Contents
EspWiFi Quick Start
A Unity 3D object ‘ vase’ in the Demo scene moves using the generated data in Esp32. The ESP32 generates 3D Object position data ‘x, y, z’. The Esp32 sends that data from the Esp32 to Unity through Windows PC via WiFi using MQTT communication.
When clicking a Unity 3D object ‘Button’ in the Demo scene, Unity sends the numerical data obtained from the Unity 3D object ‘Inputfield’ and Dropdown to the Esp32. Unity works at Windows PC and sends the numerical data to the Esp32 using MQTT communication.
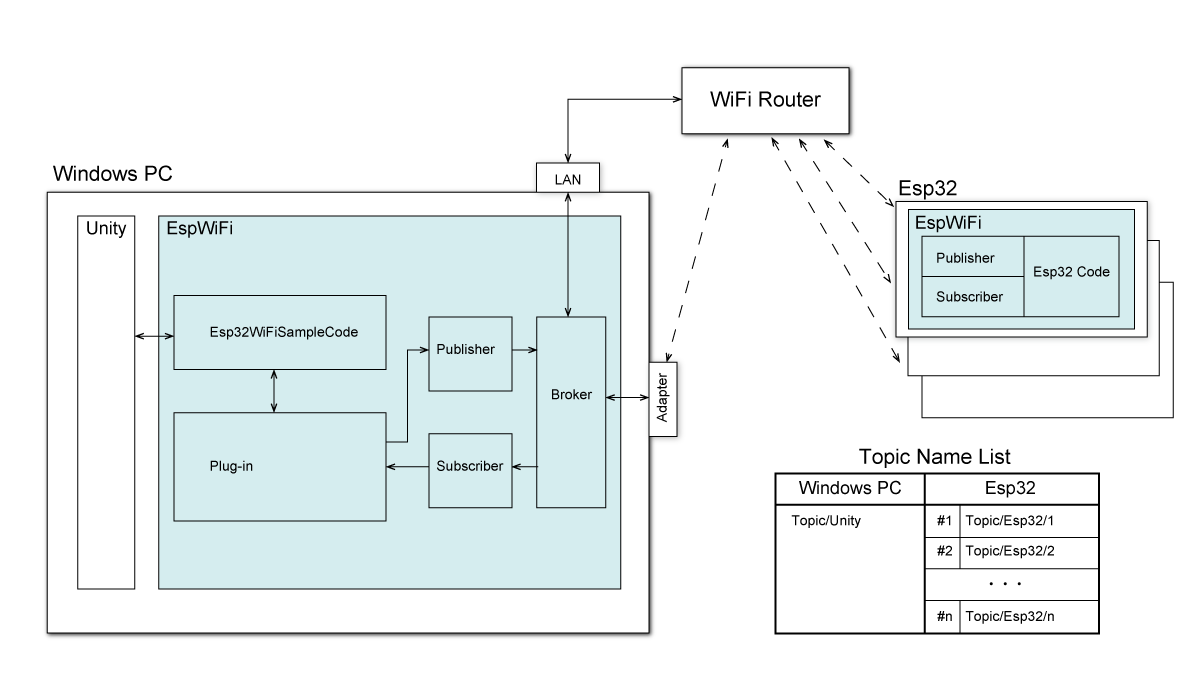
The following shows the EspWiFi function structure. Workflow is as follows.
- Unity with EspWiFi on the Windows PC inputs moving data as Subscriber from Unity topic.
- EspWiFi on the Esp32 outputs moving data as Publisher to Unity topic.
- Unity with EspWiFi on the Windows PC outputs command data as Publisher to Esp32 topic.
- EspWiFi on the Esp32 inputs command data as Subscriber from Esp32 topic.
- Moving data is for Horizontal or Vertical movement depending on Esp32 No.
- Command data is for ESP32 No and two input field data.
