PlayStationコントローラ「DUALSHOCK2」をWindowsパソコンに接続して、node.jsを用いて、PlayStationコントローラ「DUALSHOCK2」(「Hid入力データダンプソフト」で使用)で入力したデータをobniz Board 1Yに表示します。
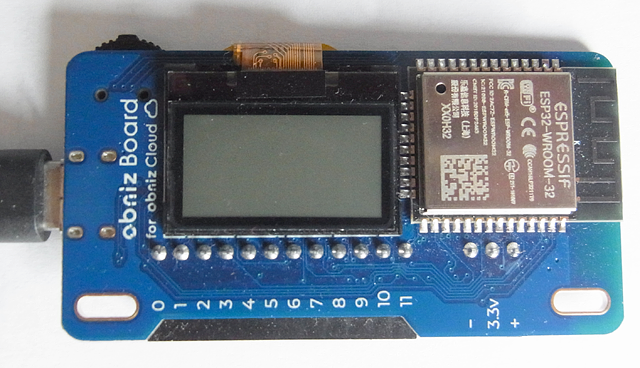
obniz Board 1Y
obniz Board 1YはESP32をメインプロセッサとし、obniz Cloudによりプログラムの書き換えやデバイスの管理ができます。
- 12個あるIOは、プログラムを用いてインタフェース機能(I2C,PWM等)が設定でき、モーターやセンサーを直に接続できます。
- JavaScript/Node.jsでプログラミングができます。
- USB Cケーブルで電源を取り、Arduino IDEによる単独での開発はできない。
ライブラリのインストール
ゲームパッドを制御するライブラリを次のコマンドでインストールします。詳細については「carldanley/node-gamepad」を参照してください。
npm install node-gamepad
obnizを次のコマンドでインストールします。詳細については「Node.jsで動かすには」を参照してください。
npm install obniz
Hidデータ表示アプリの作成
Hidデータ表示アプリ「gamepad」は次のように作成します。アプリの開発はVisual Studio codeを使用しました。
- 2行目でPlayStationコントローラ「DUALSHOCK2」の入力定義を呼び出します。
- 3行目と4行目でPlayStationコントローラ「DUALSHOCK2」のベンダーIDとプロダクトIDを設定します。
- Buttonsは12-66行目に示すイベントにより受け取り、Joysticksは67-76行目に示すイベントにより受け取ります。
- 6行目でインストールしたobniz.jsを取り込み、9行目でobniz Board 1Yに接続します。
- 13行目でobniz Board 1Yの液晶画面をクリアし、14行目でボタン名称を書き込みます。
gamepad
var GamePad = require('node-gamepad');
var controller = new GamePad('ps3/dualshock3', {
vendorID: 0x054C,
productID: 0x0268
});
var Obniz = require("obniz");
var obniz = new Obniz("1234-5678");
controller.connect();
controller.on('L1:press', function () {
obniz.display.clear();
obniz.display.print("L1");
console.log('L1');
});
controller.on('L2:press', function () {
obniz.display.clear();
obniz.display.print("L2");
console.log('L2');
});
controller.on('R2:press', function () {
obniz.display.clear();
obniz.display.print("R2");
console.log('R2');
});
controller.on('R1:press', function () {
obniz.display.clear();
obniz.display.print("R1");
console.log('R1');
});
controller.on('triangle:press', function () {
obniz.display.clear();
obniz.display.print("triangle");
console.log('triangle');
});
controller.on('square:press', function () {
obniz.display.clear();
obniz.display.print("square");
console.log('square');
});
controller.on('circle:press', function () {
obniz.display.clear();
obniz.display.print("circle");
console.log('circle');
});
controller.on('cross:press', function () {
obniz.display.clear();
obniz.display.print("cross");
console.log('cross');
});
controller.on('select:press', function () {
obniz.display.clear();
obniz.display.print("select");
console.log('select');
});
controller.on('analog:press', function () {
