「IBM BluemixでNode.jsのアプリを開発する」でIBM BluemixでNode.jsによるWebサービスを作成しましたが、今回は、Microsoft Azureで、同等のWebサービスを作ります。次の手順で、Node.jsで動作し、「Hello World1!」を表示するサンプルプログラムを作成します。
- Azureにアカウントを作成します。
- GitHubにアカウントを作成します。
- Node.js上で動作するWebアプリを作成してGitHubに登録します。
- Azureで公開するWebアプリのリポジトリを作成します。
- GitHubに登録したWebアプリを、Azureに作成したWebサービスにデプロイします。
Azureのアカウントの作成は、あらかじめ作成しておいたMicrosoftのアカウントを使用し、Azure ポータルサイトで個人確認のため、クレジットカードを用いて、Azureのアカウントを作成します。作成方法を「無料の Azure アカウントを今すぐ作成しましょう」に示します。また、GitHubのアカウントも作成しておきます。
Webアプリを作成してGitHubに登録
使用するサンプルプログラムは、「Azure-Samples」から取得し、GitHubにログインし、新規リポジトリを作成してアップロードします。
Azureで公開するWebアプリのリポジトリの作成
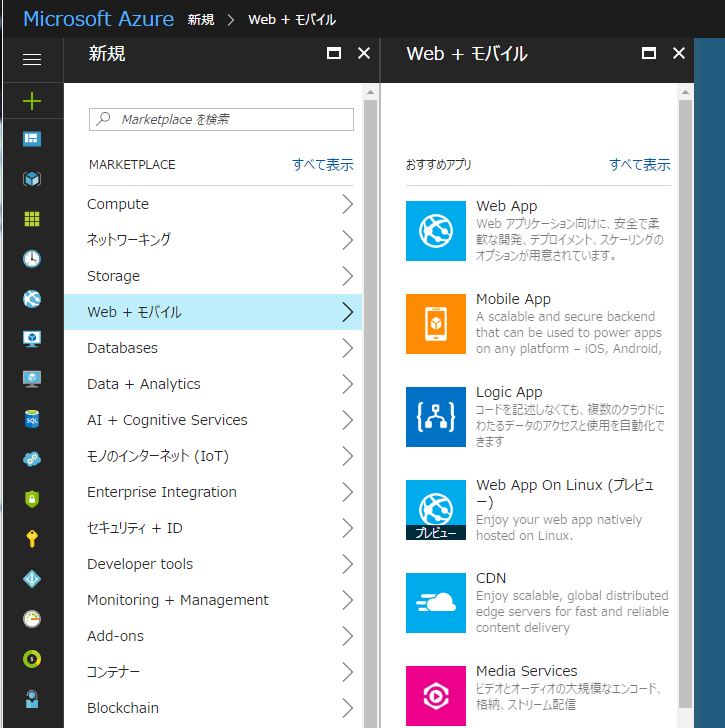
Azureにログインし、「新規」→「Web+モバイル」を選ぶと次の画面が表示されます。。
「Web App」を選び、「アプリ名」にこれから作成するアプリ名を設定します。この名称がNode.jsにアクセスするURLとなります。
ダッシュボードに戻ると、作成したアプリ名が次のように「すべてのリソース」に表示されます。
