BootstrapValidator(v0.5.3)の実装方法とサンプルコードを作成します。
BootstrapValidatorの実装方法
jQuery と Bootstrap は CDN を用いてアクセスします。BootstrapValidator は「1000hz/bootstrap-validator」から zip がダウンロードできるので、それを展開して js フォルダに置きました。BootstrapValidatorからサンプル「Validator」が提供されています。その他のオプションは「Settings-BootstrapValidator」で確認してください
BootstrapValidatorのサンプルコード
BootstrapValidatorを有効にするには、各入力項目を「class=”form-group”」で囲みと、inputタグやselectタグに「class=”form-control” 」を設定します。formタグの「id」はjqueryの「$(‘#xxxx’).bootstrapValidator」のxxxxと一致させてください。Validatorはinputタグやselectタグに設定した「name」値に対してバリデートチェックを行います。なお、inputタグやselectタグとlabelタグを関連付けるために、「id」値と「for」値を一致させます。
http://localhost/validate
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>TomoSoft BootstrapValidatorのチェック</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrapValidator.min.css"> </head> <body> <div class="container"> <h1>TomoSoft BootstrapValidatorのチェック</h1> <form id="naccsdata" class="form-horizontal text-center" role="form"> <div class="form-group"> <label for="email" class="col-sm-3 control-label">E-MAIL</label> <div class="col-sm-4"> <input id="email" name="email" placeholder="E-MAIL" type="text" class="form-control required email" /> </div> </div> <div class="form-group"> <label for="number" class="col-sm-3 control-label" >Number *</label> <div class="col-sm-4"> <select id="number" name="number" type="text" placeholder="Number" class="form-control required"> <option>Number</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> </div> <div class="form-group"> <label for="use" class="col-sm-3 control-label">Use *</label> <div class="col-sm-4"> <label class="radio-inline"> <input id="use" name="use" type="radio"value="option1" class="custom-radio" class="form-control"> use1</label> <label class="radio-inline"> <input id="use" name="use" type="radio"value="option2" class="custom-radio" class="form-control"> use2</label> </div> </div> <div class="form-group "> <label for="departure" class="col-sm-3 control-label">departure</label> <div class="col-sm-4"> <div class="input-group"> <div class="input-group-addon"> <i class="livicon" data-name="laptop" data-size="16" data-c="#555555" data-hc="#555555" data-loop="true"></i> </div> <input id="departure" name="departure" type="text" class="form-control" id="datetime1" /> </div> </div> </div> <div class="form-group"> <label for="remarks" class="col-sm-3 control-label">remarks *</small></label> <div class="col-sm-4"> <textarea name="remarks" id="remarks" class="form-control resize_vertical" rows="4"></textarea> </div> </div> <div class="form-group"> <label for="notEmptyText" class="col-sm-3 control-label">必須なテキスト</label> <div class="col-sm-4"> <input type="text" class="form-control" id="notEmptyText" name="notEmptyText" placeholder="この項目は必須です"> </div> </div> <div