wordpressで作成したホームページを二か国語(日本語、英語)ホームページにしました。二か国語にするために、qTranslateプラグインを使用し、「qTranslateプラグインによるホームページの英語化 」に続き、次に示すwordpressのロジック自身を修正しました。
ロゴの下に英語/日本語切替えボタンの設置
header.phpファイルのロゴを表示している下に次のphpコードを追加します。
<div id="logo">
<a href="<?php echo home_url('/'); ?>"><img src="<?php header_image(); ?>"
width="<?php if(function_exists('get_custom_header'))
{ echo get_custom_header() -> width;} else { echo HEADER_IMAGE_WIDTH;} ?>"
height="<?php if(function_exists('get_custom_header'))
{ echo get_custom_header() -> height;} else { echo HEADER_IMAGE_HEIGHT;} ?>"
alt="<?php bloginfo('name'); ?>" /></a>
<?php echo qtrans_generateLanguageSelectCode('both'); ?>
</div><!-- end of #logo -->
style.cssファイルに次のqTranslate用のCSSコードを記述します。
ul.qtrans_language_chooser {
margin:0;
padding:0;
}
ul.qtrans_language_chooser li{
width:80px;
height:20px;
float:left;
background:#c7b299;
text-align:center;
padding:2px 0;
margin:2px;
list-style:none;
}
ul.qtrans_language_chooser li a {
text-decoration:none;
color:#fff;
font-weight:bold;
}
言語切り替えボタンで日本語と英語でメニューバーの切り替え
front-page.phpで言語切り替えボタンが英語かどうかを判断して、header.phpに制御を移すと、Topページは、切り替えボタンに従って、英語と日本語のメニューバーが表示されますが、この方法では、固定ページの部分に反映されない(front-page.phpはTopページを表示するファイル)ため、qtrans_getLanguage関数による判断をheader.phpに入れます。qtrans_getLanguage関数の戻り値が「en」の場合、英語表示とします。
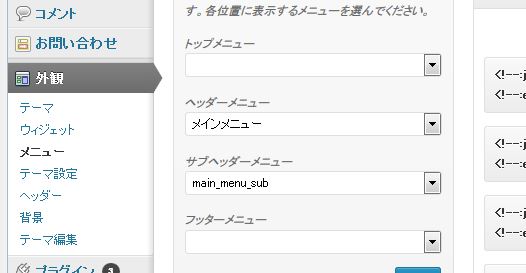
今回のWordpressのテーマでは、sub-header-menuを英語用のメニューバーとしました。これによりWordPressの管理画面で「外観」から「メニュー」を選択し、「サブヘッダメニュー」によりメニュー項目が管理できるようにしました。管理画面の外観を次に示します。
header.phpファイルのメニュー表示の部分を次に示します。
<?php get_sidebar('top'); ?>
<?php wp_nav_menu(array(
'container' => 'div',
'container_class' => 'main-nav',
'fallback_cb' => 'responsive_fallback_menu',
'theme_location' => 'header-menu')
);
?>
<?php if (has_nav_menu('sub-header-menu', 'responsive')) { ?>
<?php wp_nav_menu(array(
'container' => '',
'menu_class' => 'sub-header-menu',
'theme_location' => 'sub-header-menu')
);
?>
<?php } ?>
<?php responsive_header_bottom(); // after header content hook ?>
次のように変更します。
<?php get_sidebar('top'); ?>
<?php if (qtrans_getLanguage() != 'en') { ?>
<!-- 日本語サイトだけに表示する内容 -->
<?php wp_nav_menu(array(
'container' => 'div',
'container_class' => 'main-nav',
'fallback_cb' => 'responsive_fallback_menu',
'theme_location' => 'header-menu')
);
?>
<?php } else { ?>
<?php wp_nav_menu(array(
'container' => 'div',
'container_class' => 'main-nav',
'fallback_cb' => 'responsive_fallback_menu',
'theme_location' => 'sub-header-menu')
);
?>
<?php } ?>
英語HomeのURLの切り替え
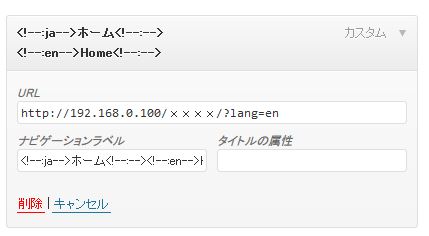
HomeのURLは、デフォルトだと日本語HomeのURLが使われてしまいます。作成した英語用のメニューバーのURLに英語HomeのURL「xxx/?lang=en」(xxxは日本語URL)を次のように設定します。
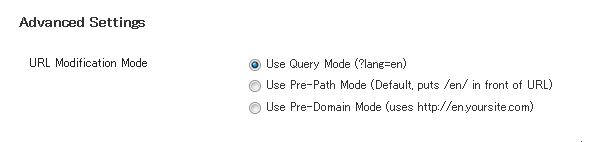
qTranslateでは、いちばん後ろに?lang=xxが付くパターン、ドメイン直後に/xx/が付くやり方、xx.example.com/なサブドメインコースの3つの形式で、言語別のコンテンツを表示させることができます。
これは、次のようにAdvanced Settings > URL Modification Modeのところで設定できます。
日本語のみのHPの処理
英語では表示されない日本語ページで、言語切り替えボタン押して英語ページに切り替えるときに、Homeを表示する仕様としました。このため、qtrans_getLanguage関数をベースにqtrans_SelectCode関数を作成し、functions.phpファイルに登録しました。qtrans_SelectCode関数のコードを次に示します。
function qtrans_SelectCode( $style='both', $id = '' ) {
global $q_config;
if($style=='') $style='text';
if(is_bool($style)&&$style) $style='image';
if(is_404()) $url = get_option('home'); else $url = '';
if($id=='') $id = 'qtranslate';
$id .= '-chooser';
echo '<ul class="qtrans_language_chooser" id="'.$id.'">';
foreach(qtrans_getSortedLanguages() as $language) {
echo '<li';
if($language == $q_config['language'])
echo ' class="active"';
echo '><a href="'.qtrans_convertURL(get_home_url(), $language).'"';
echo ' class="qtrans_flag_'.$language.' qtrans_flag_and_text" title="'.$q_config['language_name'][$language].'"';
echo '><span>'.$q_config['language_name'][$language].'</span></a></li>';
}
echo "</ul><div class=\"qtrans_widget_end\"></div>";
}