Spresenseのカメラで取得した画像を、接続された2.4 inch Full Color LCDに表示します。
Spresenseと2.4 inch Full Color LCDの接続
2.4 inch Full Color LCDは、SPIインタフェースを持ち、コントローラ「ST7789V」を使って描画します。2.4 inch Full Color LCDの仕様については「RapberryPi Zero Wで2.4 inch Full Color LCDに表示」を参照してください。
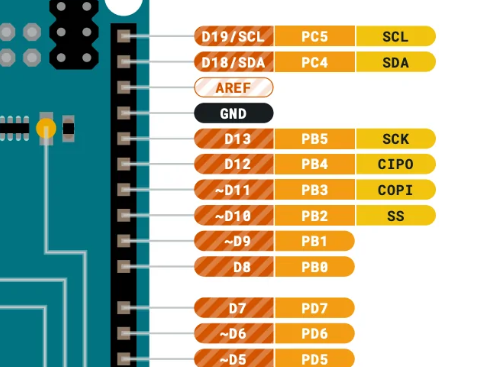
Spresense拡張ボードのピン配置を次に示します。
Spresense拡張ボードと2.4 inch Full Color LCDを次のように接続します。ジャンパーピン「JP1」を3.3Vに接続します。3.3Vにレベルシフトされます。
| 拡張ボード | LCD |
|---|---|
| AREF | LED |
| D13 (SCK) | SCK |
| D12 (CIPO) | SDO(MISO) |
| D11 (COPI) | SDI(MOSI) |
| D10 (SS) | CS |
| D9 | RESET |
| D8 | DC |
| 3.3V Power | VCC |
| Ground | GND |
LCDサンプルスケッチによる動作確認
コントローラ「ST7789V」のLCDライブラリとGFXライブラリをダウンロードします。LCDサンプルスケッチ「graphicstest_st7789.ino」を用いた動作を確認します。
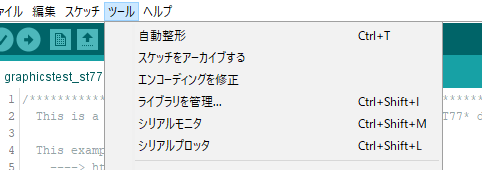
- メニュー「ツール」→「ライブラリを管理」を選択します。
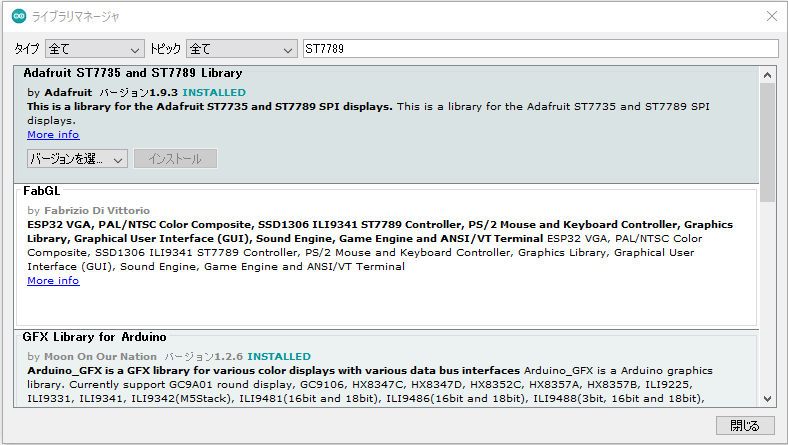
- 表示されたライブラリマネージャで「ST7789」を検索して、「Adafruit xxxxx ST7789 Library」「GFX Library for Arduino」をインストールします。
- メニュー「ファイル」→「スケッチ例」→「Adafruit xxxxx ST7789 Library」→「graphicstest_st7789」を選択します。
- サンプルスケッチ「graphicstest_st7789.ino」のコメントを次のように外し、LCDの解像度に合わせます。
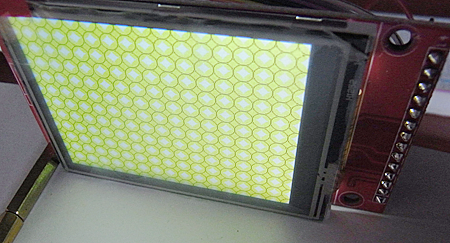
- 修正したサンプルスケッチ「graphicstest_st7789.ino」をSpresenseに書き込み実行します。次のようにLCDに表示されます。
// OR use this initializer (uncomment) if using a 2.0" 320x240 TFT: tft.init(240, 320); // Init ST7789 320x240
Spresense カメラボードでのISX012とレンズの仕様
| 機能 | 性能 |
