Video.jsにより動画を再生し、ボタンを作成し、動画再生でスキップします。ボタンなどの処理方法については、「Components」に示します。
Video.jsのボタンの作成
Video.jsのコントロールバー上にテキストによるボタンを作成します。
「index.html」「style.css」は「Video.jsによる動画再生-イベント・プラグイン」と同じファイルになります。
videojsクラスから生成した動画プレイヤーのオブジェクトにgetChild(‘ControlBar’)というメソッドで、コントローラに様々なカスタマイズを施すことができます。getChildメソッドについては、「Adding a Component」に示します。
main.js
console.log('start02');
var player = videojs('video1', {
//コントローラ表示、アクセスしたら自動再生、事前ロードする(一部ブラウザではできない)
controls: true,
preload: 'auto',
fill: false,
responsive: true,
//ローディングの表示
LoadingSpinner: true,
//音量は縦に表示
controlBar: {
volumePanel: { inline: false },
}
});
const myButton = player.getChild('ControlBar').addChild('button', {
controlText: 'My button',
className: 'vjs-visible-text',
clickHandler: function (event) {
videojs.log('Clickedxxx');
}
});
Video.jsのボタンの実行
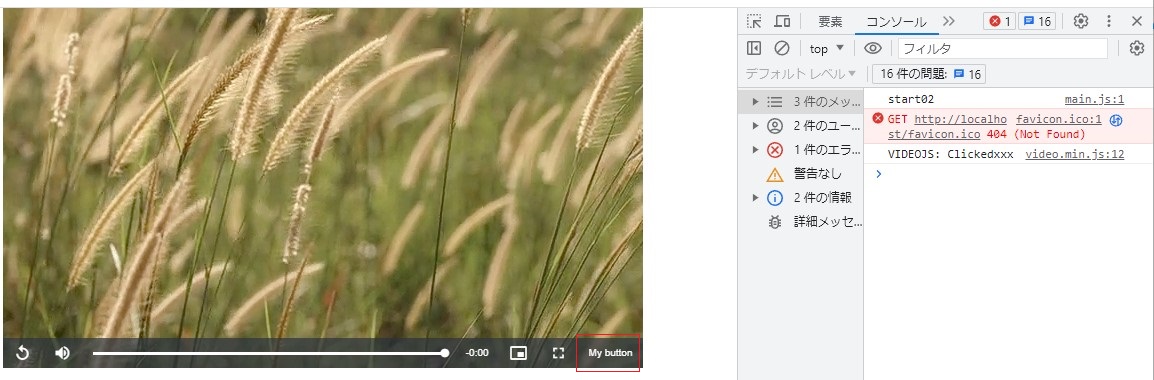
ブラウザからURL「http://localhost/videojs-button/」にアクセスし、再生アイコンをクリックし、表示された画面のコントロールバー上の「My button」をクリックします。コンソールに「VIDEOJS: Clickedxxx」と表示されます。
Video.jsのスキップの作成
Video.jsのコントロールバーを日本語化し、スキップアイコンを作成して動画をスキップさせます。
「index.html」「style.css」は「Video.jsによる動画再生-イベント・プラグイン」と同じファイルになります。
main.js
console.log('start01');
const player = videojs('video1', {
autoplay: false, // 自動再生を無効
fluid: false, // 動画コンテンツを親要素いっぱいに広げる
loop: false, // 繰り返し再生無効
controls: true, // コントローラ表示
preload: 'auto', // videoタグがロードされた瞬間に動画をダウンロード
languages: {
ja: {
'Play': '再生',
'Pause': '停止',
'Play Video': '再生',
'Mute': '消音',
'Playback Rate': '再生速度',
'Picture-in-Picture': 'ピクチャインピクチャ',
'Fullscreen': '全画面表示',
'Non-Fullscreen': '通常表示'
}
}, // 日本語の言語対応
language: 'ja' // 言語を日本語に設定
});
// コントローラに10秒戻しボタンと10秒送りボタンを追加
const rewindButton = player.getChild('ControlBar').addChild('button');
const forwardButton = player.getChild('ControlBar').addChild('button');
rewindButton.controlText('5秒戻し');
forwardButton.controlText('5秒送り');
// アイコンを設定
player.getChild('ControlBar')
.el()
.insertBefore(
rewindButton.el(),
player.getChild('ControlBar').getChild('pictureInPictureToggle').el()
)
.innerHTML = `<img src='img/rewind.jpg' width=20 />`;
player.getChild('ControlBar')
.el()
.insertBefore(
forwardButton.el(),
player.getChild('ControlBar').getChild('pictureInPictureToggle').el()
)
.innerHTML = `<img src='img/forward.jpg' width=20 />`;
// スキップ処理を追加
rewindButton.el().addEventListener('click', () => {
player.currentTime(player.currentTime() - 5);
});
forwardButton.el().addEventListener('click', () => {
player.currentTime(player.currentTime() + 5);
});
Video.jsのスキップの実行
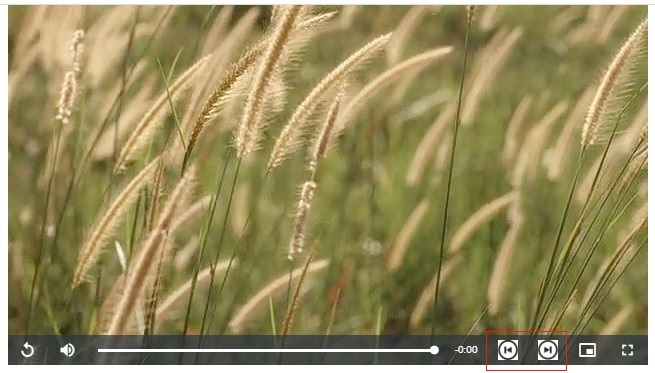
ブラウザからURL「http://localhost/videojs-skip/」にアクセスし、再生アイコンをクリックし、表示された画面のコントロールバー上のスキップアイコンをクリックします。スキップアイコンに従って5秒前後にスキップします。