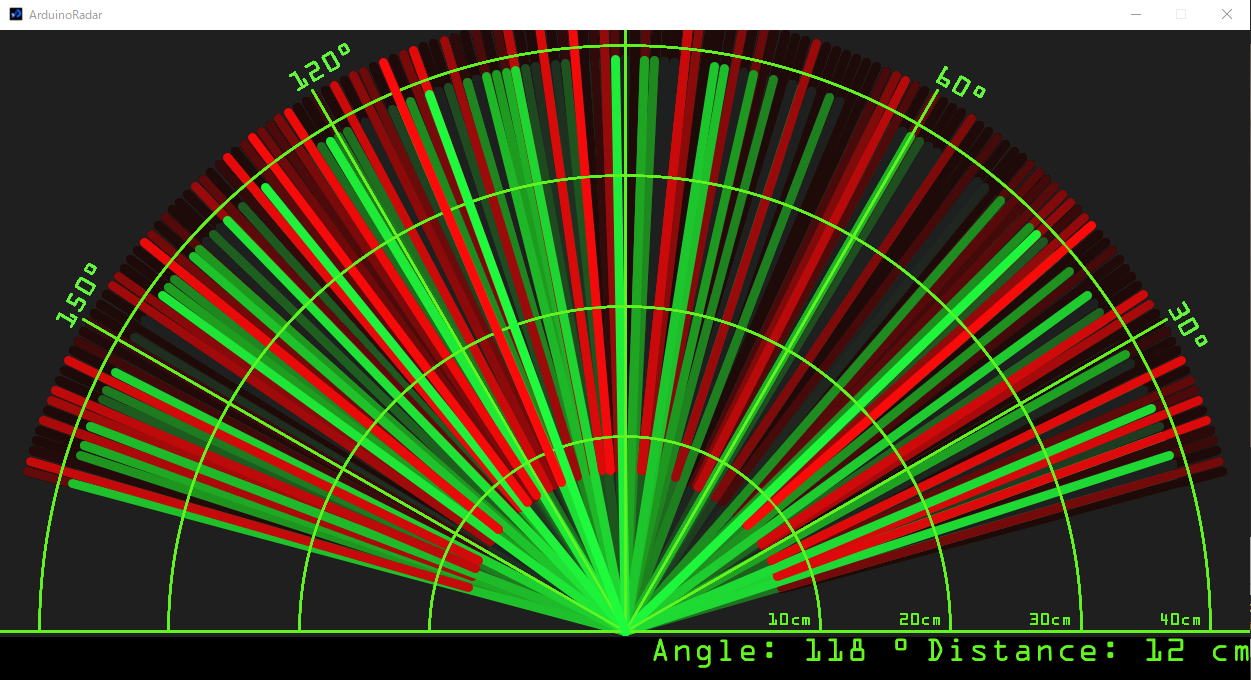
Processingを使用してレーダー画面を表示します。
Processingのインストール
Processingとは、画像処理やアニメーションといったプログラムによるビジュアルデザイン、インタラクションデザインなどの分野でのプログラミングに特化した、オープンソースのプログラミング環境です。Javaをベースにした実行環境とエディタが用意されています。
次の手順でProcessingをインストールします。
- 「Welcome to Processing!」にアクセスして、「Download Processing」 をクリックし、「Windows64-bit」をダウンロードします。
- ダウンロードしたファイルを展開して、「processing.exe」 をクリックすると、次のエディット画面が表示されます。
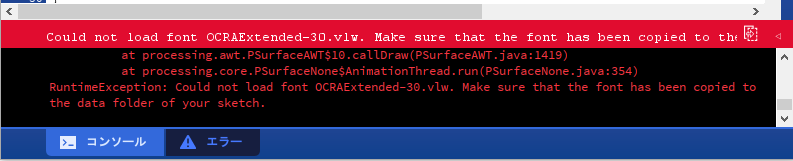
エラーメッセージ「could not load font OCRAExtended-30.vlw」発生
Processingを実行すると次のエラーメッセージが表示されました。
これはフォントファイル「OCRAExtended-30.vlw」がみつからないエラーで、「ArduinoRadar」からフォントファイル「OCRAExtended-30.vlw」をダウンロードして、カレントのディレクトリにコピーします。
レーダー画面表示アプリ
レーダー画面表示アプリ「ArduinoRadar.pde」は、「ArduinoRadar」の「CODE for Processing:」を使用します。なおシリアル通信には、「com0comによるシリアル接続の試験環境の構築」により、2つの仮想のCOMポートをクロスケーブルで接続したように見せかけ、片方の仮想COMポートからもう一方の仮想COMポートへ通信させました。7行目でcomポート「com12」を設定します。
ArduinoRadar.pde
//For Processing 3.2.3- MacOS Sierra
import processing.serial.*; // imports library for serial communication
import java.awt.event.KeyEvent; // imports library for reading the data from the serial port
import java.io.IOException;
String Port = "com12"; //Arduino port
Serial myPort;
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {
size (1250, 650); //resolution
smooth();
myPort = new Serial(this, Port, 9600);
myPort.bufferUntil('.');
orcFont = loadFont("OCRAExtended-30.vlw");
}
void draw() {
fill(98,245,31);
textFont(orcFont);
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31);
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) {
data = myPort.readStringUntil('.');
data = data.substring(0,data.length()-1);
index1 = data.indexOf(",");
angle= data.substring(0, index1);
distance= data.substring(index1+1, data.length());
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {
pushMatrix();
translate(width/2,height-height*0.074);
noFill();
strokeWeight(2);
stroke(98,245,31);
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {
pushMatrix();
translate(width/2,height-height*0.074);
strokeWeight(9);
stroke(255,10,10);
pixsDistance = iDistance*((height-height*0.1666)*0.025);
if(iDistance<40){ //range limit