|---|---|
| センサータイプ | 1/4型 CMOSイメージセンサー |
| 有効画素数 | 511万画素 2608(H)×1960(V) |
| 記録画素数 | 504万画素 2592(H)×1944(V) |
| ISO感度 | ISO 40~800 |
| シーンセレクション | 12パターン |
| 露出制御 | 自動、シャッター優先、ISO感度優先、長時間AEモード |
| 測光モード | マルチパターン、中央重点、画面全体平均、スポット |
| 露出補正 | ±2EV、 1/3EVステップ |
| シャッタースピード | 1/8 s(長時間AEモード)~1/42000 s |
| ホワイトバランス設定 | オートホワイトバランス、太陽光、曇天、蛍光灯、ランプ |
| 出力画像フォーマット | JPEG(4:2:2)、Y/Cb/Cr、YUV、RGB、JPEG+YUV(サムネイル) |
| 静止画データレート | 5M pixel 15 frame/s JPEG output |
| 動画データレート | SVGA 30 frame/s YCbCr output |
| HDビデオ出力 | 1080p(1920×1030 30 frame/s)、720p(1208×720 60 frame/s)、JPEG output、JPEG+YCbCr output |
| 機能 | 性能 |
|---|---|
| レンズ構成 | 1/4インチ 4枚 |
| 有効焦点距離 | 2.74mm |
| F値 | 2.0±5% |
| 画角 | 78°±3° |
| 主光線角 | <33.5° |
| 歪曲収差 | <1.5% |
| 解像度 | 中心1100本、四隅900本 |
| 焦点距離 | 1.5m |
| 焦点範囲 | 77.5~237.06cm |
Spresenseとカメラの接続
カメラボードのフラットケーブルを次のようにメインボードのカメラ専用コネクタ(CN5)に奥までしっかりと挿し込みます。
カメラアプリの作成
「Camera プレビュー画像を LCD に表示する」に従って、サンプルスケッチ「camera」からカメラアプリ「cameralcd.ino」を作成します。
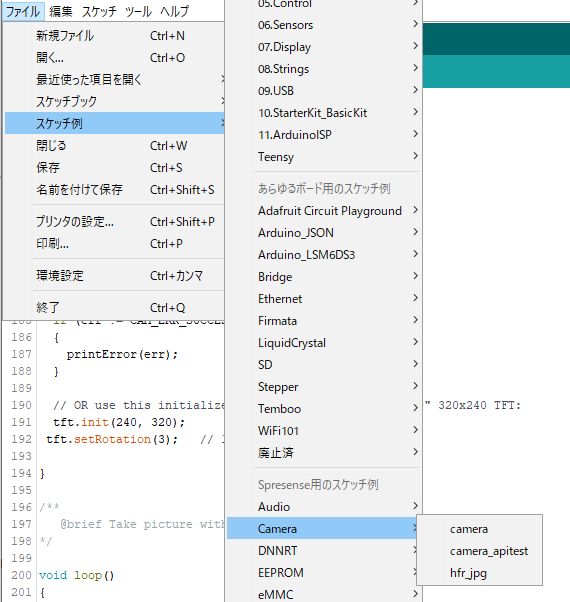
メニュー「ファイル」 → 「スケッチ例 」→「Spresense用のスケッチ例 Camera」 → 「camera 」を選択してサンプルスケッチを開きます。
取得したサンプルスケッチ「camera 」を、ファイル名「cameralcd.ino」にしてカメラアプリとして保存し、次のように処理を追加します。
- 12-14行目でLCDのインクルードファイルを記述します。
- 16-18行目でLCDのピン番号を定義します。
- 20行目でST7789クラスをインスタンス化します。
- 47行目取得した画像をLCDに表示します。
- 93行目でLCDを初期化し、94行目で画像を回転させます。
cameralcd.ino
・・・
This is a test app for the camera library.
