サーバに置かれたファイルを圧縮してブラウザからダウンロードします。
フォルダ構成
ファイル構成を次に示します。フォルダ「filedownload/file」は圧縮されるフォルダになります。フォルダ「filedownload/work」は作業用のフォルダになります。
ボリューム シリアル番号は 0000004A 463E:749A です
G:\FILEDOWNLOAD
│ download.php
│ index.html
│
├─file
│ ├─folderA
│ │ text.txt
│ │
│ └─folderB
│ img.png
│
├─js
│ main.js
│
└─work
download.zip
ファイルのダウンロードアプリの作成
ファイルのダウンロードアプリを次のように作成します。
filedownload/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>ファイルダウンロード</title>
</head>
<body>
<div class="container">
<div class="col-5 mt-2 d-grid">
<button type="button" class="btn btn-primary mt-2 fs-1 top-btn-l" id="download">Download</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
filedownload/js/main.js
$('#download').on('click', function () {
console.log('Downloadボタンがクリックされました。\n');
let folders = [];
console.log('okボタンがクリックされました。00 ');
folders[0] = 'folderA/text.txt';
folders[1] = 'folderB/img.png';
console.log(folders);
$('#data-displayalert').modal('hide');
$.ajax({
url: "./download.php",
type: "POST",
data: { "folders": folders },
dataType: "json",
})
.done(function (data) {
// success
//取得jsonデータ
console.log(data);
var anchor = document.createElement('a');
document.body.appendChild(anchor);
anchor.style = "display: none";
anchor.href = './work/' + data.zipPath;
anchor.download = data.zipPath;
anchor.click();
})
.fail(function (data, textStatus, errorThrown) {
// error
console.log('error: ' + data.responseText);
});
});
filedownload/download.php
<?php
$list = array();
$list = array("zipPath" => filedownload($_POST['folders']));
header("Content-type: application/json; charset=UTF-8");
echo json_encode($list);
exit;
function filedownload($folderlist)
{
// Zip ファイル名
$fileName = "download.zip";
// ファイルディレクトリ
$dir = __DIR__ . "/file";
// Zip ファイルパス
$zipPath = __DIR__ . "/work/" . $fileName;
// インスタンス作成
$zip = new ZipArchive();
// Zip ファイルをオープン
$res = $zip->open($zipPath, ZipArchive::CREATE);
// Zip ファイルのオープンに成功した場合
if ($res === true) {
foreach ($folderlist as $val) {
$zip->addFile("$dir/$val", $val);
}
// Zip ファイルをクローズ
$zip->close();
return $fileName;
} else {
echo "error Zip ファイル作成";
}
}
?>
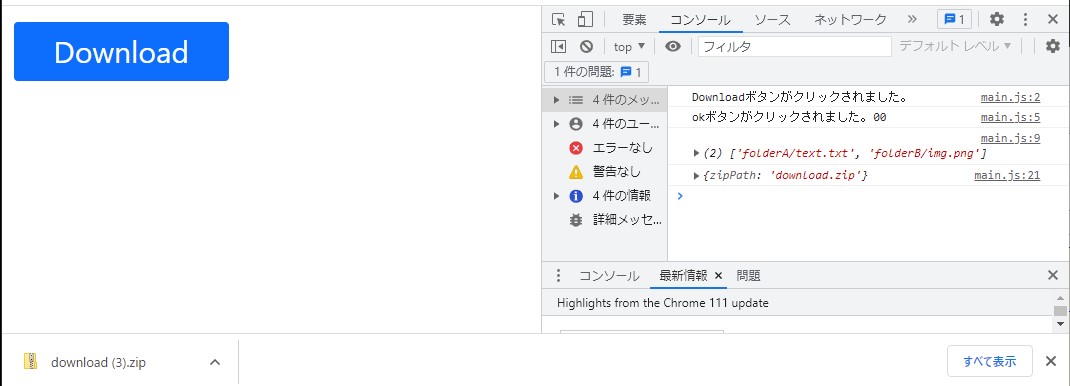
ファイルのダウンロードアプリの実行
URL「http://localhost/filedownload/」をアクセスし、Downloadボタンを押すと、フォルダ「file」配下のファイルが圧縮されてダウンロードされます。