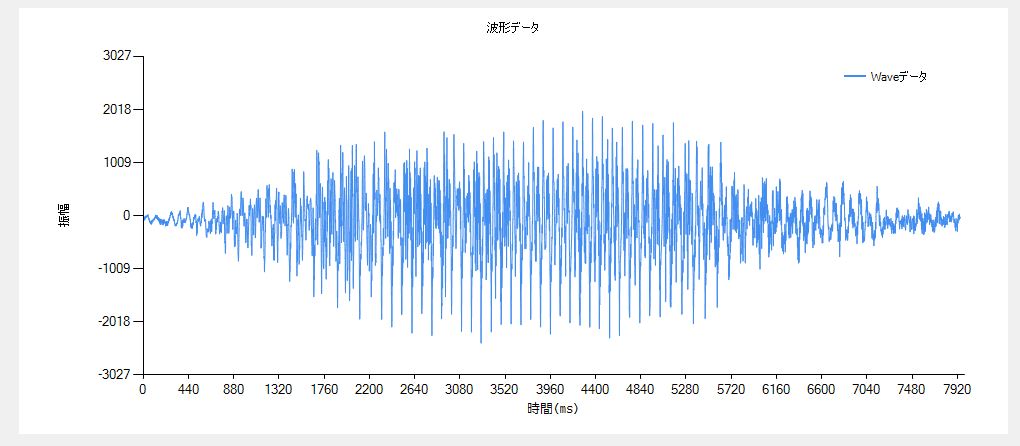
「C#によるWaveファイルの解析」で解析したデータをパソコンに表示します。Visual Studio Express 2013を使用し、C#言語によりChartコントロールを用いて、チャートタイプが折れ線グラフで、取得したWaveファイルのデータを波形表示します。プログラムを実行した結果を次に示します。
C#言語のChartコントロール-折れ線
波形データを表示するために、C#言語のChartコントロールを用いて、チャートタイプを折れ線にして表示します。
Chartコントロールを使用するための参照設定への追加
名前空間は、「System.Windows.Forms.DataVisualization.Charting」とします。ソリューションエクスプローラーの「参照設定」で「System.Windows.Forms.DataVisualization」の「参照の追加」を行います。
折れ線グラフのデータの設定方法
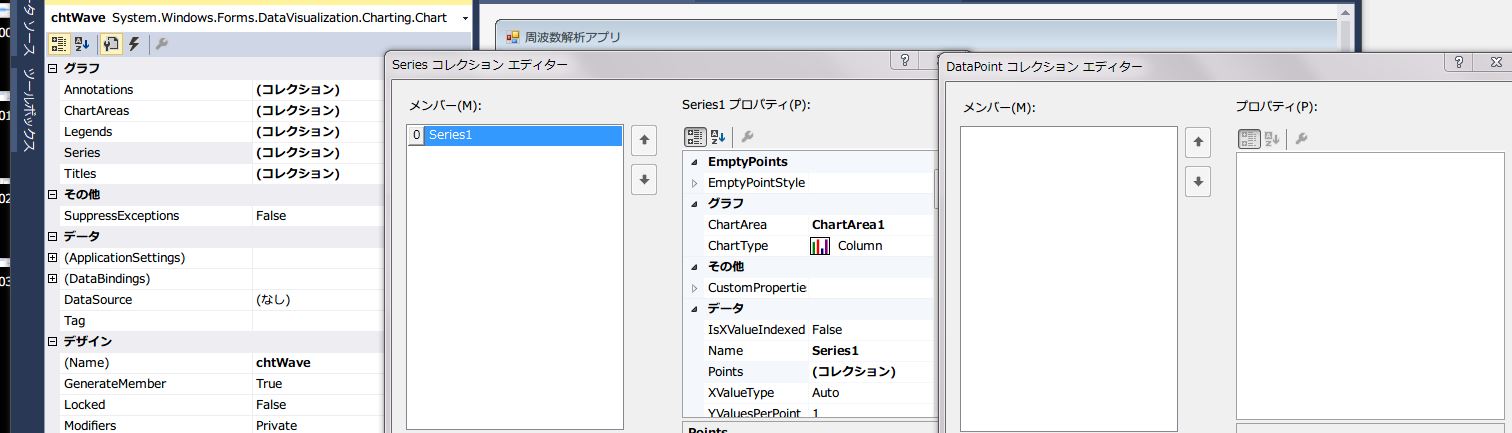
データの設定は、プロパティのSeriesコレクションに表示される[…]ボタンをクリックして、「Seriesコレクションエディター」を表示します。次に、Pointsコレクションに表示される[…]ボタンをクリックして、「SataPointコレクションエディター」を表示し、データを設定していきます。Seriesコレクションでは、グラフの座標データや,グラフの種類,色等々が格納されている。
プログラムからタイトルを設定するときは、次のように行います。座標データは、DataPointCollection型のSeries.Pointsプロパティで管理されます。
//Seriesの作成
Series test = new Series();
//折れ線グラフのタイプを指定
test.ChartType = SeriesChartType.Line;
//グラフのデータを追加
for (int i = 0; i < value.Length; i++)
{
test.Points.AddXY(i, value[i]);
}
//凡例に表示される文字列を指定
test.Name = "Waveデータ";
折れ線グラフのタイトルの設定方法
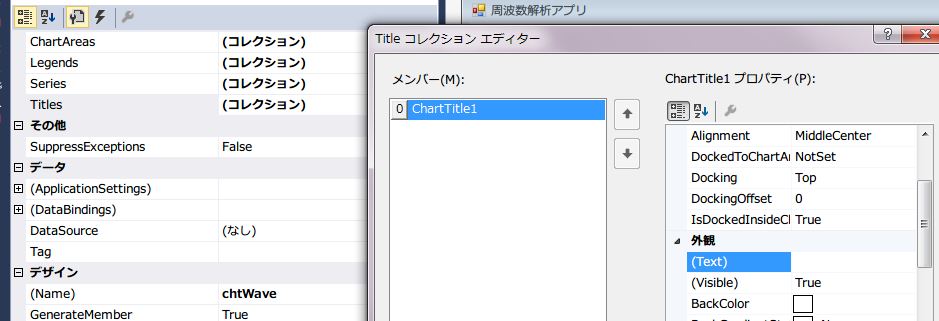
タイトルの設定は、プロパティのTitlesコレクションに表示される[…]ボタンをクリックして、「Titleコレクションエディター」を表示します。「外観」欄にある「Text」に表示したいグラフタイトルを入力します。
プログラムからタイトルを設定するときは、次のように行います。
Title title1 = new Title("波形データ");
chtWave.Titles.Add(title1);
折れ線グラフの軸の設定方法
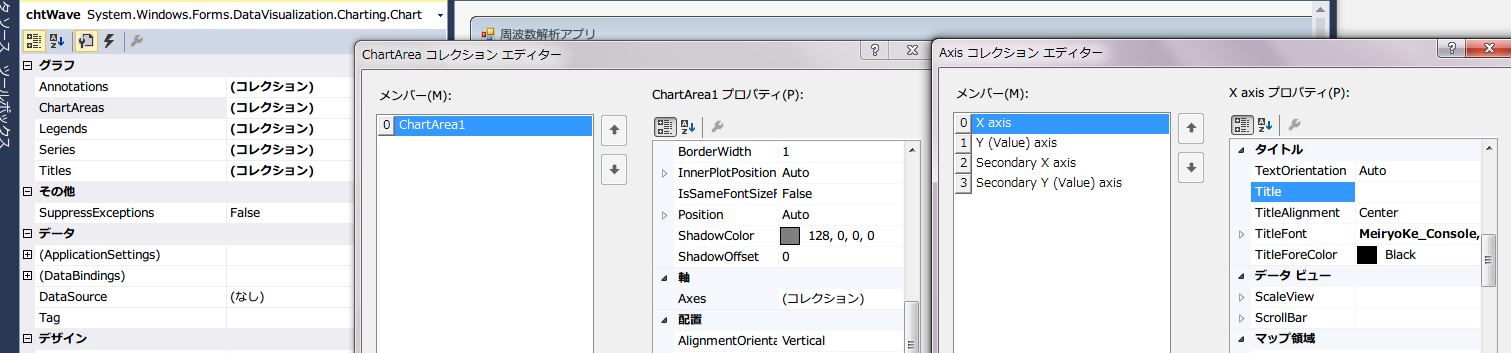
