javascript言語を用いてjson形式のデータをサーバに送信します。「Bootstrap3.3で作る入力画面」でBootstrapを使って入力画面を作りましたが、今回は画面から入力したデータをjson形式でサーバに送ります。
プログラムの作成
次に示す入力画面を作成します。
inputタグのtype属性「type=”radio”」と「type=”checkbox”」、selectタグで指定された項目を入力します。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="//code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/sendinfo.js"></script>
</head>
<body>
<div class="container">
<!-- main -->
<div class="col-md-9">
<!-- apply custom style -->
<div class="page-header" style="margin-top:-30px;padding-bottom:0px;">
<h1><small>情報送信</small></h1>
<form method="post" action="" class="form-horizontal">
<!-- select -->
<div class="form-group">
<label class="col-md-2 control-label">エリア</label>
<div class="col-md-5">
<select name="area" class="form-control">
<option value="関東">関東</option>
<option value="関西">関西</option>
</select>
</div>
</div>
<!-- gender -->
<div class="form-group">
<label class="col-md-2 control-label">性別</label>
<div class="col-md-5">
<div class="radio-inline">
<label>
<input type="radio" name="gender" value="1" id="man">男
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="gender" value="2" id="woman">女
</label>
</div>
</div>
</div>
<!-- known by -->
<div class="form-group">
<label class="col-md-2 control-label">情報源</label>
<div class="col-md-5">
<div class="checkbox-inline">
<label>
<input type="checkbox" name="knownby" value="web" id="web">Web
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox" name="knownby" value="magazine" id="magazine">雑誌
</label>
</div>
</div>
</div>
<!-- submit -->
<div class="form-group">
<div class="col-md-offset-3">
<input type="button" value="Submit" class="btn btn-primary" onClick="sendinfo()">
</div>
</div>
<!-- input result -->
<div class="form-group">
<label class="col-md-2 control-label">入力結果</label>
<div class="col-md-5">
<textarea class="form-control" name="result" rows=10 ></textarea>
</div>
</div>
</form>
</div>
</div>
</div>
</html>
json形式にデータを変換するためにJSON.stringifyを使用します。このため、入力したデータは連想配列で保存します。各項目からのデータをjQueryにより取得します。json形式に変換した入力データは、XMLHttpRequestクラスでサーバにアップロードします。
sendinfo.js
