MH-ET LIVE MiniKit for ESP32とパソコン間で、WebSocketを使って通信を行います。
MH-ET LIVE MiniKit for ESP32はWebSocketのサーバとして動作します。パソコンはxamppを使ってHTTPサーバとして動作させ、パソコンからブラウザによりWebを表示し、この実行により、MH-ET LIVE MiniKit for ESP32にWebSocketによりアクセスします。
「ESP8266でWebSocket接続」ではESP8266を使った接続を行いました。今回はMH-ET LIVE MiniKit for ESP32を使用します。
WebSocketアプリ(MH-ET LIVE MiniKit側)の作成
aruduino IDEでMH-ET LIVE MiniKit側WebSocketアプリを作成します。
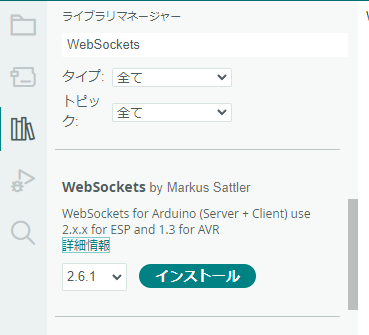
画面左側のライブラリマネージャーで「WebSockets」を検索して、WebSocketライブラリ「WebSockets」をインストールします。
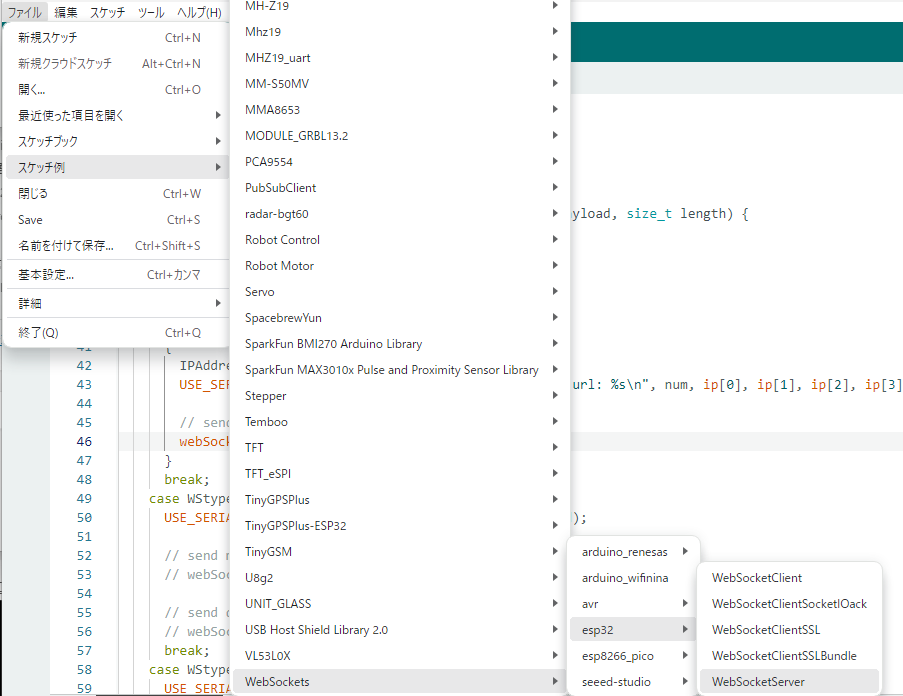
次の手順でスケッチ例「WebSocketServer」を取得します。
取得したスケッチ例「WebSocketServer」にSSIDやパスワード等を追加します。
WebSocketTest.ino
/*
* WebSocketServer.ino
*
* Created on: 22.05.2015
*
*/
#include <Arduino.h>
#include <WiFi.h>
#include <WiFiMulti.h>
#include <WiFiClientSecure.h>
#include <WebSocketsServer.h>
WiFiMulti WiFiMulti;
WebSocketsServer webSocket = WebSocketsServer(81);
#define USE_SERIAL Serial
void hexdump(const void* mem, uint32_t len, uint8_t cols = 16) {
const uint8_t* src = (const uint8_t*)mem;
USE_SERIAL.printf("\n[HEXDUMP] Address: 0x%08X len: 0x%X (%d)", (ptrdiff_t)src, len, len);
for (uint32_t i = 0; i < len; i++) {
if (i % cols == 0) {
USE_SERIAL.printf("\n[0x%08X] 0x%08X: ", (ptrdiff_t)src, i);
}
USE_SERIAL.printf("%02X ", *src);
src++;
}
USE_SERIAL.printf("\n");
}
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
USE_SERIAL.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
USE_SERIAL.printf("[%u] Connected from %d.%d.%d.%d url: %s\n", num, ip[0], ip[1], ip[2], ip[3], payload);
// send message to client
webSocket.sendTXT(num, "TomoSoft Connected");
}
break;
case WStype_TEXT:
USE_SERIAL.printf("[%u] get Text: %s\n", num, payload);
// send message to client
// webSocket.sendTXT(num, "message here");
// send data to all connected clients
