Bootstrap5を使ったWebアプリ作成します。実行環境はXAMPPで、プログラム作成はVS Codeを使用します。
XAMPPのインストール
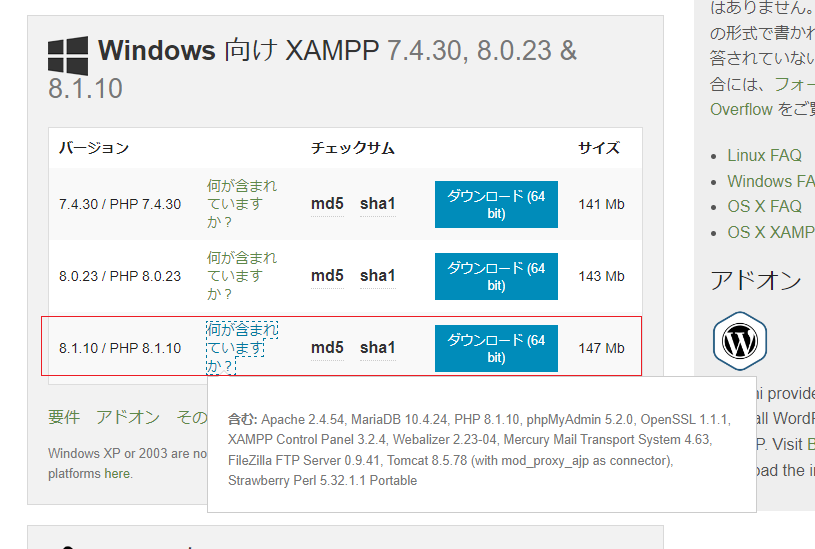
「XAMPP」をダウンロードします。
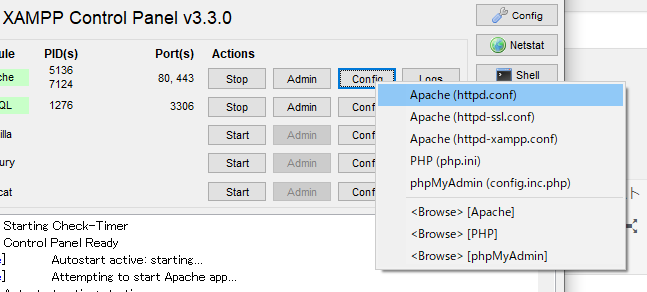
DocumentRootを設定するために、XAMPP Control Panelからhttpd.confを開きます。
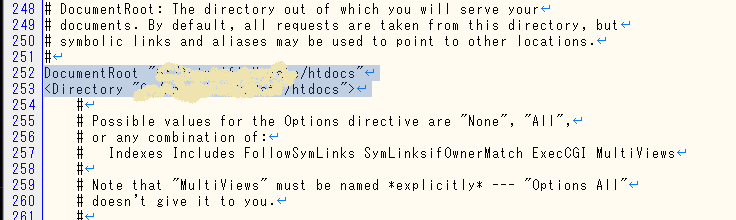
開いたエディタから次のようにDocumentRootを設定します。
VS CodeによるWebアプリ作成
Webアプリ作成にはVS Codeを使用します。
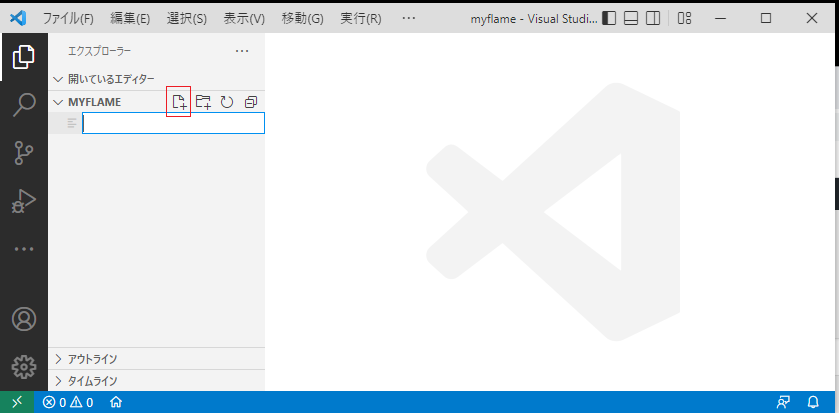
DocumentRootにフォルダ「myflame」を作成し、VS Codeにドラッグ&ドロップします。「新しいファイル」アイコンをクリックして、ファイル「index.html」を作成します。
ファイル「index.html」で「sift+!」キーにより、htmlのテンプレートを作成します。「sift+!」キーはVS Codeで起動時から利用可能なプラグイン「Emmet」の省略記法で、HTMLやCSSを効率よくコーディングできます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
ブラウザから「http://localhost/myflame/」をアクセスして、作成した「index.html」をXAMPPを使って表示させます。
Emmetでよく使う省略記法
- 通常のHTMLタグ
- classやidの付与
- 複数のHTMLタグの入れ子
「h1」とキーインすれば、「<h1></h1>」が展開されます。「img」とキーインすれば、「<img src=”” alt=””>」と属性も一緒に展開されます。「link」とキーインすれば「<link rel=”stylesheet” href=””>」が展開されます。
CSSのように.や#を付けて展開するとclassやidが付いて展開されます。例えば「h1#logo」とキーインすれば「<h1 id=”logo”></h1>」と展開されます。HTMLを何も指定しないでclassかidだけを付けて展開すると自動的にdivタグになります。「.wrapper」とキーインすれば「<div class=”wrapper”></div>」と展開されます。
「header>nav」のように>で複数のHTMLタグを繋ぐと次のように入れ子になって展開されます。
<header> <nav></nav> </header>
入れ子ではなく、例えば「header+main+footer」のように+で繋ぐと、次のように並べた形で展開されます。
<header></header> <main></main> <footer></footer>
「h1{Hello Emmet!}」という風に{}でテキストを囲って展開すると、「<h1>Hello Emmet!</h1>」のような形で展開されます。
「ul>li*3」のように*NでNの部分に数字を入れると、繰り返しで展開されます。
「ul>li#hoge$*3」のように連番させたいidやclassに$を付けると、その部分が連番になります。