function sendinfo() {
var assoc = {};
//セレクトボックスの値を変数に保存
assoc.area = $('[name=area]').val();
console.log(assoc.area);
//ラジオボタンの値を変数に保存
assoc.gender = $('[name=gender]:checked').val();
console.log(assoc.gender);
//選択されたチェックボックスの値を配列に保存
assoc.knownby = $('[name=knownby]:checked').map(function() {
return $(this).val();
}).get();
console.log(assoc.knownby);
data = JSON.stringify( assoc );
var xmlHttpRequest = new XMLHttpRequest();
xmlHttpRequest.onreadystatechange = function()
{
var READYSTATE_COMPLETED = 4;
var HTTP_STATUS_OK = 200;
if( this.readyState == READYSTATE_COMPLETED
&& this.status == HTTP_STATUS_OK )
{
// レスポンスの表示
alert( this.responseText );
$('[name=result]').val(this.responseText);
}
}
xmlHttpRequest.open( 'POST', 'chkjson.php',false );
// サーバに対して解析方法を指定する
xmlHttpRequest.setRequestHeader( 'Content-Type', 'application/json');
// データをリクエスト ボディに含めて送信する
xmlHttpRequest.send( JSON.stringify(data) );
}
プログラムの実行
作成したプログラムをサーバ側にアップロードして動作確認します。
サーバに送られたjson形式のデータを確認するために、次のphpプログラムを作成します。
chkjson.php
<?php
try {
print_r(getallheaders() );
$headers = getallheaders();
$post_body = file_get_contents('php://input');
echo "body".$post_body;
$fp = fopen("sample.txt", "w");
fwrite($fp,"$post_body\n");
fclose($fp);
} catch (PDOException $e){
var_dump($e->getMessage());
}
?>
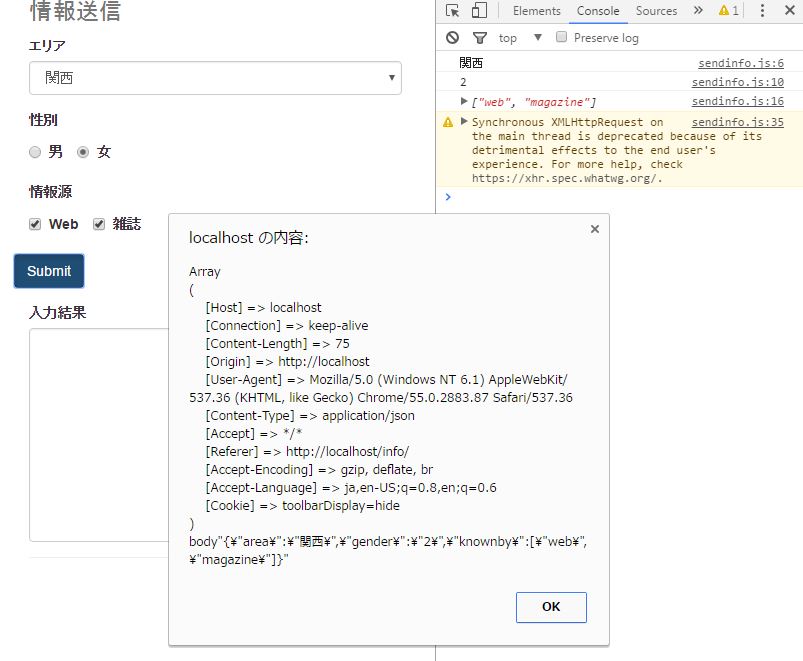
各データを設定してSubmitボタンを押すと、次の画面が表示されます。アラートダイアログにサーバからの戻り値が表示されます。Google Chrome のConsoleには入力項目への入力値が表示されます。
サーバからの戻り値を次に示します。最後の行にjson形式でデータが設定されています。ダブルクォーテーションが、エスケープシーケンスのためにバックスラッシュを付与しています。
Array
(
[Host] => localhost
[Connection] => keep-alive
[Content-Length] => 75
[Origin] => http://localhost
[User-Agent] => Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
[Content-Type] => application/json
[Accept] => */*
[Referer] => http://localhost/info/
[Accept-Encoding] => gzip, deflate, br
[Accept-Language] => ja,en-US;q=0.8,en;q=0.6
[Cookie] => toolbarDisplay=hide
)
body"{\"area\":\"関西\",\"gender\":\"2\",\"knownby\":[\"web\",\"magazine\"]}"
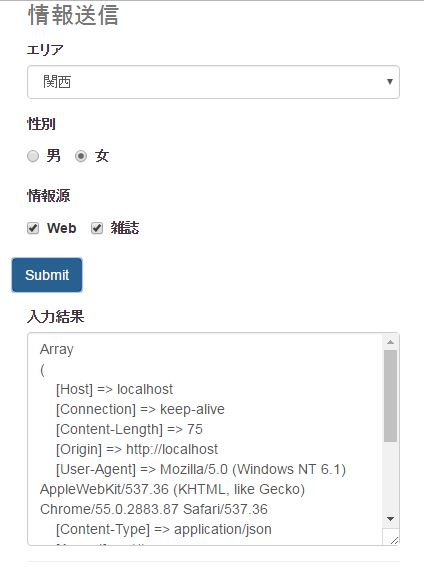
アラートダイアログのOKボタンを押すと次の画面が表示されます。アラートダイアログに表示されていたサーバからの戻り値が、「入力結果」欄に表示されます。