M5Stack Core2 for AWSの画面を指でなぞることにより図形を追従させます。
追従アプリの作成
追従アプリアプリ「touchtest.ino」を次のように作成します。
- 17行目で画面にタッチされた位置を取得します。
- 21行目でタッチされた位置に円を描画します。
- 29行目でYが240以上はボタンのエリアと判断します。
- 40行目でボタンを押した場合、300ミリ秒振動モーターを動かします。
- 24行目でタッチ中は緑色LEDを消灯し、56行目でタッチが離れたら緑色LEDを点灯します。
touchtest.ino
#include <M5Core2.h>
TouchPoint_t posold;
void setup() {
M5.begin(true, true, true, true); // Core2初期化
M5.Lcd.fillScreen(WHITE); // 画面初期化
M5.Lcd.setTextColor(BLACK, WHITE);
M5.Lcd.setTextSize(2);
M5.Lcd.setCursor(10, 10);
M5.Lcd.printf("DISPLAY Test!");
}
void loop() {
static bool touch = false;
static uint16_t color = BLACK; // 描画色
static uint16_t colorOld = BLACK; // ボタンフィードバック用
TouchPoint_t pos = M5.Touch.getPressPoint();
if (pos.x != -1) {
// 描画
M5.Lcd.drawCircle(posold.x, posold.y, 50, WHITE);
M5.Lcd.drawCircle(pos.x, pos.y, 50, color);
posold = pos;
if (!touch) {
// タッチ中は緑色LEDを消す
touch = true;
M5.Axp.SetLed(false);
}
if (pos.y > 240) {
// Yが240以上はボタンのエリア
uint16_t colorNew;
if (pos.x < 109) {
colorNew = RED;
} else if (pos.x > 218) {
colorNew = BLUE;
} else if (pos.x >= 109 && pos.x <= 218) {
colorNew = GREEN;
}
if (colorNew != colorOld) {
// ボタンを押した場合には300ミリ秒振動モーターを動かす
color = colorNew;
colorOld = color;
M5.Axp.SetLDOEnable(3, true);
delay(300);
M5.Axp.SetLDOEnable(3, false);
}
}
// 画面にタッチした座標を表示
M5.Lcd.setCursor(10, 10);
M5.Lcd.printf("DISPLAY Test!");
M5.Lcd.setCursor(0, 26);
M5.Lcd.printf(" X:%3d\n Y:%3d", pos.x, pos.y);
} else {
if (touch) {
// タッチが離れたら緑色LEDを点ける
touch = false;
colorOld = BLACK;
M5.Axp.SetLed(true);
}
}
delay(1);
}
追従アプリの実行
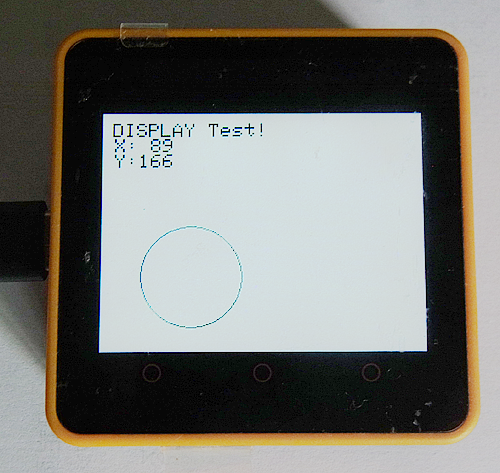
追従アプリアプリ「touchtest.ino」を実行し、M5Stack Core2 for AWSで指を接触させると、次のように接触した位置に円形図形が表示されます。