Visual Studio Image Libraryからアイコンを入手しアイコンを編集して、アイコンを登録します。登録したアイコンをC#のTreeViewコントロールでのTreeNodeのアイコンとして登録し、もう一つアイコンを用いて、オーバーレイアイコンを作成する方法について説明します。
オーバーレイアイコンとは、ショートカットのアイコンの左下に付いている矢印に代表されような通常のアイコンの上に重なって、表示される小さいアイコンを示します。
アイコンセットの入手方法
Visual Studio 2008、2010 ではインストールフォルダー(C:\Program Files(x86) など)の下の方の階層に、それぞれ VS2008ImageLibrary.zip、VS2010ImageLibrary.zip というファイルがあるのでこれを解凍するとアイコンセットが手に入ります。
- Common7\VS2008ImageLibrary\1041\VS2008ImageLibrary.zip
- Common7\VS2010ImageLibrary\1041\VS2010ImageLibrary.zip
私はExpressを使用しているので、これらのアイコンライブラリは提供されません。マイクロソフトのVisual Studio Image Libraryは「Download Visual Studio Image Library from Official Microsoft Download Center」からダウンロードしました。VS2012 Image Libraryを解凍すると、次のようなアイコンが手に入ります(・・・\VS2012 Image Library\VS2012 Modern Image Library\x–archive–x\Objects – VS2012\png_format\WinVista)。
アイコンの編集方法
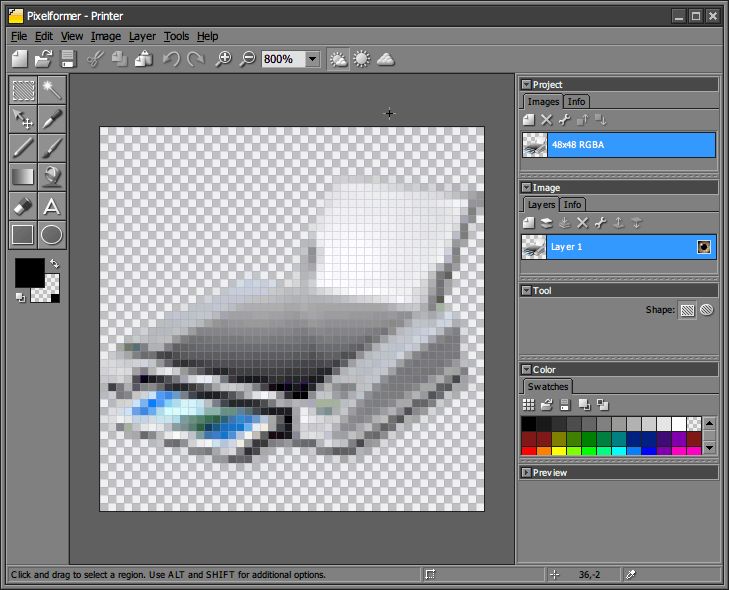
作成した画像ファイルをICONファイルにファイル変換する方法と、二つのアイコンファイルを一つにまとめてアイコンを作る方法を示します。軽量で使いやすいアイコンエディタ!「Pixelformer」を使用します。操作がPhotoshopに似ているので、Photoshopを使っている人は操作がしやすいと思います。
アイコンにする画像は、Visual Studio Image Libraryの「・・・VS2012 Image Library\VS2012 Modern Image Library\x–archive–x\Objects – VS2012\png_format\WinVista\Printer.png」をPixelformerにドラッグ次のようにドラッグし、fileメニュー→Exportでファイルの種類でicoファイルを選択すれば、VS Express For Disktopに登録できるICONファイルが作成できます。
Pixelformerで二つの画像を重ねるには、一つずつ画像を開いてEditメニューで画像をCopyして、もう一つの画像を開いてPasteする方法を取ります。複数の画像を同時に開いておくことができないため、重ねる画像をコピーする方法を取ります。作成した画面を次に示します。二つのレイヤーにそれぞれ画像をコピーして一つの画像として表示されています。
アイコンの登録方法
VS Express For Disktopへのアイコンの登録方法を次に示します。Soulution Explorerに表示されているResources.resxをダブルクリックしてリソース関連の管理画面を表示し、プルダウンメニューで「アイコン」を選択し、プルダウンメニューで「既存ファイルの追加」を選択すると、アイコンファイルの選択ダイアログが表示されます。アイコンの編集方法で作成したアイコンファイルを選択すると、そのファイル名をリソース名としたアイコンが登録されます。ここでは、Printerとpreferencesのアイコンを登録しました。
アイコンの表示方法
登録したアイコンはツールバーのアイコンやTreeViewコントロールでのTreeNodeのアイコンとして呼び出すことができます。今回はTreeNodeのアイコンとして表示させ、オーバレイを用いてもう一つ他のアイコンを重ね合わせます。リソース「Properties.Resources」には次のように登録されています。
フォームが初めて表示される直前に発生するLoadイベントでオーバレイを動作させる。imageList1.Images.AddメソッドによりProperties.Resourcesに登録したアイコンをイメージリストに登録し、ImageList_SetOverlayImageメソッドによりオーバレイするアイコンのインデックスを登録する。実際のオーバレイは、TreeViewOverlayメソッドを呼び出すことで行われる。
private void Form1_Load(object sender, EventArgs e)
{
imageList1.Images.Add(Properties.Resources.Printer);
imageList1.Images.Add(Properties.Resources.preferences);
NativeMethods.ImageList_SetOverlayImage(imageList1.Handle, 1, 1);
TreeNode node = new TreeNode("Normal", 0, 0);
treeView1.Nodes.Add(node);
TreeNode node1 = new TreeNode("Overlay", 0, 0);
treeView1.Nodes.Add(node1);
TreeViewOverlay(node1, (uint)1);
}
次に示すのアイコンのオーバレイ方法は、システムイメージリストを使用したアイコン表示を参考にしています。また、使用する構造体LVITEMなどや、Win32API及びその定数の定義クラスについてもそのまま参照させてもらっています。
/// <summary>
/// 指定した TreeNode にオーバーレイアイコンを表示する様に指示する。
/// </summary>
/// <param name="node">対象となる TreeNode オブジェクト</param>
/// <param name="overlayIndex">オーバーレイインデックス</param>
public static void TreeViewOverlay(TreeNode node, uint overlayIndex)
{
// TreeView_SetItemState(node.TreeView.Handle, node.Handle,
// overlayIndex << 8, TVIS_OVERLAYMASK); 相当の処理
TVITEM tvi = new TVITEM();
tvi.mask = NativeMethods.TVIF_STATE;
tvi.hItem = node.Handle;
tvi.stateMask = NativeMethods.TVIS_OVERLAYMASK;
tvi.state = (overlayIndex << 8);
NativeMethods.SendMessage(node.TreeView.Handle,
NativeMethods.TVM_SETITEMW, 0, ref tvi);
}
オーバレイアイコンを作成するときの注意事項
- TreeViewコントロールに割り当てられているImageListにオーバレイのアイコンを登録する。割り当てられていないImageListに登録しても、アイコンはオーバレイされない。
- ImageList_SetOverlayImageメソッドによるオーバレイアイコンのindexの割り当ては「1」から行う。
- Loadイベントで記述されているオーバレイのロジックを、コンストラクタで記述しても、アイコンはオーバレイされない。
作成したプログラムを実行した結果を次に示します。