obniz.display.clear();
obniz.display.print("analog");
console.log('analog');
});
controller.on('start:press', function () {
obniz.display.clear();
obniz.display.print("start");
console.log('start');
});
controller.on('left:move', function (stick) {
obniz.display.clear();
obniz.display.print("left\n" + stick.x + " " + stick.y);
console.log('left', stick);
});
controller.on('right:move', function (stick) {
obniz.display.clear();
obniz.display.print("right\n" + stick.x + " " + stick.y);
console.log('right', stick);
});
obniz.onconnect = async function () {
}
json形式で定義されたPlayStationコントローラ「DUALSHOCK2」の入力定義を次に示します。
- Joysticksは4-23行目で定義し、Buttonsは25-81行目で定義します。
ps3/dualshock3
{
"vendorID": 1356,
"productID": 616,
"joysticks": [
{
"name": "left",
"x": {
"pin": 6
},
"y": {
"pin": 7
}
},
{
"name": "right",
"x": {
"pin": 8
},
"y": {
"pin": 9
}
}
],
"buttons": [
{
"name": "L1",
"pin": 2,
"value": 16
},
{
"name": "L2",
"pin": 2,
"value": 64
},
{
"name": "R2",
"pin": 2,
"value": 128
},
{
"name": "R1",
"pin": 2,
"value": 32
},
{
"name": "triangle",
"pin": 2,
"value": 1
},
{
"name": "square",
"pin": 2,
"value": 8
},
{
"name": "circle",
"pin": 2,
"value": 2
},
{
"name": "cross",
"pin": 2,
"value": 4
},
{
"name": "select",
"pin": 3,
"value": 1
},
{
"name": "analog",
"pin": 3,
"value": 16
},
{
"name": "start",
"pin": 3,
"value": 2
}
],
"status": [
{
"name": "charging",
"pin": 29,
"states": [
{
"value": 0,
"state": "charging"
},
{
"value": 2,
"state": "charging"
},
{
"value": 3,
"state": "not charging"
}
]
},
{
"name": "battery",
"pin": 30,
"states": [
{
"value": 238,
"state": "Charging"
},
{
"value": 0,
"state": "No charge"
},
{
"value": 1,
"state": "20%"
},
{
"value": 2,
"state": "40%"
},
{
"value": 3,
"state": "60%"
},
{
"value": 4,
"state": "80%"
},
{
"value": 5,
"state": "100%"
}
]
},
{
"name": "connection",
"pin": 31,
"states": [
{
"value": 18,
"state": "usb"
},
{
"value": 22,
"state": "bluetooth"
},
{
"value": 20,
"state": "rumbling"
}
]
}
]
}
Hidデータ表示アプリの実行
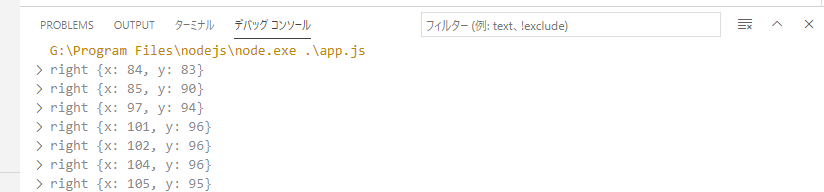
Hidデータ表示アプリ「gamepad」を実行すると、PlayStationコントローラ「DUALSHOCK2」の対応するボタン名称が、Visual Studio codeの実行画面に次のように表示されます。
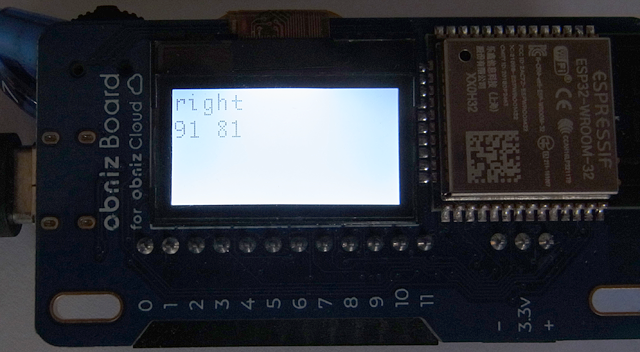
PlayStationコントローラ「DUALSHOCK2」の対応するボタン名称が、obniz Board 1Yの液晶画面に次のように表示されます。
PlayStationコントローラ「DUALSHOCK2」の定義したボタン名称を次に示します。