This library can only be used on the Spresense with the FCBGA chip package.
*/
#include <SDHCI.h>
#include <stdio.h> /* for sprintf */
#include <Camera.h>
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_ST7789.h> // Hardware-specific library for ST7789
#include <SPI.h>
#define TFT_CS 10
#define TFT_RST 9 // Or set to -1 and connect to Arduino RESET pin
#define TFT_DC 8
Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_RST);
float p = 3.1415926;
#define BAUDRATE (115200)
#define TOTAL_PICTURE_COUNT (10)
SDClass theSD;
int take_picture_count = 0;
・・・
/**
Callback from Camera library when video frame is captured.
*/
void CamCB(CamImage img)
{
/* Check the img instance is available or not. */
if (img.isAvailable())
{
/* If you want RGB565 data, convert image data format to RGB565 */
img.convertPixFormat(CAM_IMAGE_PIX_FMT_RGB565);
tft.drawRGBBitmap(0, 0, (uint16_t *)img.getImgBuff(), 320, 240);
/* You can use image data directly by using getImgSize() and getImgBuff().
for displaying image to a display, etc. */
Serial.print("Image data size = ");
Serial.print(img.getImgSize(), DEC);
Serial.print(" , ");
Serial.print("buff addr = ");
Serial.print((unsigned long)img.getImgBuff(), HEX);
Serial.println("");
}
else
{
Serial.println("Failed to get video stream image");
}
}
/**
@brief Initialize camera
*/
void setup()
{
CamErr err;
/* Open serial communications and wait for port to open */
Serial.begin(BAUDRATE);
while (!Serial)
{
; /* wait for serial port to connect. Needed for native USB port only */
}
・・・
Serial.println("Set still picture format");
err = theCamera.setStillPictureImageFormat(
CAM_IMGSIZE_QUADVGA_H,
CAM_IMGSIZE_QUADVGA_V,
CAM_IMAGE_PIX_FMT_JPG);
if (err != CAM_ERR_SUCCESS)
{
printError(err);
}
// OR use this initializer (uncomment) if using a 2.0" 320x240 TFT:
tft.init(240, 320); // Init ST7789 320x240
tft.setRotation(3); // 1 or 3
}
/**
@brief Take picture with format JPEG per second
*/
void loop()
{
sleep(1); /* wait for one second to take still picture. */
/* You can change the format of still picture at here also, if you want. */
・・・
カメラアプリの実行
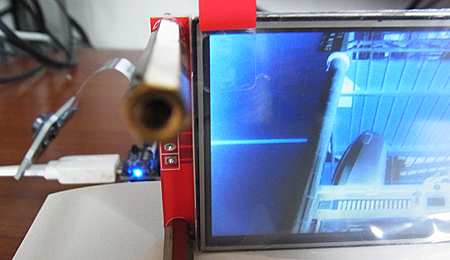
カメラアプリ「cameralcd.ino」を実行すると次のようにカメラからの画像がLCDに表示されます。なおSDカードを挿入してシリアルモニタで接続する必要があります。
今回使用しているLCDは画像データが反転して表示されます。このため青っぽい画像となります。これを修正するには画像データ自身を反転する必要があります。
シリアルモニタに表示されるメッセージを次に示します。
Prepare camera Start streaming Set Auto white balance parameter Set still picture format Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 call takePicture() Save taken picture as PICT000.JPG Image data size = 153600 , buff addr = D040B00 ・・・ Save taken picture as PICT008.JPG Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 call takePicture() Save taken picture as PICT009.JPG Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 Image data size = 153600 , buff addr = D040B00 End.