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),(width-width*0.505)*cos(radians(iAngle)),-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {
pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074);
line(0,0,(height-height*0.12)*cos(radians(iAngle)),-(height-height*0.12)*sin(radians(iAngle)));
popMatrix();
}
void drawText() {
pushMatrix();
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(15);
text("10cm",width-width*0.3854,height-height*0.0833);
text("20cm",width-width*0.281,height-height*0.0833);
text("30cm",width-width*0.177,height-height*0.0833);
text("40cm",width-width*0.0729,height-height*0.0833);
textSize(30);
text("Angle: " + iAngle +" °", width-width*0.48, height-height*0.0277);
text("Distance: ", width-width*0.26, height-height*0.0277);
if(iDistance<40) {
text(" " + iDistance +" cm", width-width*0.225, height-height*0.0277);
}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30°",0,0);
resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60°",0,0);
resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90°",0,0);
resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120°",0,0);
resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150°",0,0);
popMatrix();
}
位置データ送信アプリ
位置データ送信アプリ「SerialApp」は、C#言語のコンソールアプリで作成し、次のデータ形式でレーダー画面表示アプリ「ArduinoRadar.pde」にシリアル転送します。
「xx,yy.」
xx:「15」-「165」
yy:距離
Program.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.IO.Ports;
namespace SerialApp
{
class Program
{
static SerialPort myPort;
static int len = 0;
static void Main(string[] args)
{
int BaudRate = 9600;
Parity Parity = Parity.None;
int DataBits = 8;
StopBits StopBits = StopBits.One;
Console.Write("openserial1\n");
myPort = new SerialPort("COM11", BaudRate, Parity, DataBits, StopBits);
Console.Write("openserial2\n");
try
{
myPort.Open();
}
catch (Exception ex)
{
Console.Write(ex.Message);
}
while (true)
{
for (int i = 15; i <= 165; i++)
{
int distance = 12;
myPort.Write(i + "," + distance + ".");
}
for (int i = 165; i > 15; i--)
{
string distance = "12";
myPort.Write(i + "," + distance + ".");
}
}
myPort.Close();
}
}
}
レーダー画面表示
作成したレーダー画面表示アプリ「ArduinoRadar.pde」と位置データ送信アプリ「SerialApp」を実行すると、次のようなレーダー画面が表示されます。