軸の設定は、プロパティのChartAreasコレクションが持つAxesコレクションで設定します。ChartAreasコレクションに表示される[…]ボタンをクリックして「ChartAreコレクションエディター」を表示します。次に、メンバーを選択してAxesコレクションに表示される[…]ボタンをクリックして「Axesコレクションエディター」を表示します。メンバー一覧の「X Axes」および「Y Axes(Value)」は第1軸を示します。
プログラムから軸を設定するときは、次のように行います。「ChartArea1」は、ChartAreコレクションエディターを使ってすでに設定しています。
//軸ラベルの設定 chtWave.ChartAreas["ChartArea1"].AxisX.Title = "時間(ms)"; //X軸最小値、最大値、目盛間隔の設定 chtWave.ChartAreas["ChartArea1"].AxisX.Minimum = 0; //Y軸最小値、最大値、目盛間隔の設定 chtWave.ChartAreas["ChartArea1"].AxisY.Minimum = -1 * rangeY*3; //目盛線の消去 chtWave.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
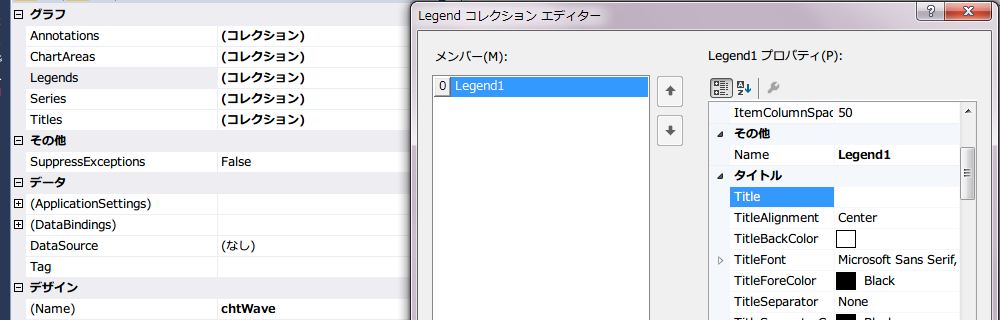
折れ線グラフの凡例の設定方法
凡例の設定は、プロパティのLegendコレクションで設定します。
プログラムから軸を設定するときは、次のようにChartAreaに近づけて表示します。
//凡例の作成と位置情報の指定 Legend leg = new Legend(); leg.DockedToChartArea = "ChartArea1"; leg.Alignment = StringAlignment.Near; chtWave.Legends.Add(leg);
Waveデータの振幅値データの波形表示プログラムの作成
取得した振幅値データ基づき、パソコンの画面にChartコントロールを用いて、チャートタイプを折れ線グラフとする波形表示メソッド「displayWave」を次に示します。「chtWave」は、Chartコントロールのインスタンスを示します。
private void displayWave(int[] value)
{
//デフォルトで追加されているSeriesとLegendの初期化
chtWave.Series.Clear();
chtWave.Legends.Clear();
chtWave.Titles.Clear();
Title title1 = new Title("波形データ");
//軸ラベルの設定
chtWave.ChartAreas["ChartArea1"].AxisX.Title = "時間(ms)";
chtWave.ChartAreas["ChartArea1"].AxisY.Title = "振幅";
//※Axis.TitleFontでフォントも指定できるがこれはデザイナで変更したほうが楽
