「Raspberry Pi 3へスクレイピングソフト「CasperJS」のインストール 」でRaspberry Pi 3にCasperJSをインストールしました。ここでは、CasperJSを使ったスクレイピング を行います。
CSSで作成されたボタンのクリック
このブログのトップページには、CSSにより作成した次のような「お問い合わせ」ボタンが設置されています。お問い合わせボタンは、次のようにCSSコードで作成されており、クリックすると問い合わせページに飛びます。
トップページに埋め込まれたボタンは次のように表示されます。
このボタンのCSSコードを次に示します。
<a href="https://tomosoft.jp/design/?page_id=2305" target="_self" class=" button white large" rel="slides[buttonlightbox]">お問い合わせ</a>
スクレイピングのスクリプトは次のようになります。CSS セレクタをパラメータにしたclickメソッドを使います。クリックしても次のページがすぐに表示されないので、waitメソッドで、クリック後10秒待たせています。
button.js
var fs = require('fs');
var casper = require('casper').create();
casper.start('https://tomosoft.jp/design/', function() {
this.echo(this.getTitle());
});
casper.then(function(){
this.click('.button');
});
casper.then(function(){
this.wait(10000, function() {
this.echo("wait...");
});
});
casper.then(function(){
this.echo(this.getTitle());
var html = this.getHTML();
var f = fs.open('jepx', 'w');
f.write(html);
f.close();
});
casper.run();
作成したbutton.jsをcasperjsで実行します。次のような結果になりトップページから問い合わせページに移動したことがわかります。
# casperjs button.j.js ネットワークソフトウェア開発|TomoSoft wait… お問い合わせ | TomoSoft
ブラウザ「Firefox」でのCSS セレクタの取得方法
複雑なサイトの自動化を試みる場合、clickメソッド等で使用するCSSセレクタを取得するために、Firefoxのインスペクタを利用します。次の手順でCSSセレクタを取得します。
- メニュー「ツール」→「Web開発」→「インスペクタ」により、インスペクタ画面を表示します。
- 今回クリックするボタンを表示し、ページのボタンを選択すると、Htmlソースコードの対応する部分が反転表示されます。
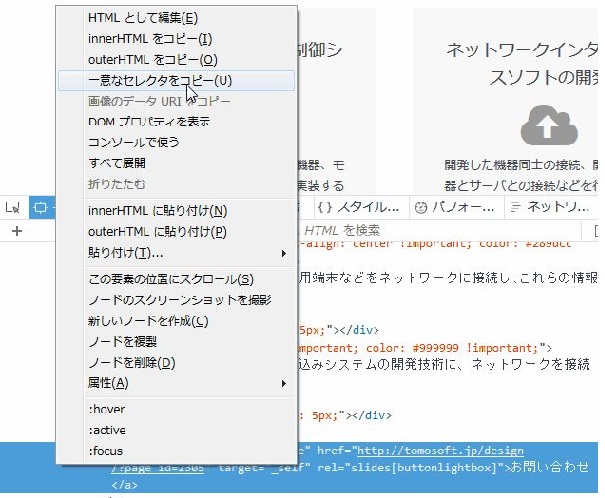
- 右クリックしてメニューを表示し、「一意なセレクタをコピー」をクリックすると、選択されたボタンのCSSセレクタがコピーされます。
FirefoxのインスペクタによるCSSセレクタのコピー画面を次に示します。
次の内容がコピーされます。
.button
ブログ一覧の取得
スクレイピングのスクリプトは次のようになります。getElementsAttributeメソッドで、ブログのリンクを取得します。casper.emitメソッドによりpage_accessイベントを発生し、casper.onでpage_accessイベントを受け取り、ここで、openメソッドで先に取得したブログのリンクを開き、getTitleメソッドでページのタイトルを取得します。
bloglist.js
var fs = require('fs');
var casper = require('casper').create();
var AnchorArrays = [];
var page_num_index = 0;
var NextLink = [];
//★★★カスタムイベント★★★
casper.on('page_access', function(){
//アクセスするページのURLを取得済みのリンク一覧配列から取り出す
var access_page_url = AnchorArrays[page_num_index];
this.echo('casper.on: ' + access_page_url);
//ブログのN番目に遷移
this.open(access_page_url).then(function() {
//画面のタイトルを表示
this.echo(this.getTitle());
page_num_index++;
//ブログのリンク一覧数分繰り返す
if(page_num_index<AnchorArrays.length){
//カスタムイベントpage_accessを発行する
casper.emit('page_access');
}
});
});
casper.start('https://tomosoft.jp/design/?page_id=2302', function() {
//ブログのリンク一覧を取得(配列として取得)
AnchorArrays = this.getElementsAttribute('#content > div.post.clearfix > div.post-content > div.post-title> h2 > a', 'href');
//カスタムイベントを発行してブログのページに遷移する
if(AnchorArrays.length > 0){
//カスタムイベントpage_accessを発行する
casper.emit('page_access');
}
});
casper.run();
作成したbloglist.jsをcasperjsで実行します。次のような結果になり、ブログの一覧の最初のページが取得できたことがわかります。
