FireFoxによるJavaScriptのデバッグ手順
FireFoxのJavaScript デバッガでは、不具合を調べるために、JavaScript コードのステップ実行やコードの状態の調査または変更が可能です。
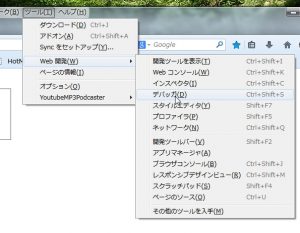
FireFoxVer30.0を用いたjQueryのデバッグを示します。JavaScript デバッガは、[ツール] → [Web開発] → [デバッガ]で起動できます。
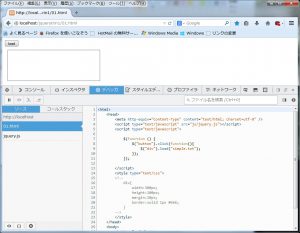
JavaScriptを実行していれば、起動直後は次の画面が表示されます。
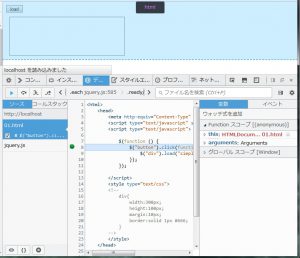
こちらがデバッグセッションの途中の様子です。ブレークポイントを設定して実行し、ブレイクした状態の画面を示します。
ブレークポイントは、行番号をクリック(今回はソースファイル「01.html」の8行目)すると、青色の丸印で表示され、ブレークすると、丸印の中に緑色の矢印が表示されます。
FireFoxによる右側の変数タブを用いた変数の調査
右側の変数タブを用いて、変数の調査する場合を説明します。
変数はスコープによってグループ化されます。 Function スコープには、 user や greeting といった関数で定義したローカル変数はもちろん、ビルトインの arguments および this 変数も表示します。同様にグローバルスコープでは 、localStorage や console といったビルトインのグローバル変数だけでなく、greetme といった独自に定義したグローバル変数も表示します。
それぞれのオブジェクトは、三角印をクリックすると、メンバを表示するように拡張できます。
また、変数名にマウスポインタを重ねると、その変数に関する付加情報を提供するツールチップを表示します。例えば greeting オブジェクトをポイントすると、”enumerable writable” と表示します。
スクリプトフィルタで “*” 修飾子を使用するか、(デバッガの設定で有効にしている場合は) 変数フィルタボックスに入力することで、表示する変数をフィルタできます。
FireFoxのツールバーの機能
ツールバーの左側にある 4 つのボタンは、以下の機能を実行します。
- 停止/復帰(F8)
- デバッグ中のスクリプトの実行を停止および再開します。停止ボタンが表示され、以降のボタンが選択不可能となっている場合は、停止中を示し、停止ボタンが表示されている場合は、実行中かブレークポイントにヒットしたことにより、スクリプトが停止していることを表します。
- ステップオーバー(F10)
- 現在の行をステップ実行します。
- ステップイン(F11)
- 現在の行にある関数呼び出しにステップインします。
- ステップアウト(Shift-F11)
- 現在の関数を抜けるまで、スクリプトを実行します。
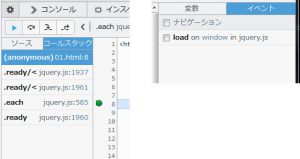
FireFoxの画面の左側に表示されるコールスタックは、各行でコールスタックの内容を示しており、現在のスタックフレームが最上段に置かれます。行では現在実行している関数の名前と、ソースファイルおよび行番号へのリンクを表示します。
FireFoxの画面の右側に表示されるイベントでは、現在コードからリスナが割り当てられているすべての DOM イベントを一覧表示します。
FireFoxの画面の右側に表示されるイベントでは、現在コードからリスナが割り当てられているすべての DOM イベントを一覧表示します。