//X軸最小値、最大値、目盛間隔の設定
int rangeX = (value.Length + (value.Length / waveHeader.PlayTimeMsec)) / waveHeader.PlayTimeMsec;
chtWave.ChartAreas["ChartArea1"].AxisX.Minimum = 0;
chtWave.ChartAreas["ChartArea1"].AxisX.Maximum = (value.Length + (value.Length / waveHeader.PlayTimeMsec));
chtWave.ChartAreas["ChartArea1"].AxisX.Interval = value.Length / waveHeader.PlayTimeMsec * 10;
//Y軸最小値、最大値、目盛間隔(正負3ブロック+マックス値よりマックス値の4分の1空間を空ける)の設定
int rangeY = (maxValue + (maxValue / 4)) / 3;
chtWave.ChartAreas["ChartArea1"].AxisY.Minimum = -1 * rangeY * 3;
chtWave.ChartAreas["ChartArea1"].AxisY.Maximum = rangeY * 3;
chtWave.ChartAreas["ChartArea1"].AxisY.Interval = rangeY;
//目盛線の消去
chtWave.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
chtWave.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;
//Seriesの作成
Series test = new Series();
//グラフのタイプを指定(今回は線)
test.ChartType = SeriesChartType.Line;
//凡例に表示される文字列を指定
test.Name = "Waveデータ";
//グラフのデータを追加
for (int i = 0; i < value.Length; i++)
{
Debug.WriteLine(string.Format("value[i] : {0:X} ", value[i]));
test.Points.AddXY(i, value[i]);
}
// 波形データ 周波数成分
//凡例の作成と位置情報の指定
Legend leg = new Legend();
leg.DockedToChartArea = "ChartArea1";
leg.Alignment = StringAlignment.Near;
//作ったSeriesをchartコントロールに追加する
chtWave.Series.Add(test);
chtWave.Legends.Add(leg);
chtWave.Titles.Add(title1);
}