WordPressのテンプレートファイルは、いろいろな方法で作成できるため、カスタマイズするときの調査が難しくなっています。管理画面で設定できる表示設定と、固定ページや投稿ページを表示するために使用されるテンプレートファイルなどの関係について調べてみました。調査したのは次に示すWordpressのフリーのテーマ「Responsive」です。トップページを作成し、固定ページとブログのページには右側にサイドバーを付けました。
[responsive][/responsive]
次のように管理画面の表示設定を選択し、「フロントページの表示」の「最新の投稿」にチェックを付けました。
[responsive][/responsive]
トップページの表示
「http://example.net/」のようなURLのトップページを表示させると、front-page.phpがで実行されます。このファイルを実行すると管理画面の外観のデータ設定の「ホームページ」の「ヘッドライン」「サブヘッドライン」「コンテンツエリア」で設定された内容がトップページに表示されます。管理画面の外観のデータ設定を次に示します。
[responsive][/responsive]
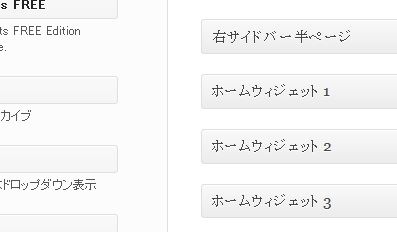
また、get_sidebar(‘home’)によりサイドバー画面を呼び出しています。この呼び出しにより、ホームウィジェットをトップページに設定します。ホームウィジットは、次に示す管理画面の外観のウィジットの「ホームページウィジェット1」、「ホームページウィジェット2」、「ホームページウィジェット3」により設定できます。
front-page.phpが存在しないときは、home.phpが呼び出され、表示は投稿の一覧表が表示され、トップページは表示されません。
固定ページ
管理画面の固定ページの編集の右側に表示されるテンプレートに従って作成する。選択できるテンプレートを次に示す。
[responsive][/responsive]
今回は、固定ページにテンプレートの「コンテンツ/サイドバー」を選択しました。このテンプレートファイルは「content-sidebar-page.php」になります。
content-sidebar-page.php
・
・
<?php while (have_posts()) : the_post(); ?>
<?php responsive_entry_before(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php responsive_entry_top(); ?>
<?php get_template_part( 'post-meta-page' ); ?>
<div class="post-entry">
<?php the_content(__('Read more ›', 'responsive')); ?>
<?php wp_link_pages(array('before' => '<div class="pagination">' . __('Pages:', 'responsive'), 'after' => '</div>')); ?>
</div><!-- end of .post-entry -->
<?php get_template_part( 'post-data' ); ?>
<?php responsive_entry_bottom(); ?>
</div><!-- end of #post-<?php the_ID(); ?> -->
<?php responsive_entry_after(); ?>
<?php responsive_comments_before(); ?>
<?php comments_template( '', true ); ?>
<?php responsive_comments_after(); ?>
<?php endwhile;
・
・
右側にサイドバーを付けたため、php get_sidebar(‘right’)でsidebar-right.phpが呼び出されます。右側サイドバーに表示する内容は、管理画面の外観のウィジェットの「右サイドバー」により、次にように設定できます。
[responsive][/responsive]
1.当たり前の話ですが、front-page.phpが無くても、直接固定ページのURLを入力すれば、content-sidebar-page.phpさえあれば固定ページは表示します。
2.content-sidebar-page.phpが存在しないときは、page.phpが使用されますが、「ホーム>お問合せ」などのパンくずリストは表示されません。
投稿ページ
blog.phpで走行ページの一覧表が表示されます。一覧表に表示されている投稿をクリックすると、single.phpが実行されて、投稿の本文が表示されます。
blog.php
・
・
while ( $blog_query->have_posts() ) : $blog_query->the_post(); ?>
<?php responsive_entry_before(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php responsive_entry_top(); ?>
<?php get_template_part( 'post-meta' ); ?>
<div class="post-entry">
<?php if ( has_post_thumbnail()) : ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>" >
<?php the_post_thumbnail(); ?>
</a>
<?php endif; ?>
<?php the_content(__('Read more ›', 'responsive')); ?>
<?php wp_link_pages(array('before' => '<div class="pagination">' . __('Pages:', 'responsive'), 'after' => '</div>')); ?>
</div><!-- end of .post-entry -->
<?php get_template_part( 'post-data' ); ?>
<?php responsive_entry_bottom(); ?>
</div><!-- end of #post-<?php the_ID(); ?> -->
<?php responsive_entry_after(); ?>
<?php endwhile;
・
・
blog.phpが存在しない場合、index.phpが実行されますが、投稿の一覧表は表示されません。

 [/responsive]
[/responsive] [/responsive]
[/responsive]