VScodeでコードを行でコメントアウトするには「Ctrl + /」、 コメントアウトを解除する場合はもう一度「Ctrl + /」をキーインします。
Bootstrap5を使ったWebアプリの作成
BootstrapはCSSフレームワークと呼ばれ、レスポンシブウェブを素早くデザイン・カスタマイズできます。12 カラムのシステムと 5 段階のレスポンシブを持つグリッドシステムやJavaScript プラグインを備え、セレクタやAjaxを使用するためのjQueryと共にWebアプリを作成します。詳細については「Bootstrap5」を参照してください。
- 8行目でbootstrapのCSSファイルをリンクします。
- 10行目で「Bootstrap Icons」をリンクし、20-24行目でsvgタグによりiconを定義します。
- 17行目でデフォルトのグリッドシステムを使用する際には必須なコンテナクラス「container」を設定ます。
- 18行目で行クラス「row」、列クラス「col-4」を設定してコンテンツをレイアウトし、整列させます。
- 18行目の「 mt-2 mb-2」は上下のMarginを設定します。
- 24行目のテキストと28行目のsrc属性は、Ajaxにより「text.json」の内容が埋め込みます。
- 35行目の「<div id=”load-html”></div>」は「loadfile/myfile.html」ファイルの内容がloadコマンドにより読み込みます。
- 38行目から48行目までは、「768px」以上の時は「col-md-4」が有効なるため、一行の等分で表示されます。それ以下の場合は縦に並べて表示され、最初と3番目の列が一行に表示されます。2番目の列は「col-6」のため半分になります。
- 50行目はbootstrapのjavascriptファイルをリンクします。
- 53行目はjQueryファイルをリンクします。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<link rel="stylesheet" href="css/style.css">
<title>MyBootStrap</title>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-2 mb-2">
<div class="col-4 bg-warning pt-2">
<p><svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor"
class="bi bi-filetype-png" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M14 4.5V14a2 2 0 0 1-2 2v-1a1 1 0 0 0 1-1V4.5h-2A1.5 1.5 0 0 1 9.5 3V1H4a1 1 0 0 0-1 1v9H2V2a2 2 0 0 1 2-2h5.5L14 4.5Zm-3.76 8.132c.076.153.123.317.14.492h-.776a.797.797 0 0 0-.097-.249.689.689 0 0 0-.17-.19.707.707 0 0 0-.237-.126.96.96 0 0 0-.299-.044c-.285 0-.506.1-.665.302-.156.201-.234.484-.234.85v.498c0 .234.032.439.097.615a.881.881 0 0 0 .304.413.87.87 