# casperjs bloglist.js casper.on: https://tomosoft.jp/design/?p=7715 Arduino Uno R3を使ってATmega328Pにブートローダの書き込み | TomoSoft casper.on: https://tomosoft.jp/design/?p=7642 Highchartsを使用した環境データの表示 | TomoSoft casper.on: https://tomosoft.jp/design/?p=7598 IFTTTを用いてESP-WROOM-02からGoogleドライブ・スプレッドシートに書き込み | TomoSoft casper.on: https://tomosoft.jp/design/?p=7583 UnityでAndroidのセンサ情報の取得 | TomoSoft casper.on: https://tomosoft.jp/design/?p=7554 TRIAL-ESP8266-LEAFキットでWi-Fi接続 | TomoSoft casper.on: https://tomosoft.jp/design/?p=7541 Unity で Bundle Identifier の設定とアンドロイド端末での実行 | TomoSoft casper.on: https://tomosoft.jp/design/?p=7525 Node.jsバージョン6 をUbuntu 14.04 LTSにインストール | TomoSoft casper.on: https://tomosoft.jp/design/?p=7490 Raspberry Pi 3でCasperJSによるスクレイピング | TomoSoft casper.on: https://tomosoft.jp/design/?p=7476 Raspberry Pi 3にOpenCV 3.1のインストール | TomoSoft casper.on: https://tomosoft.jp/design/?p=7453 Raspberry Pi 3へスクレイピングソフト「CasperJS」のインストール | TomoSoft
Nextボタンによる次ページの表示
ブログ一覧の最後に次のボタンが並んでおり、次のブログ一覧のページが選択できるようになっています。
並んでいるボタンのhtmlコードは次のようになっています。
<div id="pagination" class="clearfix"> <span class="allpages">Page 1 of 14</span> <span class="current">1</span> <a href="https://tomosoft.jp/design/?page_id=2302&paged=2" class="inactive">2</a> <a href="https://tomosoft.jp/design/?page_id=2302&paged=3" class="inactive">3</a> <a href="https://tomosoft.jp/design/?page_id=2302&paged=4" class="inactive">4</a> <a href="https://tomosoft.jp/design/?page_id=2302&paged=5" class="inactive">5</a> <a href="https://tomosoft.jp/design/?page_id=2302&paged=2">Next ›</a> <a href="https://tomosoft.jp/design/?page_id=2302&paged=14">Last »</a> </div>
スクレイピングのスクリプトは次のようになります。getElementsAttributeメソッドによりボタンのリンク先の一覧を取得します。cssセレクタではなくラベルを使って、ボタンをクリックします。この場合、ラベル「Next ›」としてclickLabelメソッドを呼び出します。
nextbutton.js
var fs = require('fs');
var casper = require('casper').create();
var AnchorArrays = [];
casper.start('https://tomosoft.jp/design/?page_id=2302', function() {
this.echo(this.getTitle());
//ブログ一覧ページを取得(配列として取得)
AnchorArrays = this.getElementsAttribute('#pagination > a', 'href');
require('utils').dump(AnchorArrays);
});
casper.then(function(){
this.clickLabel('Next ›', 'a');
});
casper.then(function(){
this.wait(10000, function() {
this.echo("wait...");
});
});
casper.then(function(){
this.echo(this.getTitle());
});
casper.run();
作成したnextbutton.jsをcasperjsで実行します。次のような結果になり、各ボタンのリンク先の一覧が表示され、「ブログ | TomoSoft – Part 2」の表示により、ブログの一覧の次のページに移動したことがわかります。
# casperjs nextbutton.js
ブログ | TomoSoft
[
"https://tomosoft.jp/design/?page_id=2302&paged=2",
"https://tomosoft.jp/design/?page_id=2302&paged=3",
"https://tomosoft.jp/design/?page_id=2302&paged=4",
"https://tomosoft.jp/design/?page_id=2302&paged=5",
"https://tomosoft.jp/design/?page_id=2302&paged=2",
"https://tomosoft.jp/design/?page_id=2302&paged=14"
]
wait...
ブログ | TomoSoft - Part 2