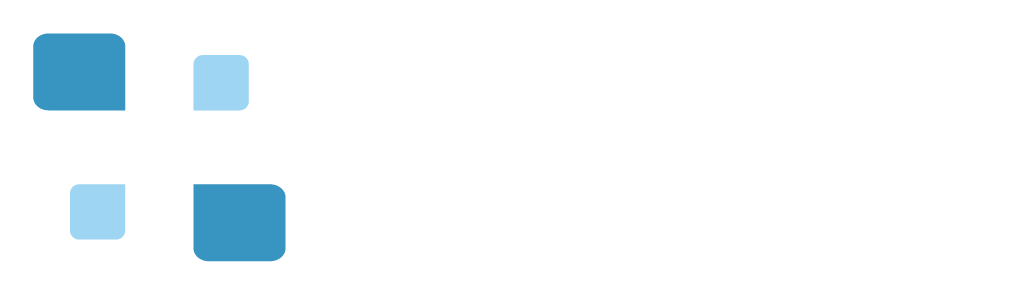
次のように遠近感を付けて配置した四角形を作成します。
下準備
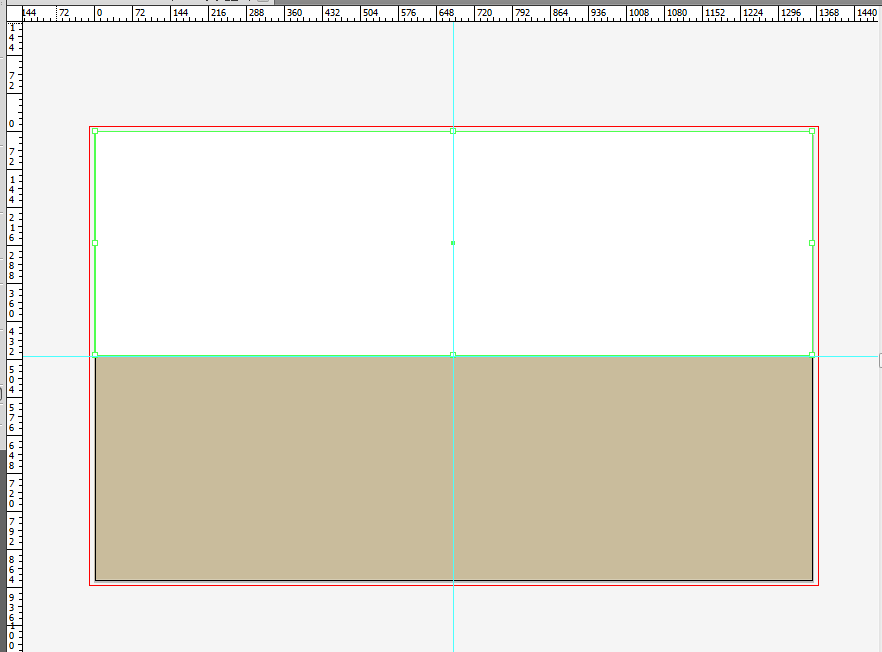
線なし塗り「#C9BC9C」で四角形で背景を作成し、縦と横のガイドを作成して中心点を求めます。
色の異なるモザイク状の四角形の作成
- 塗りは白、線はなしとして背景と同じサイズの上半分の四角形を作成します。
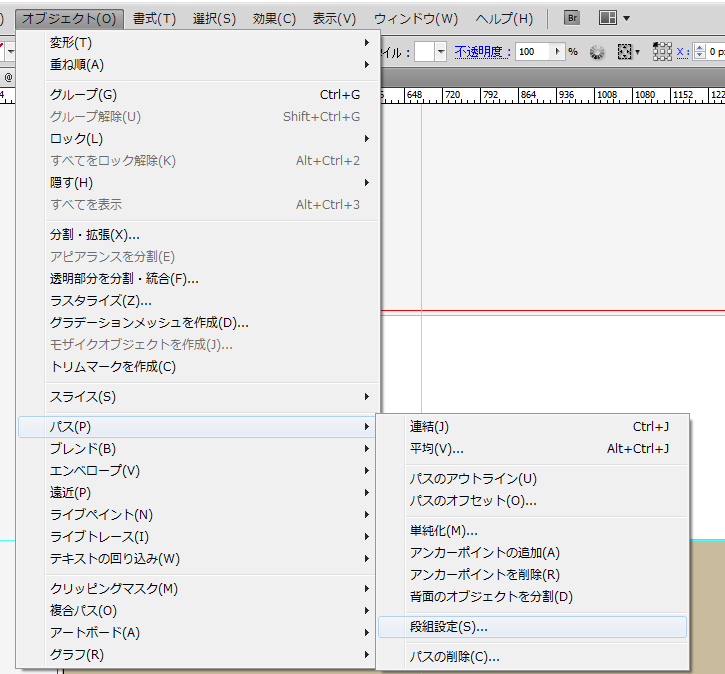