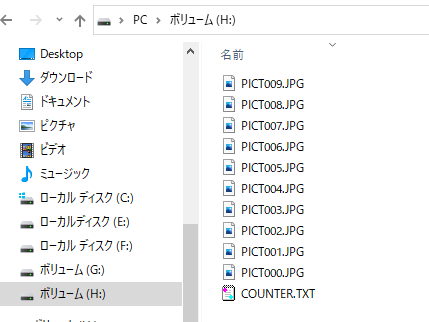
次のように、SDカードにはキャプチャした10枚のJpegファイルが保存されます。
USB MSCによるSDカードのアクセス
SDカードをアクセスするために、USB MSC(USBマスストレージクラス) 機能を実装します。Spresense 拡張ボードの SD カードが PC 上のドライブとしてマウントされ、PC から SD カードに直接アクセスすることができます。Spresense 拡張ボードのUSBコネクタに接続します。サンプルスケッチ「UsbMsc」を使って実装します。
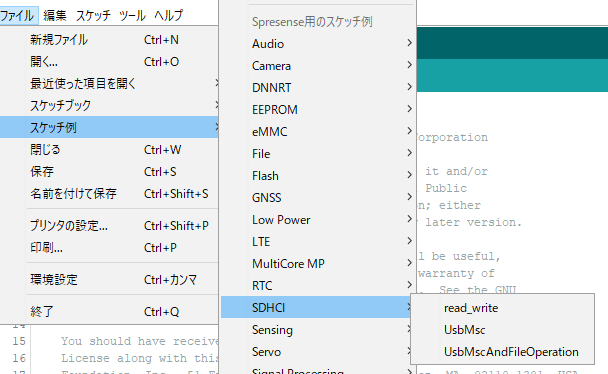
- メニュー「ファイル」 → 「スケッチ例 」→「Spresense用のスケッチ例 SDHCI」 → 「UsbMsc」を選択してサンプルスケッチを開きます。
- 次のスケッチが取得できます。
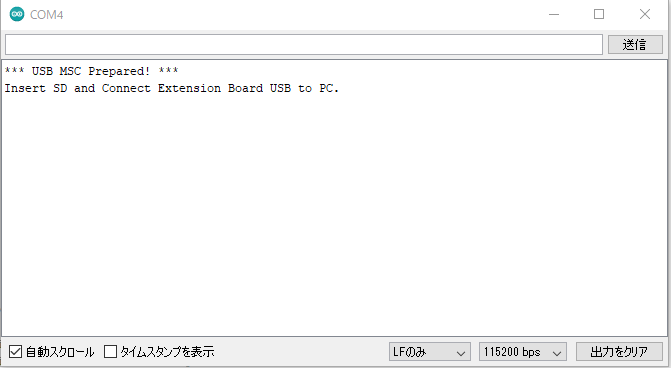
- 実行すると次のメッセージがシリアルモニタに表示されます。
- PCからは次のようにSDカードの内容が表示され、ファイルの取得や転送などが可能になります。
UsbMsc.ino
#include <SDHCI.h>
SDClass SD;
void setup() {
Serial.begin(115200);
/* Initialize SD */
while (!SD.begin()) {
; /* wait until SD card is mounted. */
}
/* Start USB MSC */
if (SD.beginUsbMsc()) {
Serial.println("USB MSC Failure!");
} else {
Serial.println("*** USB MSC Prepared! ***");
Serial.println("Insert SD and Connect Extension Board USB to PC.");
}
}
void loop() {
}
新規にSDカードにファイルを作成して、PCから表示させようとしても表示されません。表示するには一旦「endUsbMsc」で閉じて、再度「beginUsbMsc」する必要があります。