WordPressで使用できる「LayerSlider Responsive WordPress Slider Plugin」のスライダーの設定方法について記述します。
LayerSlider WPはversion 5.6.6で、作成するスライダは、2種類のスライドとそれぞれ3つのレイヤーを使用して次のようにスライド表示させます。
LayerSliderでの新規スライダの作成
LayerSlider slidersでAdd Newボタンを押して、新規スライダの名称を入力してスライダを作成します。作成したスライダを次に示します。
LayerSliderでのスライダの表示設定
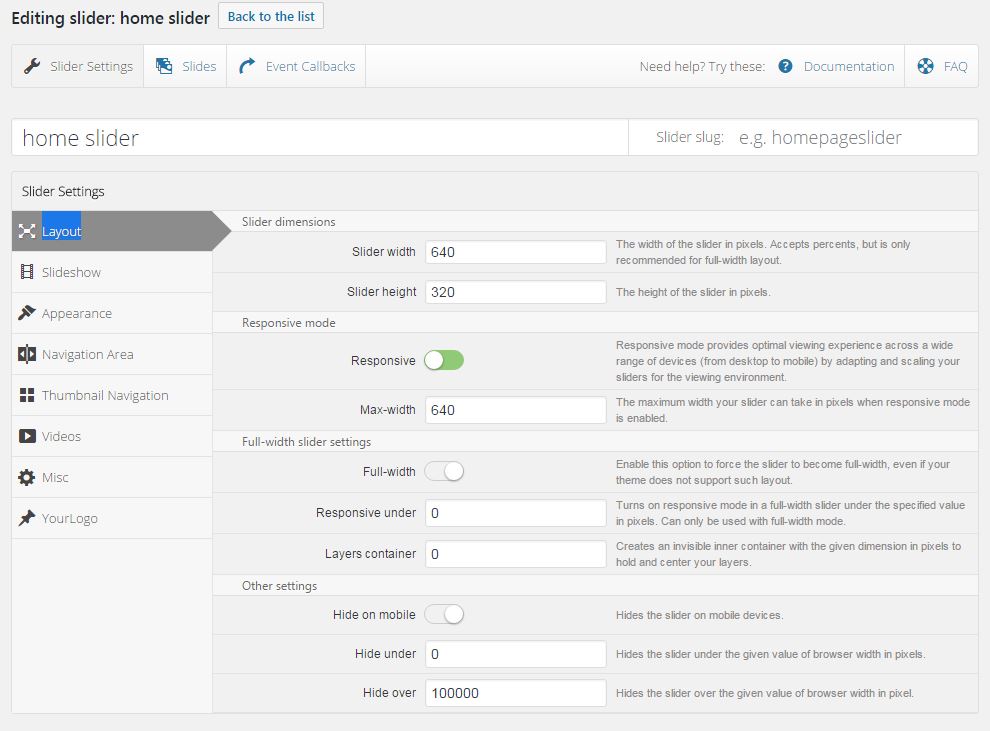
作成したスライダを選択して「Slider Settings」タブを選択すると、Layout画面が表示されます。スライダ幅を640px、高さを320px、レスポンシブをオンにして最大幅を640pxとします。
LayerSlider WPの座標系
スライダの座標は左上が(0,0)となり、下方向にy軸+、左方向にx軸+となります。今回の設定では、画面の幅が640pxで高さが320が表示エリアとなります。
LayerSliderでのスライドの設定
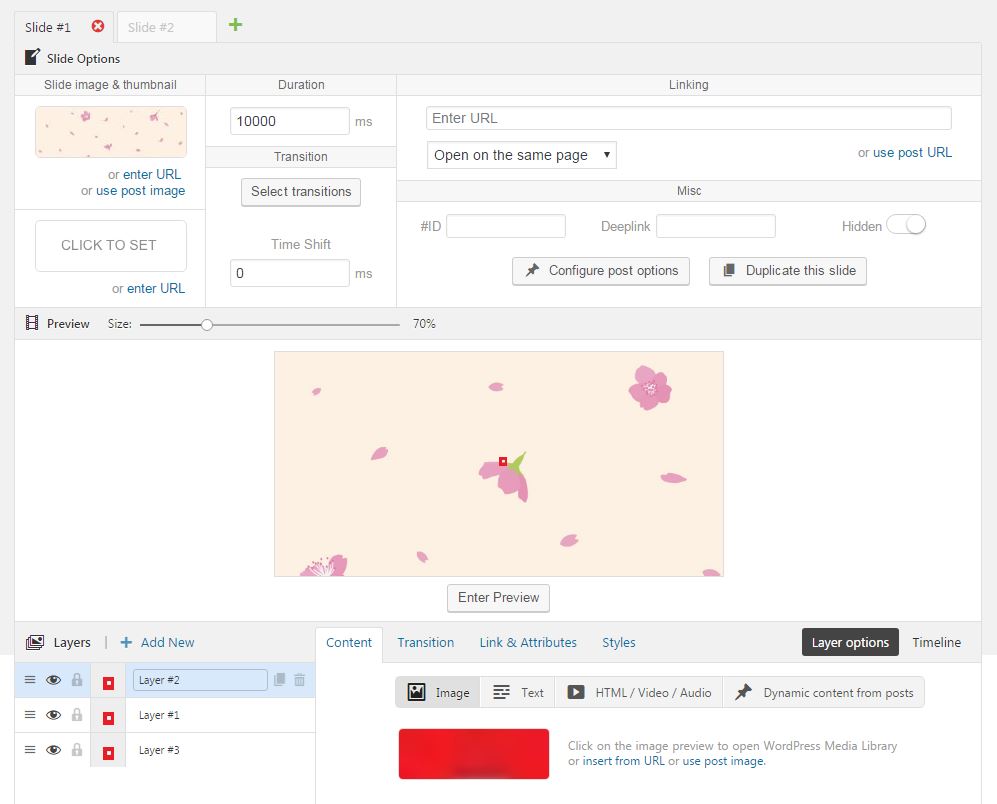