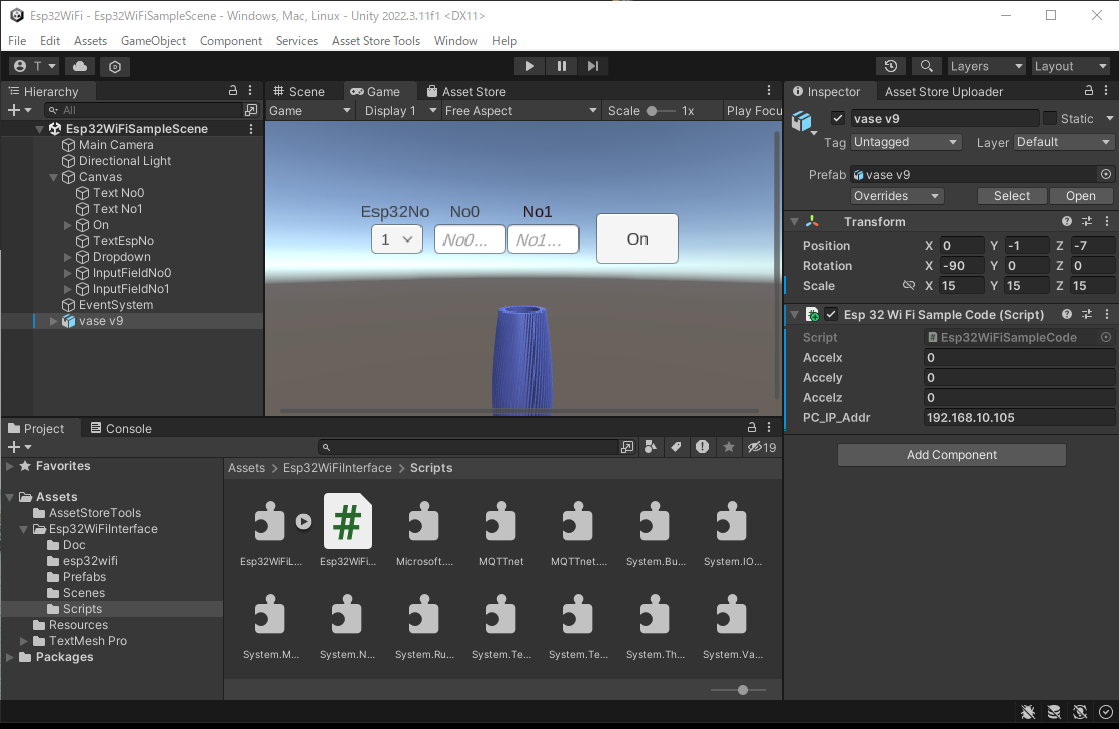
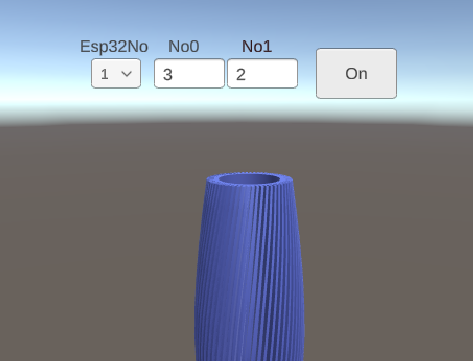
The following shows the capture screen when the Demo scene runs.
This Quick Start explains how to display the Demo scene on Unity using EspWiFi. This Quick Start also includes some steps for downloading and setting up a package in Unity Project, and writing the Esp32 code.
Step-1 Download and set up a package in Unity Project
Step-2 Write Esp32 code using Arduino IDE
Step-3 Run Demo scene
Step-1 Download and set up a package in Unity Project
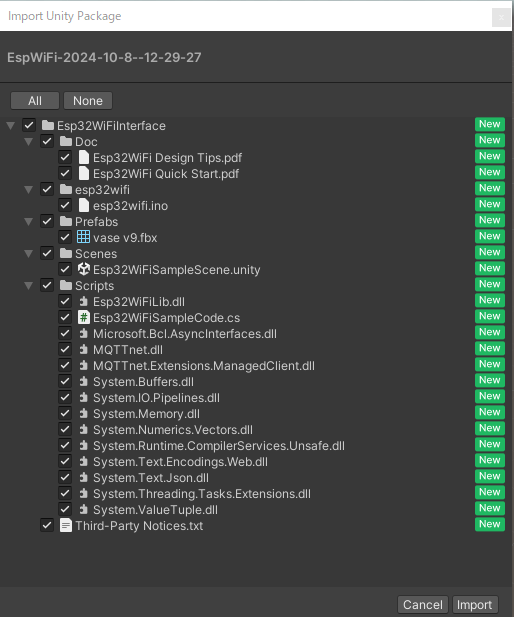
- Download EspWiFi from the Asset Store, and click on the Import button.
- The package is imported under the Assets folder in your Unity project.
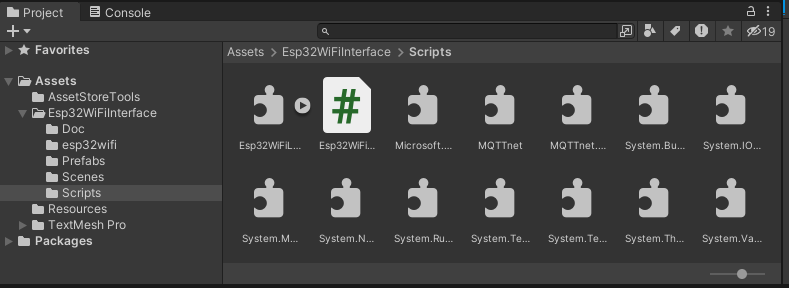
- Click the Project tab, choose ‘Assets’ > ‘Esp32WiFiInterface’ > ‘Scenes’ folder of the left side menu, double click on the Demo scene ‘Esp32WiFiSampleScene’ in the Project window.