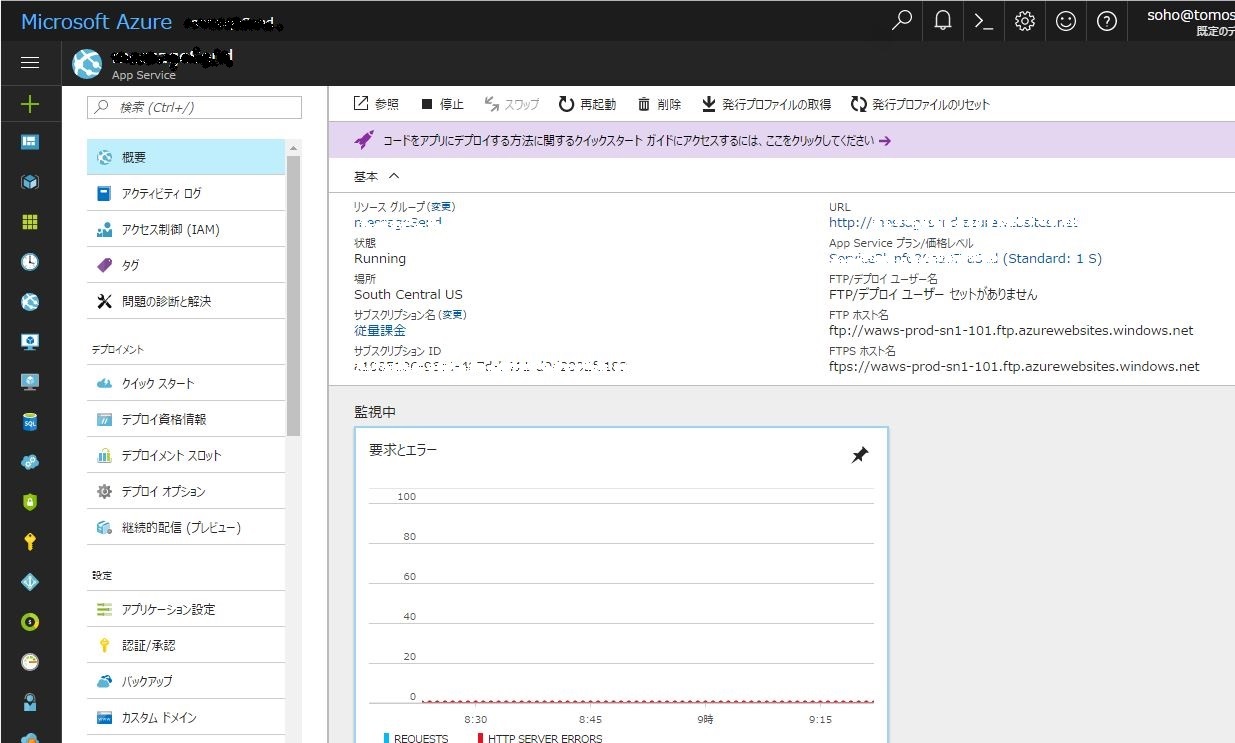
「すべてのリソース」の作成したアプリをクリックすると、作成したアプリの情報画面が次のように表示されます。
画面上部の「コードをアプリにデプロイする方法に関する・・・・」をクリックすると次のデプロイスタック画面が表示されるので、「Node.js」を選択します。
次の画面によりデプロイ方法をローカルソース管理として選択します。
Azureに作成したWebサービスにデプロイ
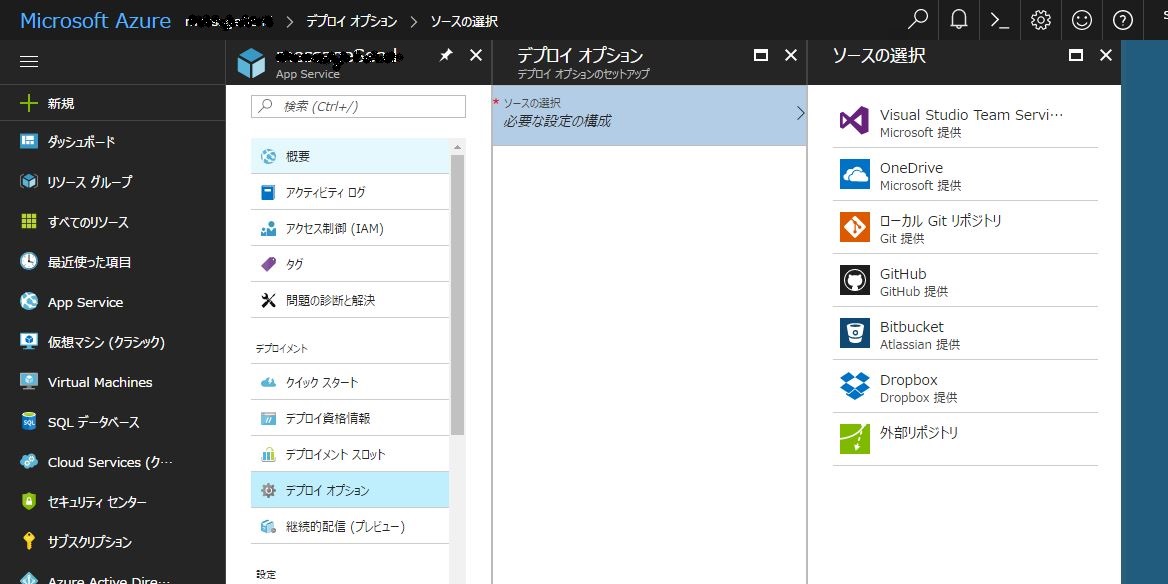
ここで、ソースコードをあらかじめ登録したGitHubから読み込むように設定します。最初に次のように、「デプロイオプション」→「ソースの選択」→「GitHub」と進みます。
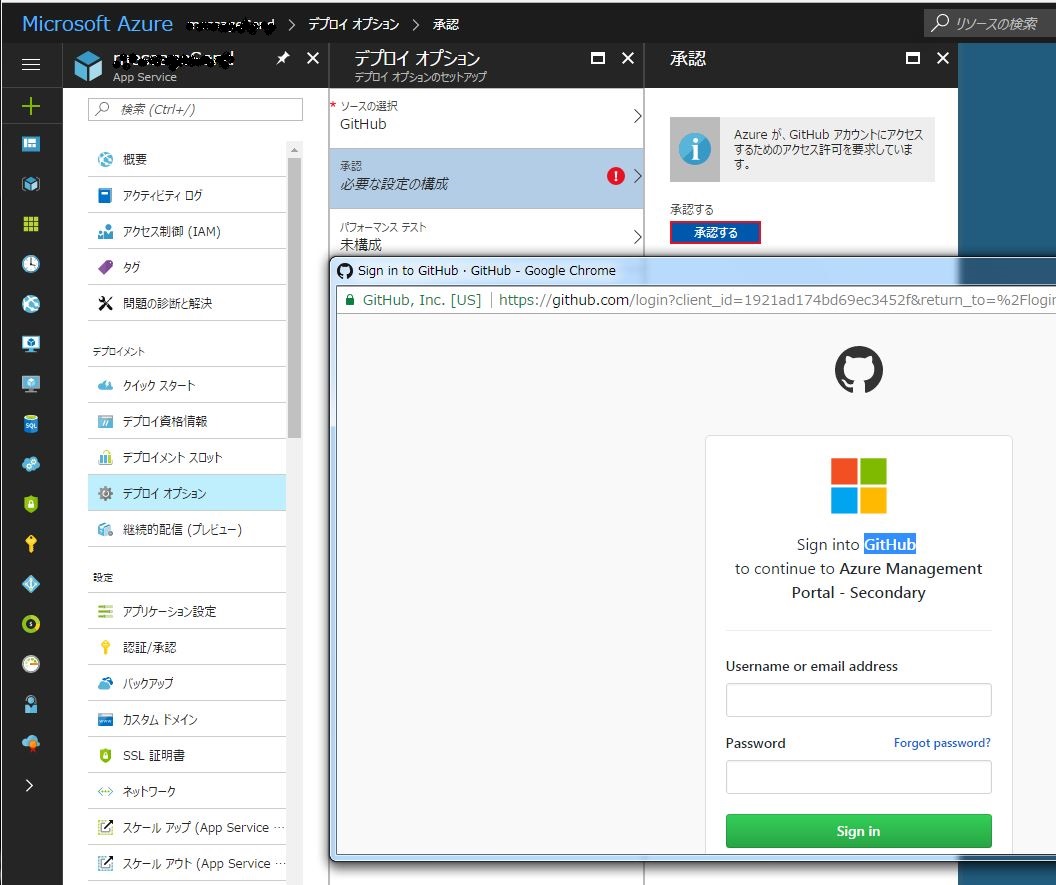