「Slides」タブを選択すると、次のSlide Options画面が表示され、スライドに含まれるコンテンツの変化等を設定します。
- Slide image & thumbnail
- CLICK TO SETボタンを押して、当該スライドの背景画像を設定します。
- Duration
- 当該スライドの表示期間を設定します。10秒が設定されています。
- Transition
- Select Transitionsボタンを押して、当該スライドを表示するときの切り替え効果を設定します。
- Preview
- スライドに含まれるコンテンツの位置をコンテンツをドラッグすることにコンテンツの位置を変更できます。Enter Previewボタンを押すと、設定したコンテンツが再生されます(すべてのスライドが対象となります)。
- Layers
- レイヤーを作成して、LayerOptonsボタンを押すことで、当該レイヤーに表示するコンテンツ、当該レイヤーの切り替え効果を示すトランジション、当該レイヤーのコンテンツの位置やサイズを示すスタイルを設定し、Timelineボタンを押すことで、レイヤー間のタイムラインを設定する
スライド#1の設定
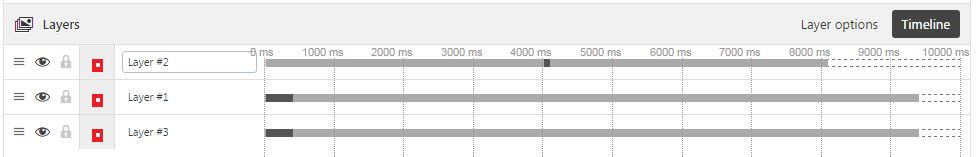
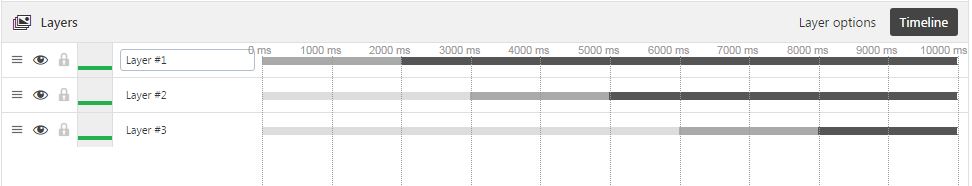
