Bootstrap Tabを使ってデータ設定を行うときに、再表示したりページを移動して元に戻ると、表示されるTabが初期状態に戻り、データ設定を行う場合、再度Tabを選択する必要があります。また、formタグを使ってデータを入力したときに入力データを表示しようとしても、Tabの表示位置が初期の状態に戻ってしまいます。Bootstrap Tabでの入力の操作性をよくするために、jQueryを使ってBootstrap Tabを制御します。
jQueryを使ったBootstrap Tabの制御ロジックの作成
Bootstrap Tabは「bootstrap-tab.js」を使用します。表示されているタブの位置をcookieに保存します。保存するために、「jquery.cookie.js」を使用します。次の制御ロジックは次の二つの機能を持ちます。
- 「タブ4に切り替えるボタン」を作成して、このボタンが押されるとイベントを発生させ、33行目でこのイベントを受け取り、34行目のshowコマンドにより「タブ4」を表示します。
- 画面の表示が終了すると、14行目が実行され、cookieに「openTag」が登録されていると、その値に対応するタブが表示されます。タブが押されると、25行目のスクリプトが読み込まれたタイミングで「openTag」という名前に「items[1]」、つまり「tabxx」(xxタブの番号)が保存されます。このcookieの有効期限は700日間です。
tabmenu/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>TomoSoft Tab Menuのチェック</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="./js/bootstrap-tab.js"></script>
<script src="./js/jquery.cookie.js"></script>
<script type="text/javascript">
$(function() {
if($.cookie("openTag")){
//一旦すべての active を外す
$('a[data-toggle="tab"]').parent().removeClass('active');
$('a[href=#' + $.cookie("openTag") +']').click();
//$('a[href=#' + $.cookie("openTag") +']').parent().addClass('active');
}
$('a[data-toggle="tab"]').on('shown', function (e) {
var tabName = e.target.href;
var items = tabName.split("#");
//クッキーに選択されたタブを記憶
$.cookie("openTag",items[1], { expires: 700 });
});
});
</script>
<!-- jQuery -->
<script>
$(function() {
// ボタンクリックでタブを切り替え
$('#change-to-access-tab').click(function(e) {
$('.nav-tabs a[href="#tab04"]').tab('show');
});
});
</script>
</head>
<body>
<div class="container">
<h1>TomoSoft Tab Menuのチェック</h1>
<div class="clearfix">
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#tab01" data-toggle="tab">タブ1</a></li>
<li><a href="#tab02" data-toggle="tab">タブ2</a></li>
<li><a href="#tab03" data-toggle="tab">タブ3</a></li>
<li><a href="#tab04" data-toggle="tab">タブ4</a></li>
<li><a href="#tab05" data-toggle="tab">タブ5</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="tab01">
タブ1の内容
</div>
<div class="tab-pane fade in" id="tab02">
タブ2の内容
</div>
<div class="tab-pane fade in" id="tab03">
タブ3の内容
</div>
<div class="tab-pane fade in" id="tab04">
タブ4の内容
</div>
<div class="tab-pane fade in" id="tab05">
タブ5の内容
</div>
</div>
</br>
<button id="change-to-access-tab" class="btn btn-primary">タブ4に切り替えるボタン</button>
</div>
</div>
</body>
</html>
Queryを使ったBootstrap Tabの制御ロジックの実行
ブラウザから次のURLを入力し、作成したhtmlファイルを実行します。
http://localhost/tabmenu/index.html
ブラウザに次の画面が表示されます。
「タブ4に切り替えるボタン」を押すと、次のように「タブ4」が表示されます。
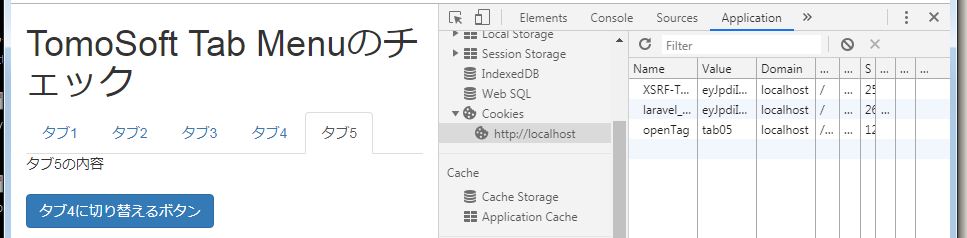
次に「タブ5」をクリックし、「タブ5」が表示されると、ブラウザの「再読み込み」ボタンを押します。設定されたURLが再読み込みされ、次のように「タブ5」が表示されます。ブラウザ「Chrome」では、デベレロッパーツールを起動し、「Application」の「Cookies」を選択すると、「openTag」の内容が確認できます。