splitcontainerを使用すると、コンテンツのサイズ変更や縮小をサポートする複雑な複数パネルレイアウトを実現できます。
全体
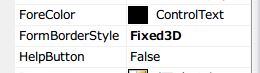
まず、各コントロールの基礎となるFormは、FormBorderStyleプロパティを用いてフォームのサイズを変更不可にします。
Formの固定
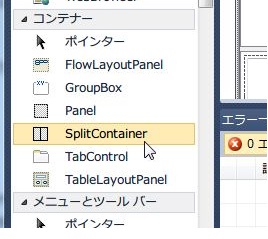
SplitContainerコントロールによる画面の分割
SplitContainerコントロールによる上下方向の分割
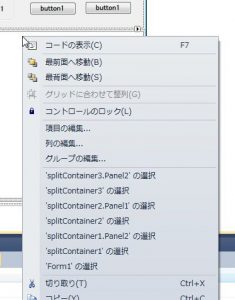
Panelを入れ子にする方法
上段Panel – Button/TextBox
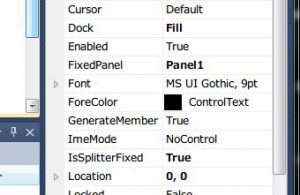
トップのPanelは、ボタンやテキストボックスを表示するために固定します。
この後、トップのPanelに、ボタンやテキストボックスを表示するために、ツールボックスからボタンやテキストボックスをドラッグします。
中段左側Panel – TreeView
中段の左側のPanelに、TreeViewを表示するために、ツールボックスからTreeViewコントロールを中段の左側のPanelにドラッグします。TreeViewコントロールの右上のスマートタブをクリックし、表示されたダイアログから[親コンテナにドッキングする]をクリックします。PanelいっぱいにTreeViewが表示されます。
中段の左側のPanelにはファイルフォルダをtreeで表示することを想定してプログラムを作成しました。
C:\temp\に擬似的にディレクトリを作成し、その内容をTreeViewコントロールで表示させています。
private void TreeFolder()
{
TreeNode rootNode = new TreeNode();
TreeNode childNode3 = new TreeNode();
//親ノードの作成
rootNode.Text = "ルート";
//子ノードの作成
childNode3.Text = "子ノード3";
//★★★親ノードをTreeViewに追加★★★
treeView1.Nodes.Add(rootNode);
//★★★子ノードを親ノードに追加★★★
rootNode.Nodes.Add(childNode3);
// フォルダ一覧を取得
DirectoryInfo dirs = new DirectoryInfo(@"C:\temp\");
try
{
foreach (DirectoryInfo dir in dirs.GetDirectories())
{
// フォルダを追加
TreeNode nodeFolder = new TreeNode(dir.Name, 1, 2);
childNode3.Nodes.Add(nodeFolder);
// +ボックスを表示するためのダミー
//nodeFolder.Nodes.Add("dummy");
}
}
catch { }
treeView1.ExpandAll();
}
中段右側Panel – ListView
同じように、中段の右側のPanelに、ListViewを表示するために、ツールボックスからListViewコントロールを中段の右側のPanelにドラッグします。ListViewコントロールの右上のスマートタブをクリックし、表示されたダイアログから[親コンテナにドッキングする]をクリックします。PanelいっぱいにListViewが表示されます。
tempディレクトリにダミーのファイルを置いてそのファイルの名称、サイズ、作成時刻を、ListViewコントロールで表示しています。
中段の右側のPanelにはファイル情報を表示することを想定して、その内容をListViewコントロールで表示させています。
// ListViewでファイル情報を表示する
private void ListFile()
{
//ListViewコントロールの設定
listView1.View = View.Details;
//カラムの設定(3列)
listView1.Columns.Add("ファイル名");
listView1.Columns.Add("ファイルサイズ");
listView1.Columns.Add("作成時刻");
//リスト項目の設定
DirectoryInfo dirs = new DirectoryInfo(@"C:\temp\");
try
{
foreach (FileInfo fi in dirs.GetFiles())
{
//FileInfo fi = new FileInfo("test.dat");
string[] row = { fi.Name, fi.Length.ToString(),fi.CreationTime.ToString() };
listView1.Items.Add(new ListViewItem(row));
}
}
catch { }
listView1.AutoResizeColumns(ColumnHeaderAutoResizeStyle.HeaderSize);
}
下段Panel – TabControl
下段のPanelに、TabControlを表示します。
TabPage1にテキストボックスを表示するために、ツールボックスからTextBoxコントロールを、TabPage1にドラッグします。スマートタブをクリックし[MultiLine]をオンにし、Dockプロパティを開き、真ん中(全体)をクリックします。PanelいっぱいにTabControlが表示されます。
これでformのレイアウトは作成しました。VisualStudioから実行すると、トップのパネルが固定され、中段と下段はドラッグすることにより表示エリアのサイズが変更できることを確認できます。
作成したsplitcontainerによるformの作成のVisual Studioのプロジェクトファイルをアップロードします。