スライド#1にトランジションは設定しても最初のスライドなので無効になります。スライド#1は、10px正方形を、中心でFade in/outするレイヤ2、左から右に移動してFade outするレイヤ1、右から左に移動してFade outするレイヤ3で構成します。次に、スライド#1のタイムラインを次に示します。
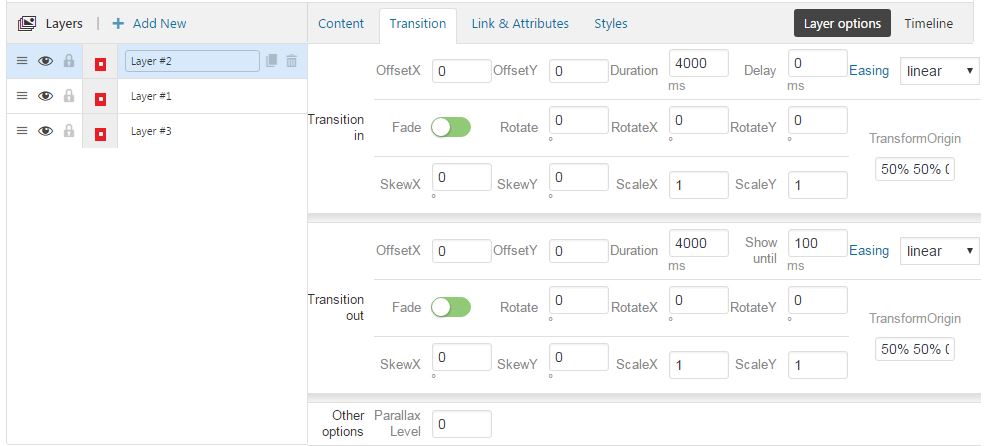
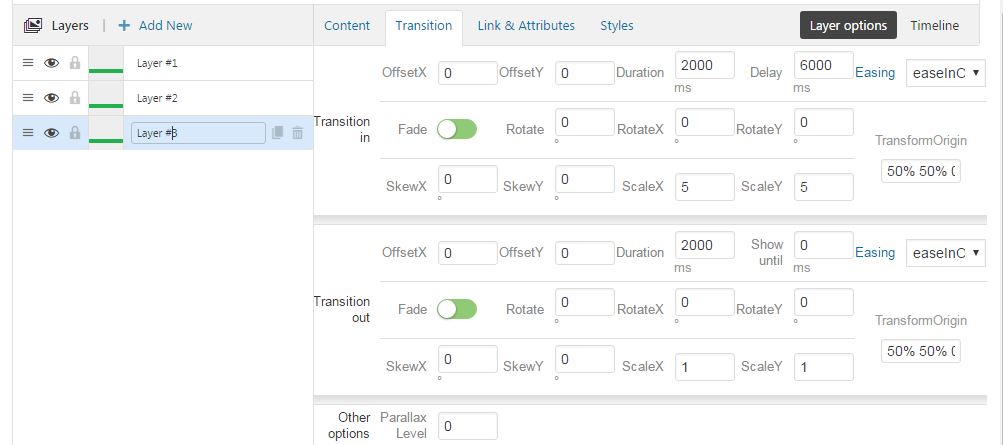
レイヤ2の位置(Styleタブで確認できます)はTop:150px,Left:320pxで、画面の中心でFade in/Fade outします。Transitionタブの設定は次のようになっています。
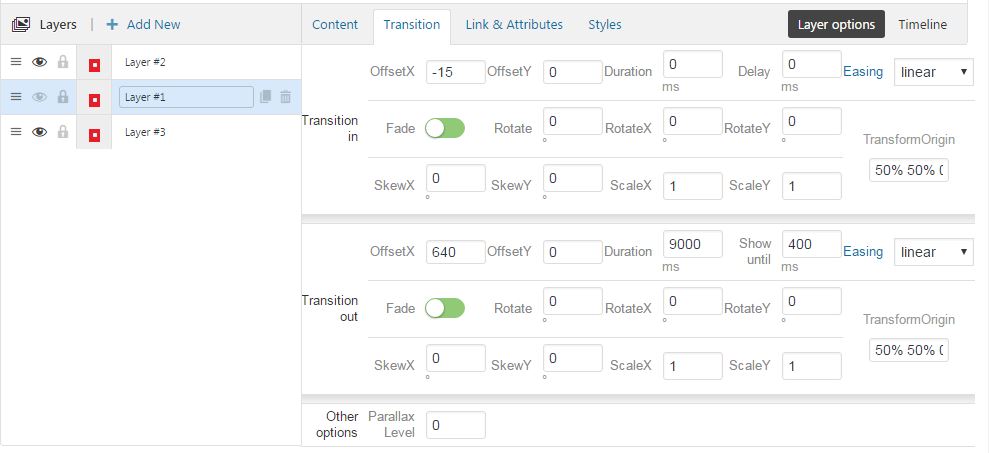
レイヤ1の位置(Styleタブで確認できます)はTop:150px,Left:-15pxで、左から右に移動します。Transitionタブの設定は次のようになっています。
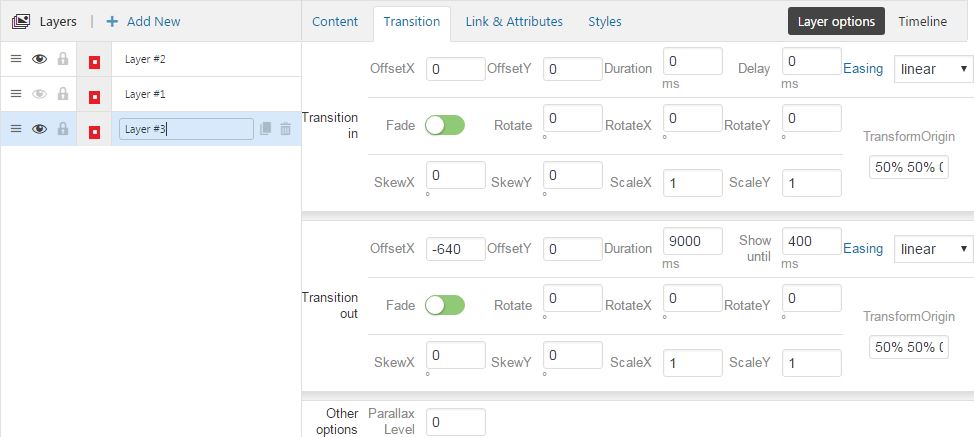
レイヤ3の位置(Styleタブで確認できます)はTop:150px,Left:640pxで、右から左に移動します。Transitionタブの設定は次のようになっています。
スライド#2の設定