- Set Windows PC IP address into label ’pc_ip_addr’ of ‘Scripts/Esp32WiFiSampleCode’ as follows.
… public string PC_IP_Addr ; private string pc_ip_addr ="192.168.10.105"; private Esp32WiFiLib m_Esp32WiFiLib; …
Step-2 Write Esp32 code using Arduino IDE
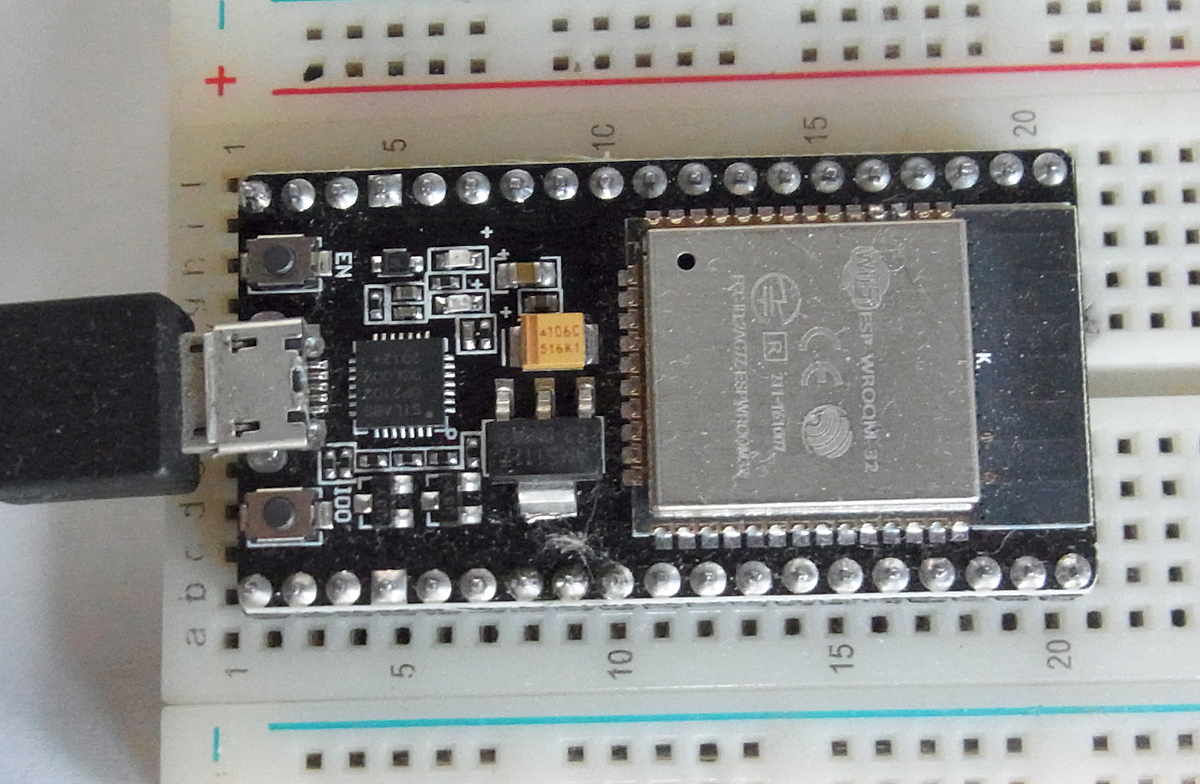
- Connect the Esp32 by Micro USB cable to Windows PC, then build a software development environment for EspWiFi with the Arduino IDE according to ‘Arduino IDE v2 for Esp32’.
- Obtain Esp32 code ‘esp32wifi.ino’ of the folder ‘/Assets / Esp32WiFiInterface/ esp32wifi’and modify the code for adapting your network environment as follows.
- ‘ssid’: ssid for your WiFi
- ‘password’: password for your WiFi
- ‘mqtt_server’: Windows PC IP address
- Compile and write the modified Esp32 code ‘esp32wifi.ino’ into the Esp32 using the Arduino IDE.
… const char* ssid = "xxxxxxxx"; const char* password = " xxxxxxxx "; const char* mqtt_server = "xxx.xxx.xxxx.xxx"; …
Step-3 Run Demo scene
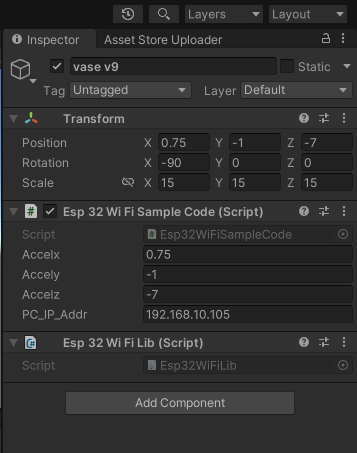
- Click the ‘Play’ button on Unity. The Unity 3D object ‘vase’ moves in sync with the received data from the Esp32. The ‘Accelx, Accely, Accelz’ in the ‘Scripts/Esp32WiFiSampleCode’ of the ‘Inspector’ tab displays the received data ‘x, y, z’ from the Esp32 as follows.