// webSocket.broadcastTXT("message here");
break;
case WStype_BIN:
USE_SERIAL.printf("[%u] get binary length: %u\n", num, length);
hexdump(payload, length);
// send message to client
// webSocket.sendBIN(num, payload, length);
break;
case WStype_ERROR:
case WStype_FRAGMENT_TEXT_START:
case WStype_FRAGMENT_BIN_START:
case WStype_FRAGMENT:
case WStype_FRAGMENT_FIN:
break;
}
}
void setup() {
// USE_SERIAL.begin(921600);
USE_SERIAL.begin(115200);
//Serial.setDebugOutput(true);
USE_SERIAL.setDebugOutput(true);
USE_SERIAL.println();
USE_SERIAL.println();
USE_SERIAL.println();
for (uint8_t t = 4; t > 0; t--) {
USE_SERIAL.printf("[SETUP] BOOT WAIT %d...\n", t);
USE_SERIAL.flush();
delay(1000);
}
WiFiMulti.addAP("aterm-5459b0-g", "618fcf2fb4b02");
while (WiFiMulti.run() != WL_CONNECTED) {
delay(100);
}
USE_SERIAL.printf("WiFi connected IP: ");
USE_SERIAL.println(WiFi.localIP());
webSocket.begin();
webSocket.onEvent(webSocketEvent);
}
void loop() {
webSocket.loop();
}
WebSocketアプリ(パソコン側)の作成
パソコン側でWebSocketアプリを作成します。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>WebSocketTest</title> <meta name="viewport" content="initial-scale=1"> <script src="scripts.js"></script> </head> <body> </body> </html>
scripts.js
var connection = new WebSocket("ws://192.168.10.120:81");
connection.onopen = function () {
connection.send('TomoSoft Connect ' + new Date());
};
connection.onerror = function (error) {
console.log('WebSocket Error ', error);
};
connection.onmessage = function (e) {
console.log('TomoSoft Server: ', e.data);
};
WebSocketアプリの実行
パソコンのChromeから「http://localhost/WebSocketTest/」を設定し、WebSocketアプリを実行します。
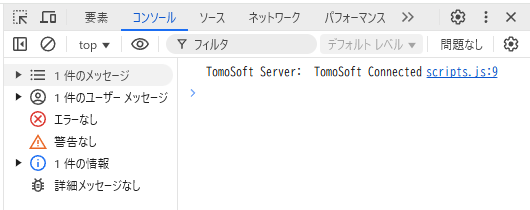
Chromeでのデベロッパーツール画面を次に示します。
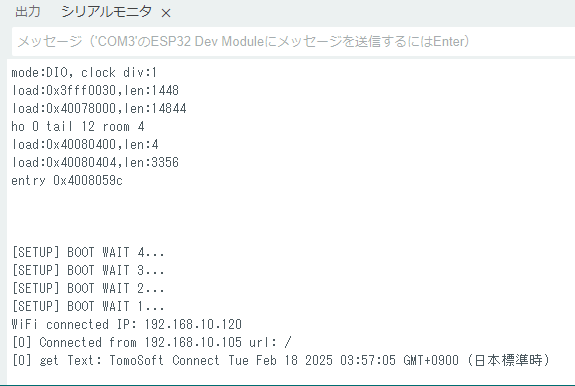
aruduino IDEのシリアルモニタの表示を次に示します。