SIN関数を使って作成したデータをCSVファイルに保存して、保存したCSVファイルを読み込んでブラウザ上にグラフィックで描画します。
CSVファイルアプリの作成
SIN関数を使って作成したデータをCSVファイルに保存してするCSVファイルアプリを作成します。「index.html」はjsファイル「createcsv.js」を呼び出します。ここではcanvas構文を定義していますが、この後グラフィックを描画するために使用します。
index.html
<!DOCTYPE html>
<head>
<title>サンプルHTML</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="canvas"></canvas>
<input type="file" id="file">
<style>
canvas {
border: 1px solid silver;
}
</style>
<!-- <script src="js/wave.js"></script> -->
<script src="js/createcsv.js"></script>
</body>
</html>
- 8行目のfor文により360度分のデータを作成します。
- 9行目でSIN関数を使ってデータを作成します。10行目では計算した値の符号を逆転させます。
createcsv.js
//現在スタックされているデータをCSVに変換してダウンロードする
function create_csv() {
//文字列型で二次元配列のデータ
data = []
//for文で要素を格納する
for (var i = 0; i < 360; i = i + 2) {
data.push([i, Math.sin(i * (Math.PI / 180))]);
data.push([i + 1, -Math.sin((i + 1) * (Math.PI / 180))]);
}
console.log(data);
//作った二次元配列をCSV文字列に直す。
let csv_string = "";
for (let d of data) {
csv_string += d.join(",");
csv_string += '\r\n';
}
//ファイル名の指定
let file_name = "wave.csv";
//CSVのバイナリデータを作る
let blob = new Blob([csv_string], { type: "text/csv" });
let uri = URL.createObjectURL(blob);
//リンクタグを作る
let link = document.createElement("a");
link.download = file_name;
link.href = uri;
//作ったリンクタグをクリックさせる
document.body.appendChild(link);
link.click();
//クリックしたら即リンクタグを消す
document.body.removeChild(link);
delete link;
}
create_csv();
CSVファイルアプリの実行
「http://localhost/createcsv/」をアクセスしてCSVファイルアプリを実行し、作成したCSVファイル「wave.csv」をダウンロードして、excelを使って開いた内容を次に示します。
グラフィック描画アプリの作成
作成したCSVファイルを読み込んで、ブラウザ上に描画するグラフィック描画アプリ「wave.js」を作成します。「CSVファイルアプリの作成」で使用した「index.html」の19行目のコメント外し、「wave.js」を呼び出すように修正します。
- 15行目でユーザの指定したCSVファイルを入力します。
- 17行目のconvertCSVtoArrayメソッドで、CSVファイルからのデータをデータタイプがstringの二次元配列に読み込みます。
- 30行目のdisplaywaveメソッドで、データタイプがstringの二次元配列からデータを取り出し、直線で結びます。
wave.js
var result = []; // 最終的な二次元配列を入れるための配列
function getCSV() {
let fileInput = document.getElementById('file');
let fileReader = new FileReader();
fileInput.onchange = () => {
let file = fileInput.files[0];
console.log(file.name);
console.log(file.size);
console.log(file.type);
fileReader.readAsText(file);
};
//fileReader.onload = () => console.log(fileReader.result);
fileReader.onload = () => convertCSVtoArray(fileReader.result);
}
function convertCSVtoArray(str) { // 読み込んだCSVデータが文字列として渡される
var tmp = str.split("\n"); // 改行を区切り文字として行を要素とした配列を生成
// 各行ごとにカンマで区切った文字列を要素とした二次元配列を生成
for (var i = 0; i < tmp.length; ++i) {
result[i] = tmp[i].split(',');
}
console.log(result);
displaywave();
// alert(result[1][2]); // 300yen
}
getCSV(); //最初に実行される
function displaywave() {
var canvas = document.getElementById('canvas');
//canvas size
canvas.width = 390;
canvas.height = 80;
var c = canvas.getContext('2d');
c.strokeStyle = 'blue';
c.fillText('1', 10, 33);
c.stroke();
c.rect(20, 10, 360, 40);
c.stroke();
// 線の色
c.strokeStyle = 'blue';
// パスの開始
c.beginPath();
// 折れ線
x = parseFloat(result[0][0]);
x = x + 20;
y = parseFloat(result[0][1]);
y = y * 20 + 30;
console.log("x: " + x + " y: " + y);
c.moveTo(x, y);
for (var i = 1; i < result.length; i++) {
x = parseFloat(result[i][0]);
x = x + 20;
y = parseFloat(result[i][1]);
y = y * 20 + 30;
console.log("x: " + x + " y: " + y);
c.lineTo(x, y);
}
c.stroke();
}
グラフィック描画アプリの実行
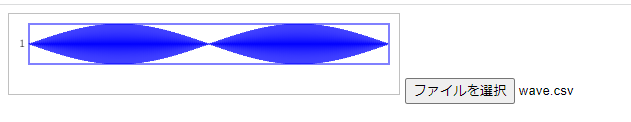
「http://localhost/createcsv/」をアクセスしてグラフィック描画アプリを実行し、作成したCSVファイルを読み込むと、次のようにSIN関数で作成したデータがブラウザ上に表示されます。