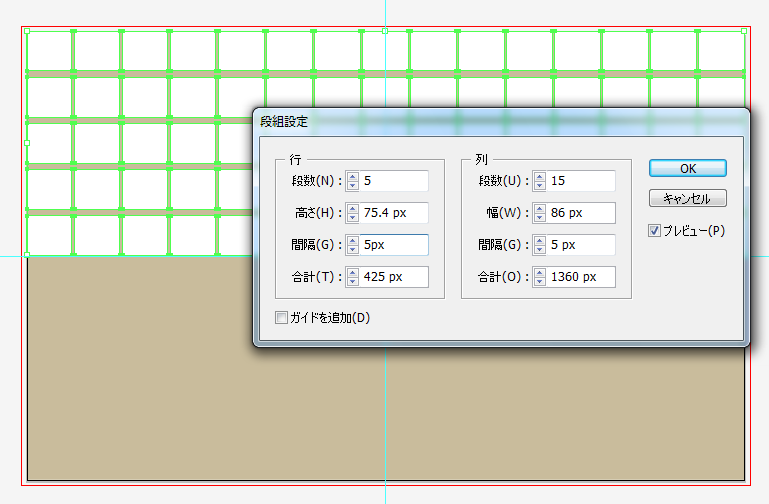
- 四角形を選択した状態で、メニューから「オブジェクト」→「パス」→「段組設定」を選択します。
- 表示されたダイアログで次のように設定して格子状に分割します。
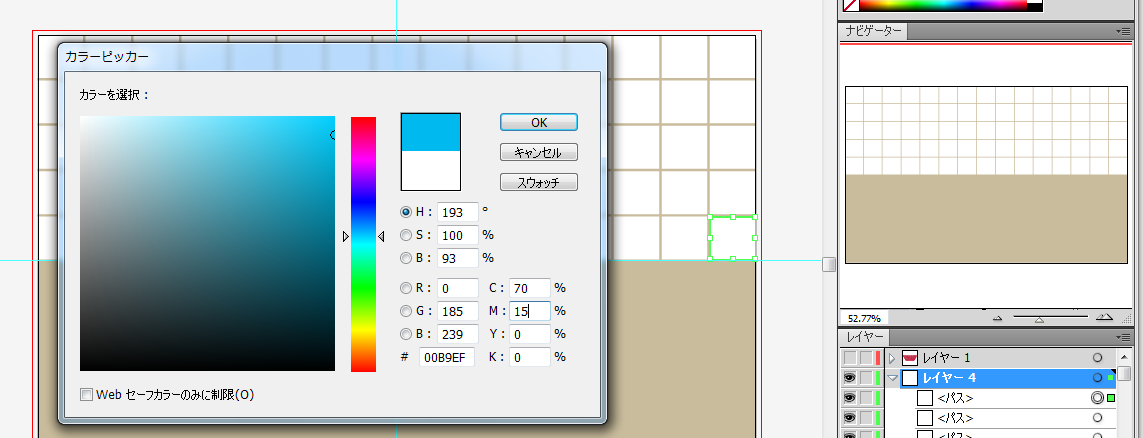
- 最前面にある四角形を選択して、その四角形の塗りを青に変えます。
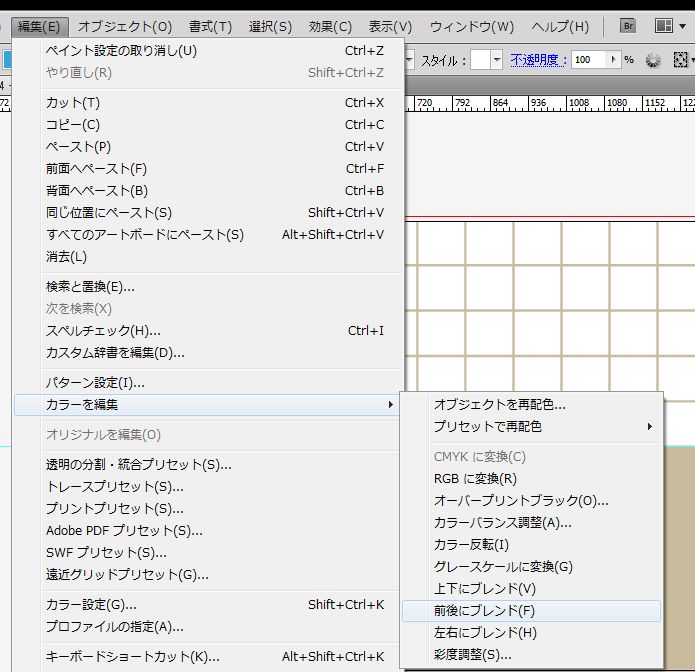
- 全ての四角形を選択した状態で、編集メニューで「カラー編集」→「前後にブレンド」を選択します。
