M5Stack Core2 for AWSのタッチパネルを使ってボタンを作成します。
タッチパネルボタンアプリの作成
タッチパネルボタンアプリ「buttontest.ino」を次のように作成します。
- 16行目の「addHandler」関数でイベントハンドラーを登録し、25行目の「event_btn_x」関数にボタンを触れると制御が移ります。
- M5Stack Core2 for AWSにマウントされているNeoPixelのLEDバーは、時計回りに配置されており、片側(”M5”マーキング側)に0から3、もう一方(USBコネクタ側)が5〜8となっており、30-52行目で表示しています。
buttontest.ino
#include <M5Core2.h>
#include <Adafruit_NeoPixel.h>
ButtonColors cl_on = {CYAN, WHITE, WHITE};// タップした時の色 (背景, 文字列, ボーダー)
ButtonColors cl_off = {DARKCYAN, WHITE, WHITE};// 指を離した時の色 (背景, 文字列, ボーダー)
// ボタン定義名( X軸, Y軸, 横幅, 高さ, 回転, ボタンのラベル, 指を離した時の色指定, タッチした時の色指定)
Button btn_x(80, 50, 150, 50, false , "Push", cl_off, cl_on);
#define PIN 25
#define NUMPIXELS 9 //LEDの数を指定
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); //800kHzでNeoPixelを駆動
void setup() {
pixels.begin(); //NeoPixelの初期化
// Setup M5
M5.begin();
M5.Lcd.fillScreen(BLACK);
// Setup Buttons
M5.Buttons.setFont(FSSB12);
btn_x.setFont(FSSB12);
btn_x.addHandler(event_btn_x, E_RELEASE);
M5.Buttons.draw();
}
void loop() {
M5.update();
pixels.clear(); // NeoPixelのリセット
for (int it = 0; it < 9; it++) {
int jt = it - 1;
if (jt < 0)
{
jt = 8;
}
if ((it % 3) == 0)
{
pixels.setPixelColor(it, pixels.Color(0, 150, 0));
}
else if ((it % 3) == 1)
{
pixels.setPixelColor(it, pixels.Color(0, 0, 150));
}
else
{
pixels.setPixelColor(it, pixels.Color(150, 0, 0));
}
pixels.setPixelColor(jt, pixels.Color(0, 0, 0));
pixels.show(); //LEDに色を反映
delay(10);
}
}
void event_btn_x(Event & e) {
M5.Axp.SetLDOEnable(3, true);
delay(500);
M5.Axp.SetLDOEnable(3, false);
}
タッチパネルボタンアプリの実行
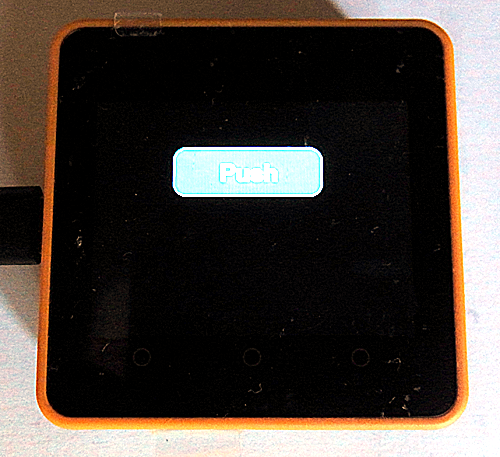
タッチパネルボタンアプリ「buttontest.ino」を実行すると、次のように「Push」ボタンが表示され、「Push」ボタンをタッチすると振動モーターが作動します。また両サイドのLEDバーが点滅します。