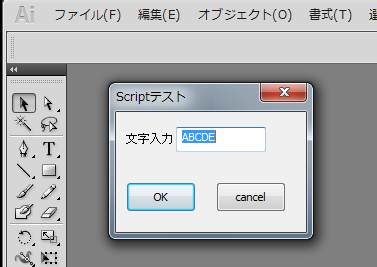
illustratorのScriptを使って次のダイアログを表示します。
ExtendScript Toolkit
illustratorのScriptを開発するためにExtendScript Toolkitを使用します。ExtendScript ToolkitはAdobe Utilitiesとして「\Program Files\Adobe\Adobe Utilities – xx\ExtendScript Toolkit xx\ExtendScript Toolkit.exe」に置かれています。
ExtendScript Toolkitを起動してあらかじめ作成しておいたScriptを、ファイルメニューの「開く」を使って開きます。ファイルの拡張子は「jsx」となります。
作成したScript「dialog.jsx」を次に示します。
dialog.jsx
#target "illustrator"
//ダイアログの設定
$.writeln("Scriptテスト");
var dialog = new Window("dialog", "Scriptテスト", [0, 0, 190, 120]);
dialog.add("statictext", [10, 20, 60, 40], "文字入力");
var length = dialog.add("edittext", [60, 15, 150, 40], "ABCDE");//数の入力
var btnOK = dialog.add("button", [10, 70, 80, 100], "OK", { name: 'ok' });//OK
var btnCancel = dialog.add("button", [100, 70, 170, 100], "cancel", { name: 'cancel' });//CANCEL
length.active = true; //テキストエリアをフォーカスする
//キャンセルの処理
btnCancel.onClick = function () { dialog.close(); }
//OKの処理
btnOK.onClick = function () {
{ dialog.close(); }//ダイアログを閉じる
$.write('Hello');
$.writeln(' world !!');
var n = eval(length.text);
docObj = activeDocument;
square = docObj.pathItems.rectangle(0, 0, n, -n);
square.filled = true;
square.selected = true;
$.writeln(square.filled);
}
dialog.center();//ダイアログ表示位置をモニターの中心に移動
dialog.show();//作成したダイアログを表示
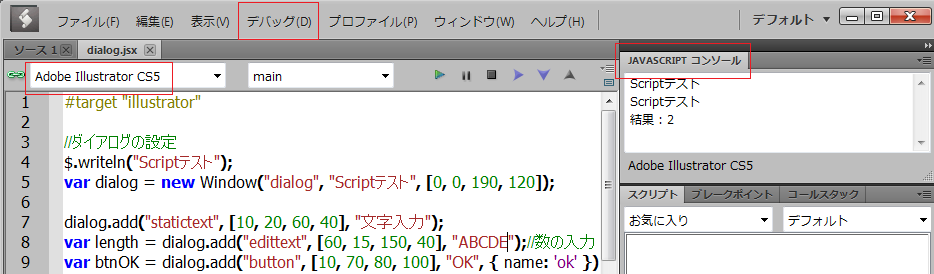
Scriptの実行
Scriptの実行は、「Adobe Illustrator」を選択し、デバッグメニューから「実行」を選択します。illustratorが起動していない場合はillustratorを起動します。jsx から $.writeln で出力するログは ExtendScript ToolkitのJAVASCRIPTコンソールで確認できます。
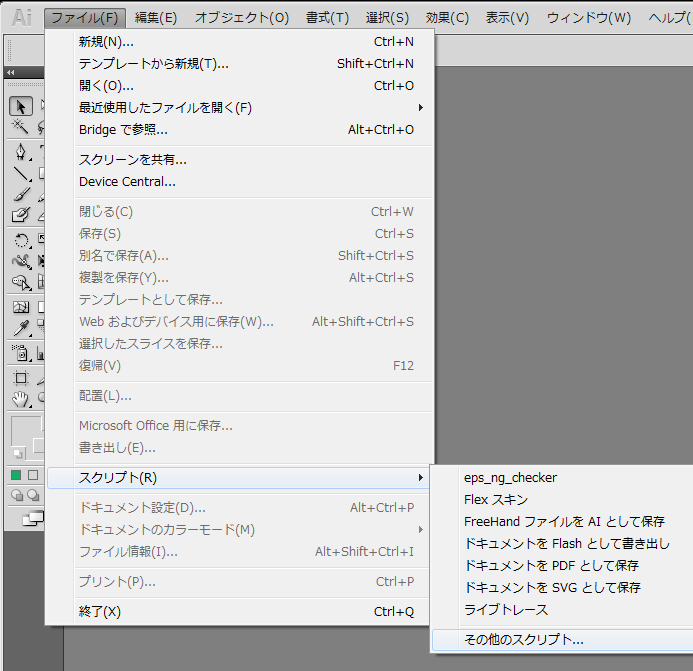
illustratorからScriptの実行
作成したScriptはillustratorのファイルメニューから「スクリプト」を選択し、開いたファイル選択ダイアログからスクリプトファイルを設定します。
なお、illustratorから「スクリプト」で実行する場合、targetengineが必要になるため(付与しなくても実行できる場合がある???)つぎの構文を「#target “illustrator”」の後に追加します。
#targetengine hogehoge
Extendscript Toolkitで実行している時には特に記述しなくても自動的に「main」というものが指定されていますこのmainというグローバルオブジェクトのようなモノはイラストレーターを終了するまで存在し続けます。
ですが、プログラムをイラレのスクリプトフォルダに移しイラレから実行すると、「transient」という一時的なengineが出来、スクリプトの終了と供に破棄されてしまいます。そのため、targetengineを指定せずにpaletteやwindowを実行しようとすると、スクリプトの終了と供にpaletteやwindowのオブジェクトが維持できなくウィンドウが一瞬で消えてしまいます。
– 20230128 –