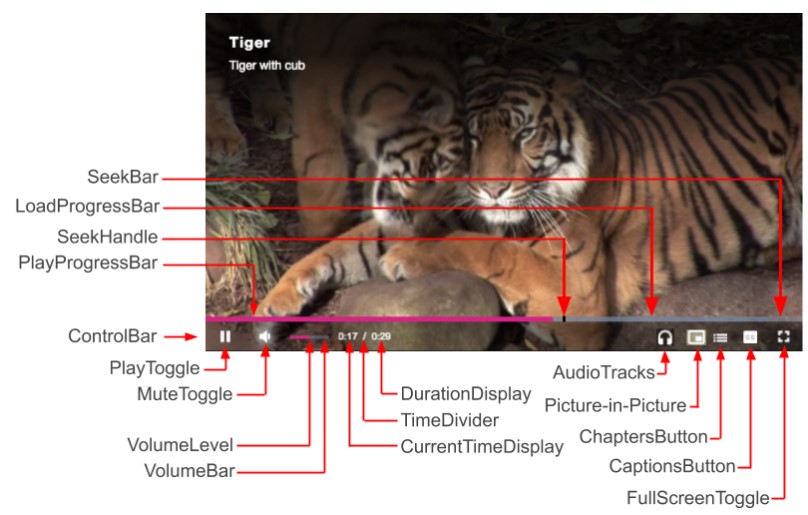
Video.jsの外観
Video.jsの外観の名称を次に示します。
コンポーネント・セレクタの対応を次に示します。
| コンポーネント | セレクタ |
|---|---|
| BigPlayButton | .video-js.vjs-mouse .vjs-big-play-button |
| コントロールバー | .video-js .vjs-control-bar ( コントロールバーのアイコンによって継承されますが、プログレスコントロールではありません) |
| プレイトグル | .video-js .vjs-play-control |
| ミュートトグル | .vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal |
| VolumeBar | .vjs-volume-bar.vjs-slider-bar.vjs-slider.vjs-slider-horizontal |
| VolumeLevel | .video-js .vjs-volume-level |
| CurrentTime Display | .video-js .vjs-current-time |
| timedivider | .video-js .vjs-time-divider |
| durationDisplay | .video-js .vjs-duration |
| SeekBar | .video-js .vjs-progress-control.vjs-control |
| loadProgressBar | .video-js .vjs-load-progress |
| PlayProgressBar | .video-js .vjs-play-progress.vjs-slider-bar |
| AudioTrack | .video-js .vjs-control-bar .vjs-audio-button |
| ChaptersButton | .video-js .vjs-chapters-button.vjs-menu-button |
| CaptionsButton | .video-js .vjs-captions-button.vjs-menu-button |
| fullScreenT | .video-js .vjs-fullscreen-control.vjs-control |
| dockText | .vjs-dock-text ( dockTitle と dockDescription の両方に継承) |
| dockTitle | .vjs-dock-title |
| dockDescription | .vjs-dock-description |
Video.jsによる動画再生アプリの作成
Video.jsにより動画再生アプリを作成し、イベント処理を付与します。
- 21行目の「video-js」タグによりVideoJSを設定します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://vjs.zencdn.net/8.3.0/video-js.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet">
<title>動画再生-js</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<video-js id="video1" data-setup='{}'>
<source src="./video/-152740.mp4">
</video-js>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://vjs.zencdn.net/8.3.0/video.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
]
再生開始のアイコンをオレンジ色にします。
style.css
.video-js .vjs-big-play-button {
background: orange;
}
- 5-22行目でVideoJSを初期化します。オプションの設定方法については「Video.js Setup」
- 25-27行目でイベントを登録します。イベントの処理については「Event Target」、イベントの種類については、「Video.js API」の左側メニュー「Events」に示します。
、オプションの種類については「Video.js Options Reference」に示します。
