運用中のホームページも動作環境が古くなってきたので、次の仕様でホームページを引っ越します。
- WordPressの最新バージョンを使用する。
- themeを変更する
引っ越しの方針としては、自分のパソコン上で開発環境を構築してもいいのですが、今回は現在動作しているドメイン上で、現用のホームページを運用しながら、ディレクトリを変更して作成し、動作確認したあとに現用のホームページを書き換える方法をとります。
ホームページの引っ越しの手順を次に示します。
- 現用のホームページをバックアップします。
- 新規に新しいディレクトリを作成します。
- 最新バージョンのWordpressを、作成したディレクトリにインストールします。
- 変更するthemeをWordpress(「wp-content/themes/」直下)にインストールします。
- 新規データベースを作成し、最新バージョンのWordpressに設定します。
- 現用のホームページからエクスポートします。
- 最新バージョンのWordpressにインポートします。
- 旧themeのショートコードを無効あるいは変更します。
- 現用のホームページを作成したホームページで書き換えます。
- サイトアドレスのURLを変更します。
- UPLOADした画像のURLを変更します。
- 内部リングをhttps化します。
- GoogleトラッキングコードをWordpressに設定し、sitemapとgooglexxxxx.htmlを設置します。
運用中のホームページからのエクスポート
管理画面の左メニューから「ツール」→「エクスポート」を選択クリッすると、次の画面が表示されます。
エクスポートする内容を
- すべてのコンテンツ
- 投稿
- 固定ページ
- メディア
の中から選択します。「投稿」や「固定ページ」などはエクスポートする条件を設定することができます。今回はすべてを選択して「エクスポートファイルをダウンロード」ボタンをクリックします。
新規ホームページへのインポート
管理画面の左メニューから「ツール」→「エクスポート」を選択クリックすると、次の画面が表示されます。「Blogger」ブログや「RSS」フィールドから投稿などをインポートすることもできます。
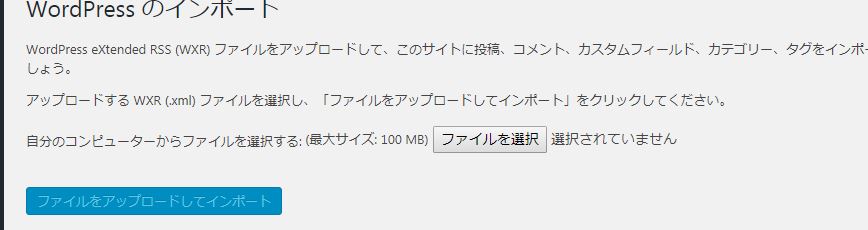
作成したWordPressエクスポートファイルからインポートしますので、WordPressの「今すぐインストール」をクリックします。次の画面が表示されるので、「ファイルを選択」ボタンをクリックして、エクスポートファイルを指定し、「ファイルをアップロードしてインポート」ボタンをクリックします。
ショートコードによる投稿記事の変更
固定ページについては、ページ数が少なくのと新しいthemeが提供するショートコードを使いたいのですべて作り直しにしました。投稿記事については手直しを行いたくないので、現状のショートコードに対して、囲みのないショートコード([hoge p1=1 p2=10 p3=100])と囲みのあるショートコード(「[hoge]xxxxx[/hoge]」)を、functions.php「wp-content/themes/xxx/includes/lib/inc」を用いて定義しなおしました。
囲みのないショートコード
囲みのないショートコードのために、次のコードを作成します。「xxx」が[]で囲まれるコードになります。空白を戻り値とします。
function xxxFunc( $atts, $content = null) {
return '' ;
}
add_shortcode('xxxx', 'xxxFunc');
囲みのあるショートコード
囲みのあるショートコードのために、次のコードを作成します。「xxx」が[]で囲まれるコードになります。戻り値は、囲まれた内容「$content 」とします。必要があれば、<pre>等のhtmlタグを前後に記述します。<br />等が挿入される場合があるので、preg_replace関数で文字列を置き換えます。
function xxxFunc( $atts, $content = null) {
$content = preg_replace('/\<p\>|\<\/p\>|\<br \/\>/', '', $content);
return '<pre>' .$content .'</pre>' ;
}
add_shortcode('xxxx', 'xxxFunc');
サイトアドレスの変更
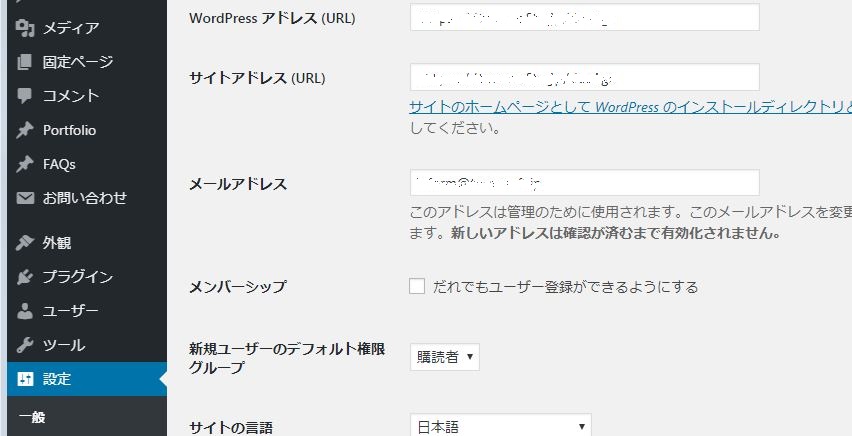
サイトの管理者権限でログインし、左側のメニューから「設定」→「一般」をクリックします。次のように一般設定画面が表示されるので、WordPress アドレス (URL)とサイトアドレス(URL)にWordpressを置いたURLを設定します。
UPLOADした画像のURLの変更
現用のホームページを作成したホームページで書き換えたために、アップロードした画像がそのまま開発環境になっています。このため、“/wp-content/uploads” を含む URL のドメイン名を置換するために、次のように、コンテンツデータのフィルターフックを使用します。(from)が開発環境でのフォルダ、(to)が運用でのフォルダになります。
function domain_replace_thumbnail( $content ) {
$url1 = '/(from)\/wp-content\/uploads/';
$url2 = '(to)/wp-content/uploads';
$content = preg_replace( $url1, $url2, $content );
return $content;
}
add_filter( 'the_content', 'domain_replace_thumbnail' );
内部リングをhttps化
内部リングをhttps化します。このため、次のように、コンテンツデータのフィルターフックを使用します。
function chagne_to_https( $content ) {
$url1 = '/http:\/\/(ドメイン名)/';
$url2 = 'https://(ドメイン名)';
$content = preg_replace( $url1, $url2, $content );
return $content;
}
add_filter( 'the_content', 'chagne_to_https' );
【参考】ドメインの変更方法
今回はドメインを変更する必要はありませんが、異なるドメインに引っ越しする場合は、「WordPress Serialized PHP Search Replace Tool(via Moving WordPress)」を使用します。次のようなドメインの書き換えができます。
- 変更前ドメイン:kuy.biz
- 変更後ドメイン:xsi.net/wordpress
(2024/0423)登録したメールアドレスにメールが届きませんでした。このため「interconnectit/Search-Replace-DB」より直接zipファイルを取得しました。