スライド#2のトランジションは「Smooth fading from top」とし、上側からスライド#2がFadeされていきます。スライド#2は、80x10px長方形を、中心で遅延させて下から上にFade inするレイヤ1/2、5倍拡大された長方形を元のサイズに戻すレイヤ3で構成します。次に、スライド#2のタイムラインを次に示します。
レイヤ1の位置(Styleタブで確認できます)はTop:60px,Left:267pxで、下から上にeaseInOutQuint動作します。Transitionタブの設定は次のようになっています。
レイヤ1の位置(Styleタブで確認できます)はTop:205px,Left:267pxで、スケール「5」から元の縮尺に戻します。Transitionタブの設定は次のようになっています。
MT4ビデオファイルの再生
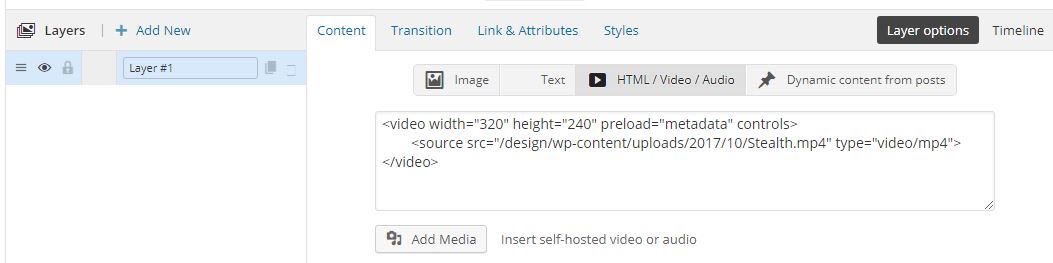
LayerSlider WPはビデオプレーヤーにもなります。次のようにAddMediaボタンを押して、表示したいMT4ビデオファイルをInsertすると再生用のコードが作成されます。
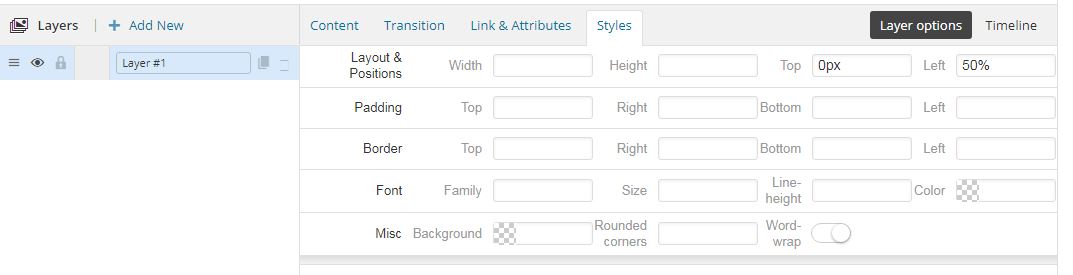
ビデオの再生位置を中央にしたい場合は、次のようにStylesタブのLayoutのLeftに「50%」を設定します。