0 0 0 .519.146.967.967 0 0 0 .457-.096.67.67 0 0 0 .272-.264c.06-.11.091-.23.091-.363v-.255H8.82v-.59h1.576v.798c0 .193-.032.377-.097.55a1.29 1.29 0 0 1-.293.458 1.37 1.37 0 0 1-.495.313c-.197.074-.43.111-.697.111a1.98 1.98 0 0 1-.753-.132 1.447 1.447 0 0 1-.533-.377 1.58 1.58 0 0 1-.32-.58 2.482 2.482 0 0 1-.105-.745v-.506c0-.362.067-.678.2-.95.134-.271.328-.482.582-.633.256-.152.565-.228.926-.228.238 0 .45.033.636.1.187.066.348.158.48.275.133.117.238.253.314.407Zm-8.64-.706H0v4h.791v-1.343h.803c.287 0 .531-.057.732-.172.203-.118.358-.276.463-.475a1.42 1.42 0 0 0 .161-.677c0-.25-.053-.475-.158-.677a1.176 1.176 0 0 0-.46-.477c-.2-.12-.443-.179-.732-.179Zm.545 1.333a.795.795 0 0 1-.085.381.574.574 0 0 1-.238.24.794.794 0 0 1-.375.082H.788v-1.406h.66c.218 0 .389.06.512.182.123.12.185.295.185.521Zm1.964 2.666V13.25h.032l1.761 2.675h.656v-3.999h-.75v2.66h-.032l-1.752-2.66h-.662v4h.747Z" />
</svg> <span id="id"></span>
</p>
<figure id="title" class="figure">
<img src="imagexxx" class="figure-img img-fluid rounded"
alt="...">
<figcaption class="figure-caption">random 300x200</figcaption>
</figure>
</div>
<div class="col-4 bg-info pt-2">
<div id="load-html"></div>
</div>
</div>
<div class="row">
<div class="col-12 col-md-4 bg-warning">
.col-12 .col-md-4
</div>
<div class="col-6 col-md-4 bg-info">
.col-6 .col-md-4
</div>
<div class="col-12 col-md-4 bg-danger">
.col-12 .col-md-4
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="js/myflame.js"></script>
</body>
</html>