main.js
console.log('start06');
let player = videojs('video1', {
//コントローラ表示、アクセスしたら自動再生、事前ロードする(一部ブラウザではできない)
controls: true,
preload: 'auto',
fill: false,
responsive: true,
//再生速度の設定
playbackRates: [0.25, 0.5, 1, 1.5, 2, 4,],
//ローディングの表示
LoadingSpinner: true,
//音量は縦に表示
controlBar: {
volumePanel: { inline: false },
}
});
//生成したvideo.jsのオブジェクトに対して、イベントリスナの設定ができる。トリガーはvideoタグのものと同様
player.on("loadstart", function () { console.log("start"); });
player.on("volumechange", function () { console.log("音量が変わった"); });
player.on("ended", function () { console.log("end"); });
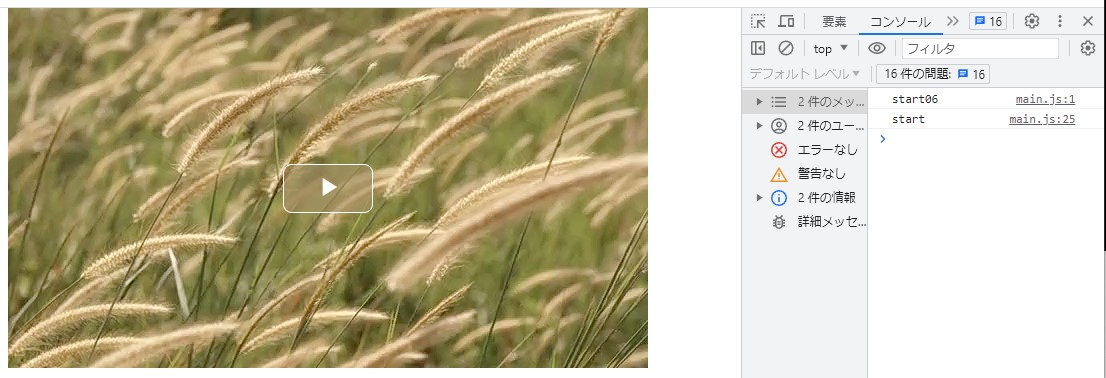
Video.jsによる動画再生アプリの実行
ブラウザからURL「http://localhost/videojs-base/」にアクセスすると次の立ち上げ画面が表示されます。再生開始のアイコンはオレンジ色で表示されます。開始時のイベントがコンソールに表示されます。
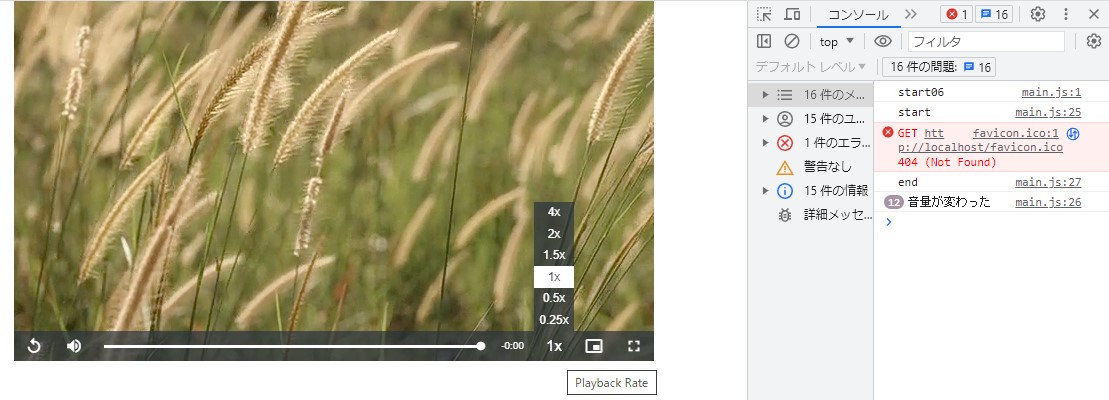
コントロールパネルが表示され、再生アイコンをクリックすると再生が開始され、終了時のイベントがコンソールに表示されます。ボリュームを変更するとイベントがコンソールに表示されます。
Video.jsのプラグインの作成
Video.jsのプラグインを作成します。なおプラグインの作成方法については、「Video.js Plugins」に示します。
「index.html」「style.css」は上記と同じファイルになります。プラグインは、Video.jsが用意しているベースのプラグインを継承して作成します。
- 42行目で作成したクラス「ExamplePlugin」をインスタンス化「examplePlugin」します。
main.js
console.log('start04');
// Video.jsの用意するClassを読み込む
const kPlugin = videojs.getPlugin('plugin');
// 継承する形でClassを定義
class ExamplePlugin extends kPlugin {
constructor(player, options) {
super(player, options);
if (options.customClass) {
player.addClass(options.customClass);
}
player.on('playing', function () {
console.log('プラグインが呼ばれました!');
});
}
}
const video1 = videojs('video1', {
//コントローラ表示、アクセスしたら自動再生、事前ロードする(一部ブラウザではできない)
controls: true,
preload: 'auto',
fill: false,
responsive: true,
//再生速度の設定
playbackRates: [0.25, 0.5, 1, 1.5, 2, 4,],
//ローディングの表示
LoadingSpinner: true,
//音量は縦に表示
controlBar: {
volumePanel: { inline: false },
}
});
videojs.registerPlugin('examplePlugin', ExamplePlugin);
// プラグインを呼び出す
video1.examplePlugin({ 'customClass': 'custom-class' });
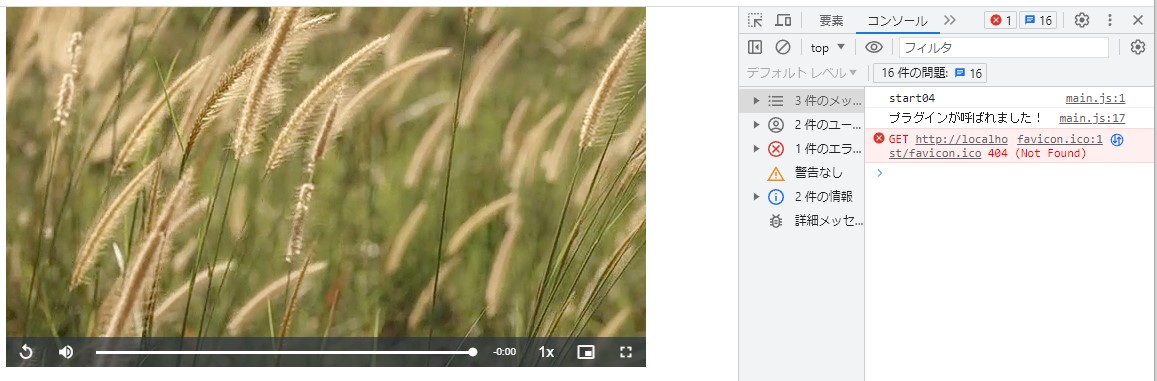
Video.jsのプラグインの実行
ブラウザからURL「http://localhost/videojs-Plugin/」にアクセスし、再生アイコンをクリックするとコンソールにプラグインが実行された「プラグインが呼ばれました!」が表示されます。