class="form-group"> <label for="digitsText" class="col-sm-3 control-label">0 と正の整数のテキスト</label> <div class="col-sm-4"> <input type="text" class="form-control" id="digitsText" name="digitsText" placeholder="0 と正の整数を入力してください"> </div> </div> <div class="form-group"> <label for="realNumberText" class="col-sm-3 control-label">実数のテキスト</label> <div class="col-sm-4"> <input type="text" class="form-control" id="realNumberText" name="realNumberText" placeholder="実数を入力してください"> </div> </div> <div class="form-group"> <label for="stringLengthText" class="col-sm-3 control-label">文字数チェックのテキスト</label> <div class="col-sm-4"> <input type="text" class="form-control" id="stringLengthText" name="stringLengthText" placeholder="5文字以内で入力してください"> </div> </div> <div class="form-group"> <label for="dateText" class="col-sm-3 control-label">日付フォーマットチェックのテキスト</label> <div class="col-sm-4"> <input type="text" class="form-control" id="dateText" name="dateText" placeholder="yyyy-MM-dd で入力してください"> </div> </div> </form> </div> <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <script src="js/bootstrapValidator.min.js"></script> <script src="js/datavalidation.js"></script> </body> </html>
スクリプト「datavalidation.js」でバリデートチェックを行います。バリデートチェックのため、「$(‘#xxx’).bootstrapValidator」がformタブのidと一致させる必要があります。「message:」で、表示させるエラーテキストを変更できますが、何も設定しなければデフォルトのエラーテキストが英文で表示されます。
js/datavalidation.js
$('#naccsdata').bootstrapValidator({
live: 'enabled',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
email: {
validators: {
notEmpty: { message: 'メールは必須です'},
emailAddress: { message: 'メールアドレスをお確かめください'}
}
},
number: {
validators: {
notEmpty: { message: '必須なテキストは必須項目です' }
}
},
use: {
validators: {
notEmpty: { message: '必須なテキストは必須項目です' }
}
},
departure: {
validators: {
notEmpty: { message: '必須なテキストは必須項目です' }
}
},
remarks: {
validators: {
notEmpty: { message: '必須なテキストは必須項目です' }
}
},
notEmptyText: {
validators: {
notEmpty: { message: '必須なテキストは必須項目です' }
}
},
digitsText: {
validators: {
notEmpty: { message: '0 と正の整数のテキストは必須項目です' },
digits: { message: 'この項目は 0 と正の整数を入力してください' }
}
},
realNumberText: {
validators: {
notEmpty: { message: '実数のテキストは必須項目です' },
regexp: { message: '実数を入力してください', regexp: /^[-]?\d+(\.\d+)?$/ }
}
},
stringLengthText: {
validators: {
notEmpty: { message: '文字数チェックのテキストは必須項目です' },
stringLength: { message: '5文字以内で入力してください', min: 1, max: 5 }
}
},
dateText: {
validators: {
notEmpty: { message: '日付フォーマットチェックのテキストは必須項目です' },
date: { message: 'yyyy-MM-dd で入力してください', format: 'YYYY-MM-DD' }
}
}
}
});
BootstrapValidatorのサンプルコードの実行
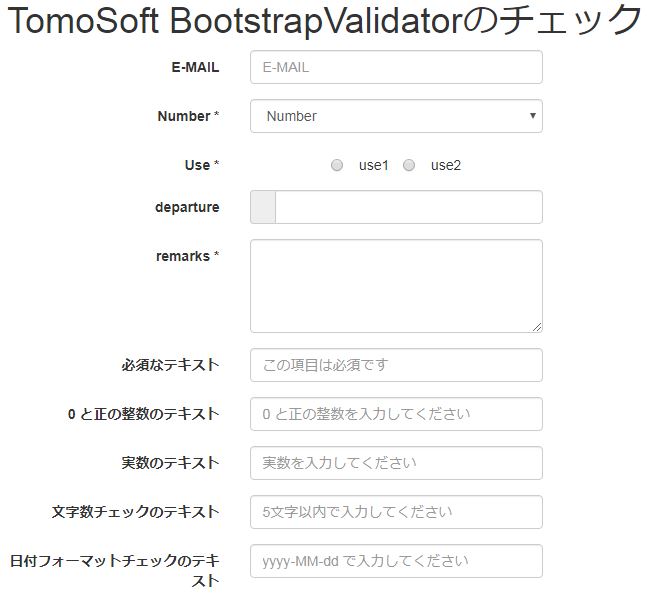
作成したサンプルコードを実行すると、次の画面がブラウザに表示されます。
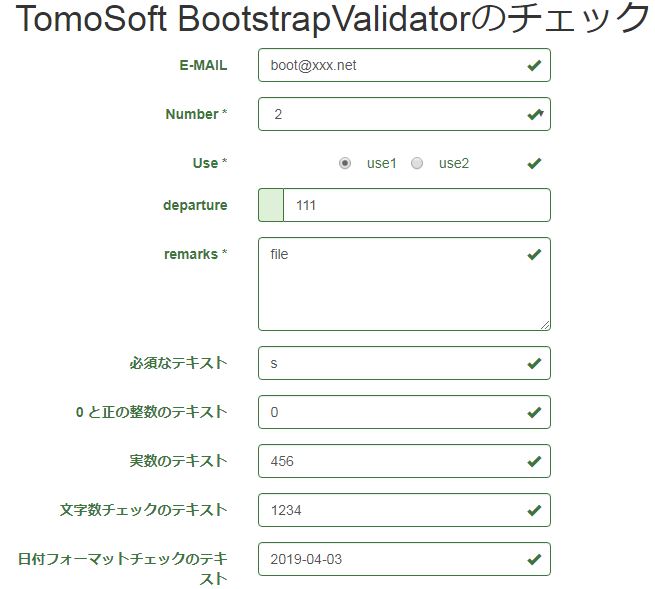
各項目ごとに正常なデータを設定すると、次のようにブラウザに表示されます。
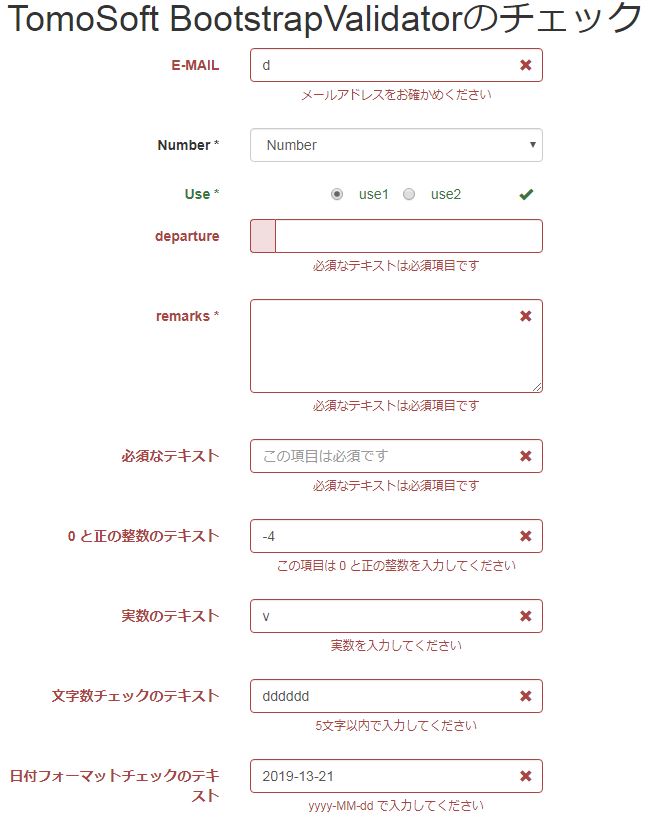
各項目ごとにエラーのデータを設定すると、次のようにブラウザに表示されます。