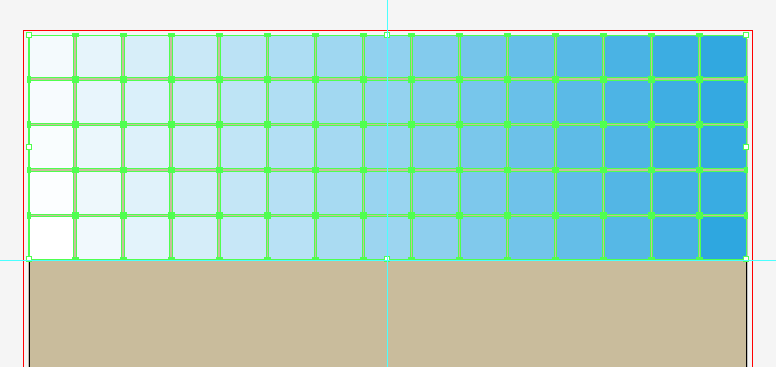
- 最前面の四角形の色と最背面の四角形の色の間でブレンドをかけられます。
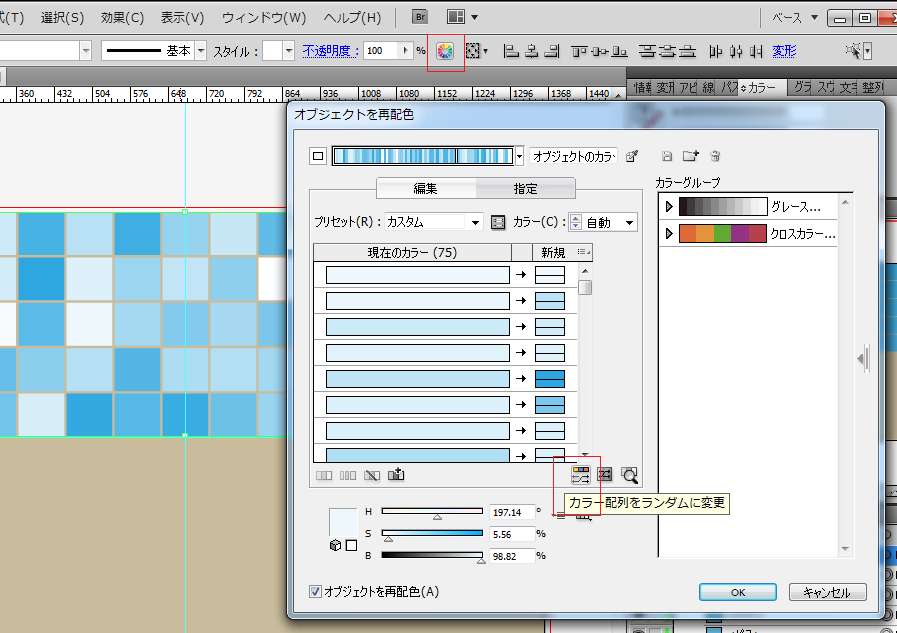
- そのままの状態で、「オブジェクトを再配色」アイコンを押し、「カラー配列をランダム・・」アイコンを押します。
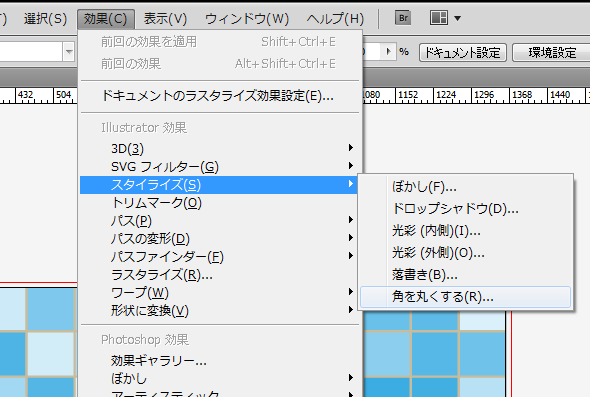
- 選択ツールで全ての四角形を選択した状態で、効果メニューからから「スタイライズ」→「角を丸くする」を選択した、表示されたダイアログで「10px」を設定します。
