「Laravel5.3による環境センサー「BME280」の情報取得」で、raspberry pi 3からのBME280のセンサー情報をLaravel5.3で受け取れることが確認できました。今回はこの情報をDB「MySQL」に保存し、その保存したデータを一覧表示させます。
Eloquentモデルの定義
次のArtisanコマンドを使用して、Eloquentモデルを定義します。また同時に、データベースマイグレーションも生成します。一緒にマイグレーションファイルも作る場合は、 –migration か -m オプションを付けます。
>php artisan make:model Senser -m Model created successfully. Created Migration: 2017_02_02_222021_create_sensers_table
次のモデル「Senser」がModelを拡張して、「\app\Senser.php」に作成されます。
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Senser extends Model
{
//
}
Eloquentモデルでは、テーブルは次のように想定して処理が行われます。
- テーブル名
- 他のテーブル名を明示的に指定しない限り、「sensers」が使用されます。テーブル名は、Eloquentモデル名を小文字にして複数形になります。
- 主キー
- Eloquentは更にテーブルの主キーがidというカラム名であると想定しています。主キーを自動増分される整数値であるとも想定しています。
- タイムスタンプ
- デフォルトでEloquentはデータベース上に存在するcreated_at(作成時間)とupdated_at(更新時間)カラムを自動的に更新します。
データベースのマイグレーションの生成
マイグレーションはデータベースのバージョンコントロールをします。前記の「Eloquentモデルの定義」でパラメータ「-m」を付けることにより、データベースマイグレーションがフォルダ「database/migrations」に生成されます。作成されたマイグレーション「2017_02_02_222021_create_sensers_table」は、実行順をフレームワークに知らせるために、名前にタイムスタンプが含まれ、次のようにupとdownの2メソッドを含みます。
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateSensersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('sensers', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('sensers');
}
}
センサー情報を保存するために、upメソッドに次のカラムを追加します。
$table->float('pressure');
$table->float('temperature');
$table->float('humidity');
マイグレーションを実行するには、つぎのArtisanコマンドを使用します。マイグレーションを実行していないテーブルのみ実行されます。
>php artisan migrate Migrated: 2017_02_02_222021_create_sensers_table
次のようにsensersテーブルがDBに作成されました。
次のコマンドで、最後に実行したマイグレーションをロールバックできる。
>php artisan migrate:rollback
環境センサー「BME280」のセンサ情報の保存
「Laravel5.3による環境センサー「BME280」の情報取得」で作成したController「SensersController」のアクション「saveInfo」を次のように変更し、json形式で受け取った環境センサ情報を、上記で作成したsensersテーブルに保存します。
use App\Senser;
...
public function saveInfo(Request $request) {
Log::debug('saveInfo');
var_dump($request->input());
$senser = new Senser;
$senser->pressure = $request->Pressure;
$senser->temperature = $request->Temperature;
$senser->humidity = $request->Humidity;
$senser->save();
$headers = [
'Access-Control-Allow-Origin' => ' *',
];
$response["status"] = "OK";
return \Response::json($response, '200', $headers);
}
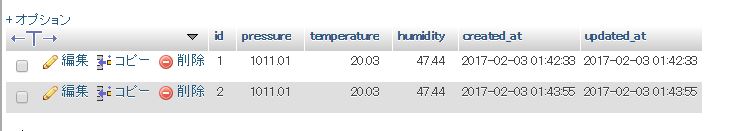
「Chromeアプリ「DHC」でjson形式のセンサ情報の発生」で作成した「BME280」設定をsendして、json形式の環境データをLaravelに送信します。次のように、sensersテーブルに保存されます。
保存したセンサ情報の一覧表示
Controller「SensersController」にアクション「index」を次のように追加して、アクション「index」で、DBに保存したセンサー情報を取得して表示します。
public function index() {
Log::debug('index');
$sensers = Senser::all();
foreach ($sensers as $senser) {
echo "id:".$senser->id;
echo " pressure:".$senser->pressure;
echo " temperature:".$senser->temperature;
echo " humidity:".$senser->humidity;
echo " created_at:".$senser->created_at;
echo " updated_at:".$senser->updated_at;
echo "\n";
}
$headers = [
'Access-Control-Allow-Origin' => ' *',
];
$response["status"] = "OK";
return \Response::json($response, '200', $headers);
}
次のように、Controller「SensersController」にアクション「index」に対応するルートをroutes\web.phpに定義します。
Route::get(‘sensers/control’, ‘SensersController@index’)
ブラウザからURL「http://localhost/myjosh1/public/sensers/control」をアクセスすると、次のデータがブラウザに表示されます。
id:1 pressure:1011.01 temperature:20.03 humidity:47.44 created_at:2017-02-03 01:42:33 updated_at:2017-02-03 01:42:33
id:2 pressure:1011.01 temperature:20.03 humidity:47.44 created_at:2017-02-03 01:43:55 updated_at:2017-02-03 01:43:55
{“status”:”OK”}