GitHub「承認」画面に進み、次のようにGitHub側のWebページに飛ばされるので、GitHubのアカウントとパスワード入れて、OAuth 認証する。
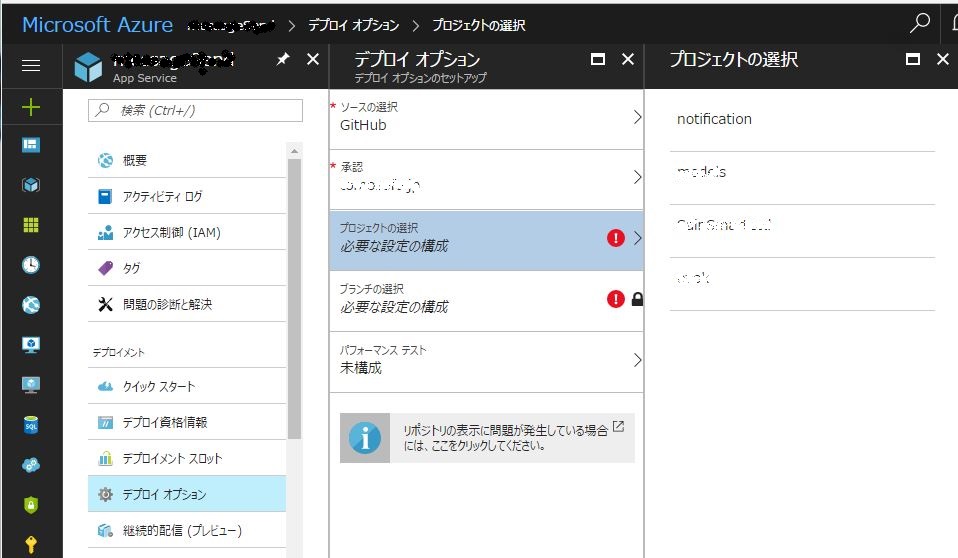
次の「プロジェクトの選択」でAzureで公開するGitHubリポジトリを選択し、OKボタンを押すとリポジトリ設定が開始され、を完了すると、「正常にセットアップされました」と表示されます。
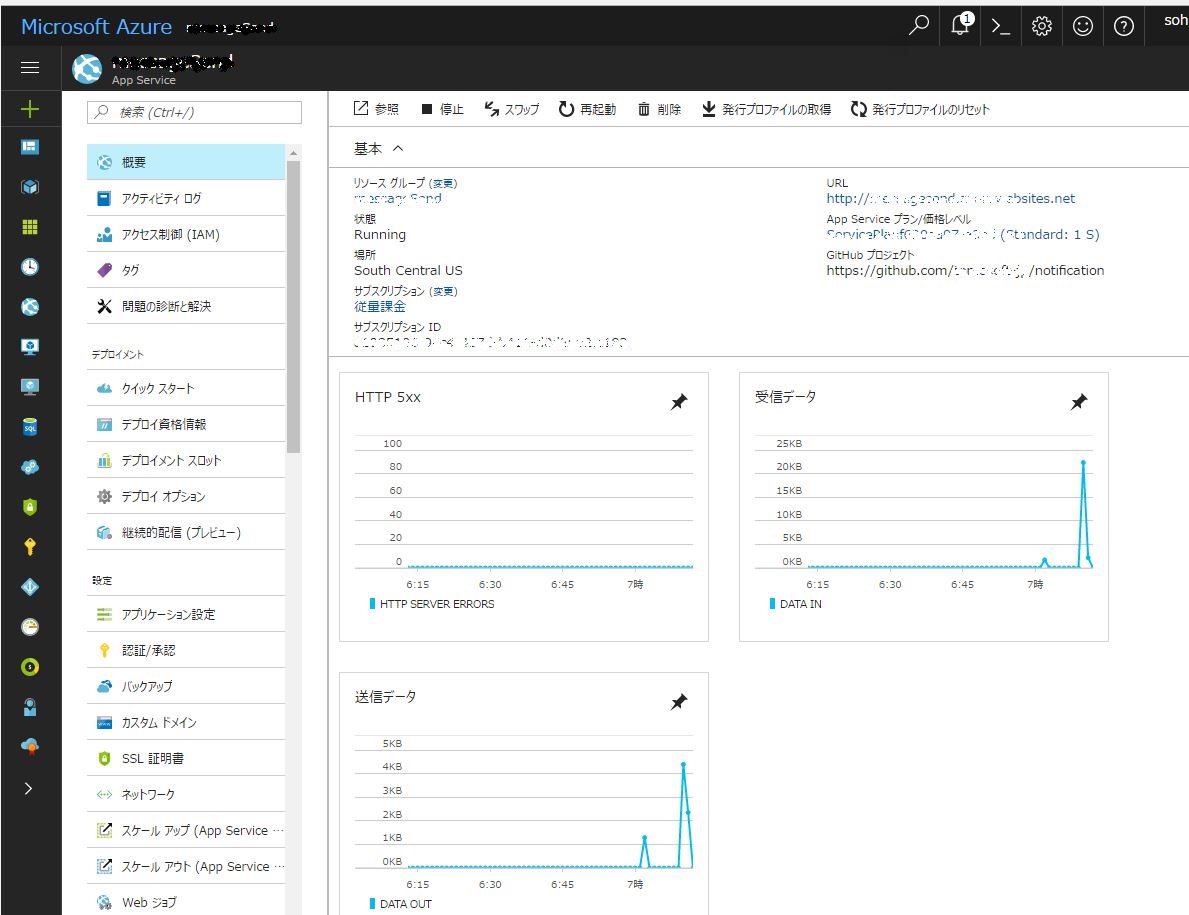
「概要」を選択すると、次の情報画面が表示され、登録されたGitHubが「GitHubプロジェクト」に表示されます。
Webサービスへのアクセス
AzureのWebサービスへのアクセスは、「概要」を選択して表示される情報画面の「URL」にアクセスします。表示されている「URL」をクリックすると次のように表示され、Webサービスが実行されます。