JavaScriptによりloadコマンドによるhtmlファイルの読み込みとAjaxによる画像のURLの設定を行います。jQueryについては、「jQueryのready、セレクタ、メソッドチェーンの構文の記述方法」「AjaxによるjQueryとPHP間のデータ交換」「jQueryのイベント処理」「jQueryのセレクタの書式とメソッドによるHTMLの編集」を参照してください。
- 1-10行目でloadコマンドでhtmlファイル「loadfile/myfile.html」を読み込みます。6行目でテキストに「”li: ” + index」を設定し、7行目で確認します。
- 12-34行目でAjaxによりjsonファイルを取得して、27行目でテキスト、28行目でsrc属性を設定します。
js/myflame.js
$('#load-html').load('loadfile/myfile.html', function (data, status, object) {
if (status === 'success') {
console.log('読み込みが正常に行われました');
$('#ul-1 > li').each(function (index, element) {
console.log(index);
$(element).text("li: " + index);
console.log($(element).text());
})
}
});
$(function () {
$.ajax({
url: "./text.json",
type: "GET",
dataType: "json",
})
.done(function (data) {
// success
//取得jsonデータ
var data_stringify = JSON.stringify(data);
var data_json = JSON.parse(data_stringify);
//jsonデータから各データを取得
var data_id = data_json[0]["id"];
var data_title = data_json[0]["title"];
//出力
$("#id").text(data_id);
$("#title > img").attr("src", data_title);
})
.fail(function (data) {
// error
console.log("error");
});
});
loadfile/myfile.html
<ul id="ul-1">
<li></li>
<li></li>
<li></li>
</ul>
text.json
[
{
"id": "Image - unsplash.com",
"title": "https://source.unsplash.com/random/300x200"
}
]
Webアプリの実行
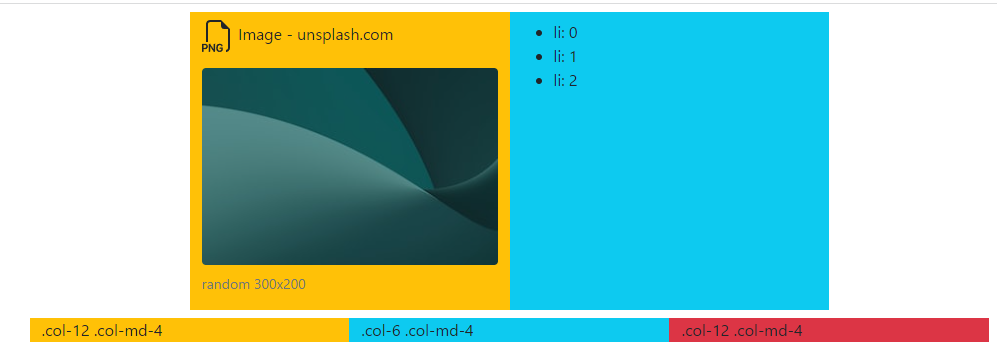
ブラウザから「http://localhost/myflame/」をアクセスすると次のように表示されます。
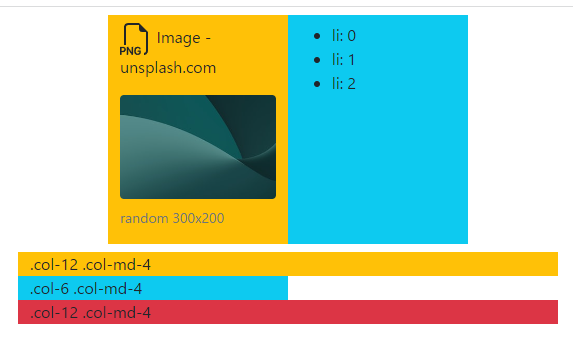
画面を縮小すると、下段の一列の表示が分割されて縦に並んで表示されます。
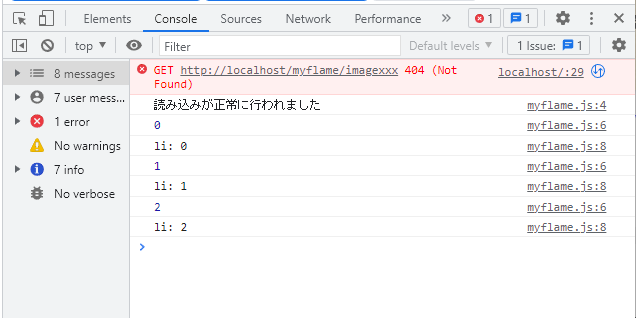
ブラウザのconsoleにはloadコマンドで読み込まれた「loadfile/myfile.html」の<li>のテキストが次のように表示されます。