Webブラウザを使って、ネットワークに接続された機材の監視や制御を行うことが、これから頻繁に行われるようになってくると思われます。今までは、ルータなどの監視や制御のために、Webブラウザが使われているのをよく見かけます。
Visual Studioに付属するユーザーインタフェースを作成できるデザイナーにより、Widowsで動作する画面は簡単に作成できるのですが、Webブラウザで表示でき、ある程度見栄えのする画面を作成するとなると、なかなか難しいものがあります。
インターネット上で調べてみても、最後はどうしてのゴリゴリとコードを作る必要があるらしく、私も、どの程度、ゴリゴリコードを作成する必要があるのか、どのくらい見栄えのするものができるのか、試しに作ってみました。
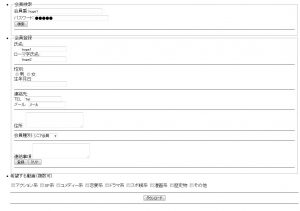
ここから少しづつCSSのコードを追加していきます。。
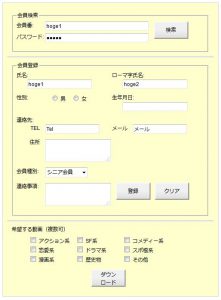
この画面の作り方を説明します。最初に全体のフレームを作成します。
リスト要素(<ul><ol><dl>)か<p> や <div> を使います。これは、フォーム部品の要素はインライン要素のためで、テキストや<img>要素などと同じように、改行されません。インライン要素だけだと、ぜんぶ繋がって表示されます。
また、<label>要素もレイアウトのためだけに使いうのは良くなく、「チェックボックス」や「ラジオボタン」に<label>を使うのは当然なので、これはOKです。ほかの部分にレイアウト目的で<label>を使っていると、CSSの指定がややこしくなります。つまり、<label>はテキストと部品を関連付ける役割だけのために使用し、レイアウトのためには使用しない。
フレームを作成するために、CSSファイルに次のコードを記述します。
form#formstyle {
width: 480px;
padding: 10px 10px 0 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
background: #ffc;
}
form#formstyle ul {
padding:0;
margin:0
}
form#formstyle ul li {
list-style:none;
margin:0px;
padding:10px;
border-top: 2px solid #ccf;
}
form#formstyle ul li:first-child {
border-top:none;
}
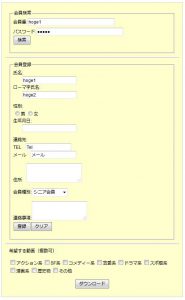
それらしい画面にはなりましたが、各部品の配列がバラバラです。labelタグで定義されるテキストを整列するために、次のコードをCSSコードに記述します。
form#formstyle ul li span {
width: 5.5em;
margin:0px;
display:block;
float:left;
}
floatタグにより部品に対して回り込みさせるために、次のコードをCSSコードに記述します。
form#formstyle ul li span {
width: 5.5em;
margin:0px;
display:block;
float:left;
}
form#formstyle div.flt {
float:left;
margin-right:1em
}
この他に、ボタンなどにもう少し装飾が必要になりますが、この程度のレイアウトでも、かなりのコード量を記述する必要があり、ロジックも複雑になります。もう少しわかりやすくまとまった記述の方法を探す必要があります。
作成したhtmlファイルとcssファイルを添付します。
index.html
style.css