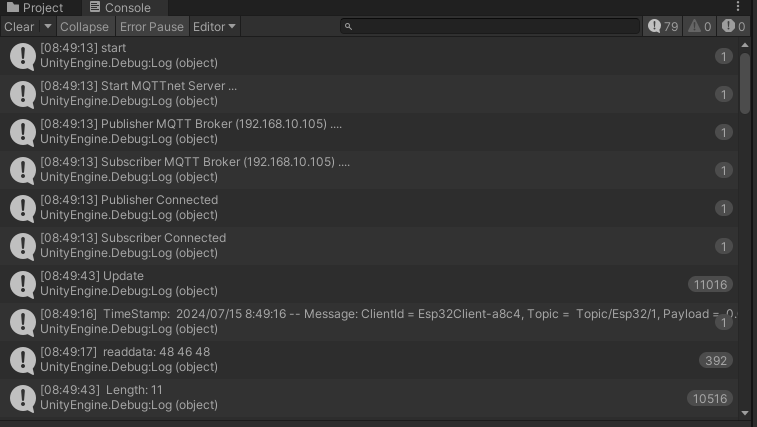
- The ’console’ tab displays the game status as follows.
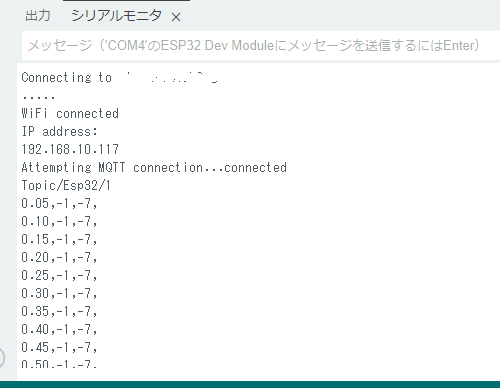
- The ‘Serial Monitor’ of Arduino IDE displays the data “x, y, z” as follows.
- Select Dropdown and set No0 / No1 into Inputfield ’No0’ / Inputfield ‘No1’ in the game screen, then click the Button ‘On’ to send to the Esp32. Show Dropdown / Inputfield ’No0’ / Inputfield ‘No1’ as follows.
- In the case of the “Scripts/Esp32WiFisamplecode”, the Dropdown displays ‘1’ or ’2’ for selecting ESP32 No.1 or No.2 . When selecting ‘1’, the Unity 3D object ‘ vase’ moves horizontally. When select ’2’, the ‘ vase’ moves vertically.
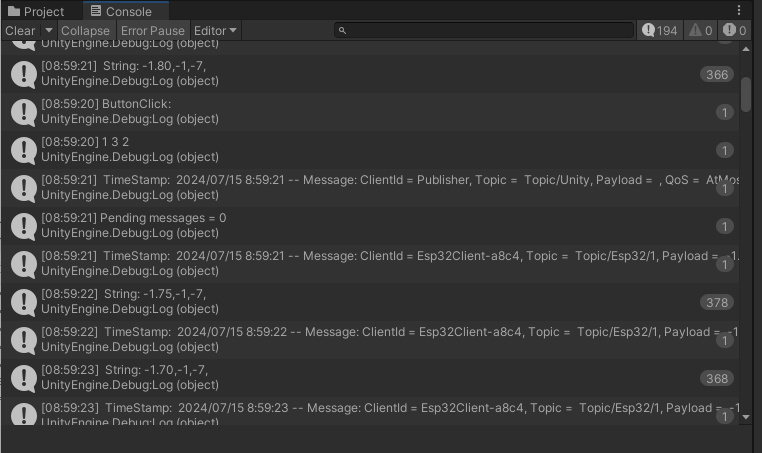
- The ’console’ tab displays the game status at clicking Button ‘On’ as follows.
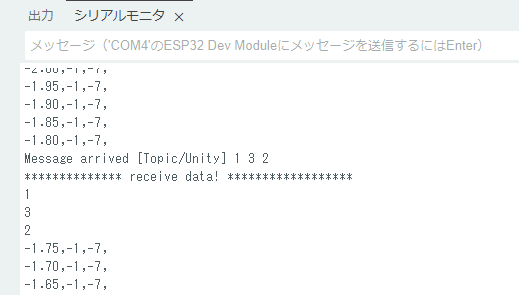
- The ‘Serial Monitor’ in Arduino IDE displays the No0/No1 data as follows.