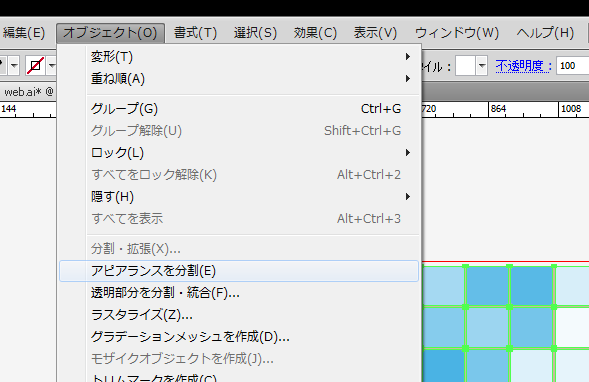
- 全ての四角形を選択した状態で、オブジェクトメニューから「アピアランスを分割」を選択し、角丸の形を確定させます。
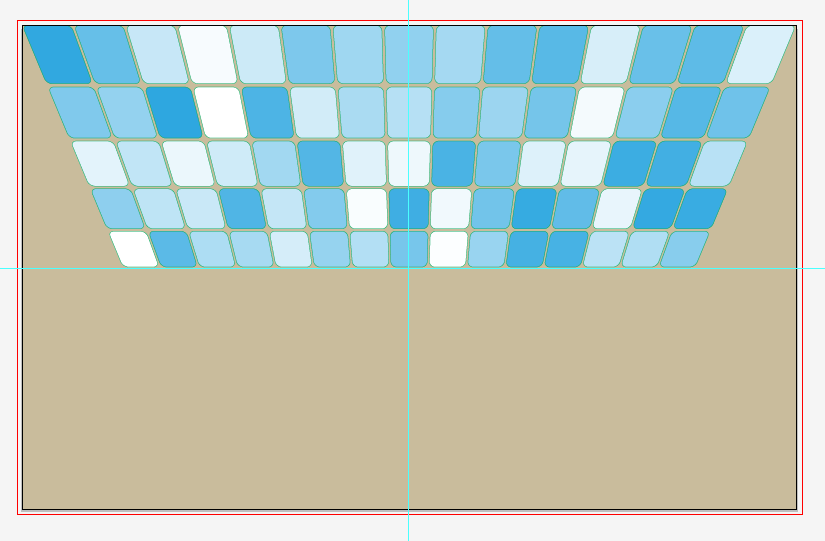
- そのまま四角形を縁取りします。色は緑で、線幅は1ptにします。
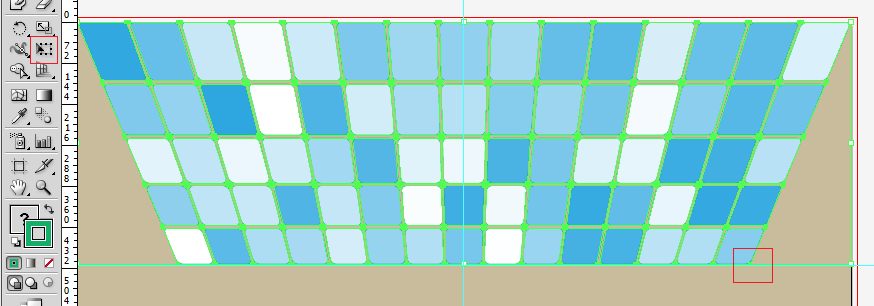
遠近感の付与
– 20221124 –